【一機二用】教你如何創建Cloudways第2個網站以及DNS設定
文章最後更新於 2022 年 10 月 16 日

俗話說有一就有二,建了第一個 WordPress 網站之後,就想再建另一個網站來玩玩。
因為目前的網站也累積了不少的文章,有時也想測試一些新外掛、新主題,但又擔心搞壞原本的網站,然後又要用備份還原,所以就想說不如在 Cloudways 創建第二個網站來測試。
如果你也有以下需求的話,那相信這篇文章可以幫到你喔 :
- 個人測試網站 : 跟我一樣想要測試新外掛、新主題或是用頁面編輯器 ( 例:elementor ) 來寫文章之類。
- 子品牌網站 : 例如想要寫不同主題的部落格,或是主網站是電商,然後開第二個網站是想透過部落格做內容行銷。
- 節省費用 : 在同一個主機下開第二個網站並不會有額外的費用,只是共用主機的資源。
其實步驟很簡單,接下來我會教你怎麼創建Cloudways第2個網站,那就繼續看下去吧!
如何創建Cloudways第2個網站
Step-1 :
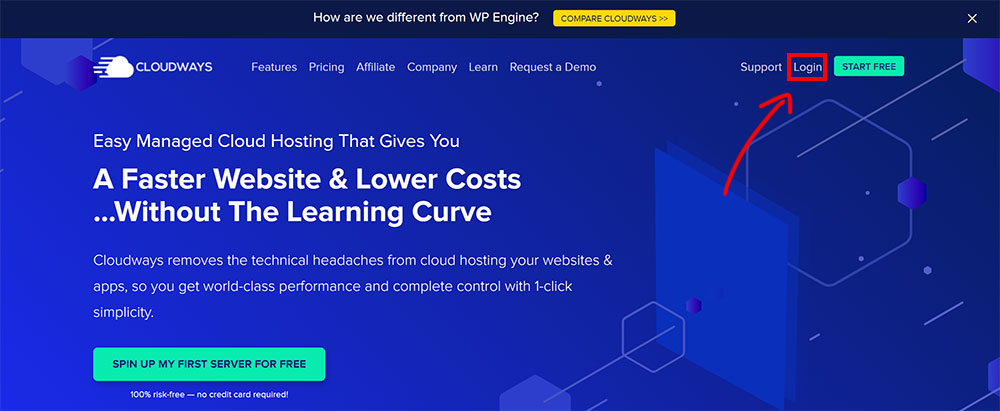
首先來到 Cloudways 首頁,點選【 Login 】登入後台。

若你還沒有在 Cloudways 建立主機,可以參考我這篇教學文章 : 【圖文教學】如何在Cloudways上架設WordPress網站。
Step-2 :
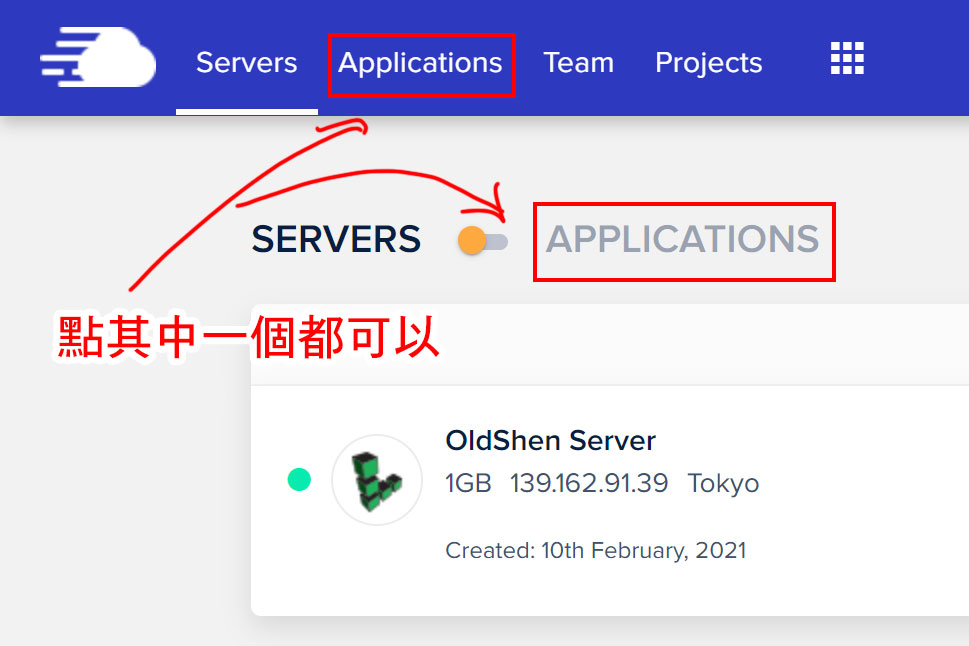
點選左上方的【 Applications 】。

Step-3 :
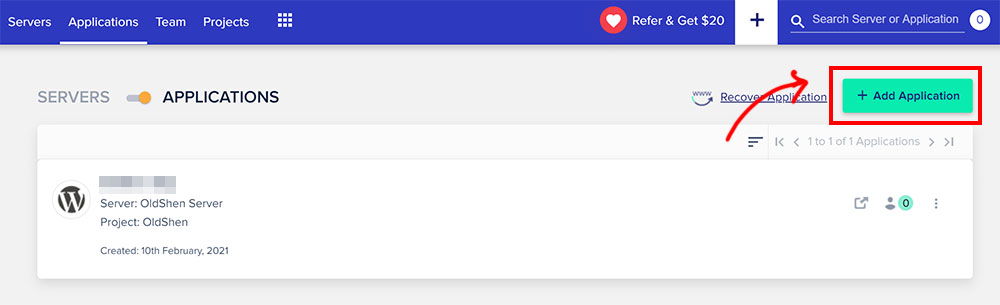
接著點擊右上角【 + Add Application 】。

Step-4 :
然後會跳出一個彈跳視窗,先選紅框1,選擇已經架好的 Server,然後再點紅框2【 ADD APPLICATION 】。

Step-5 :
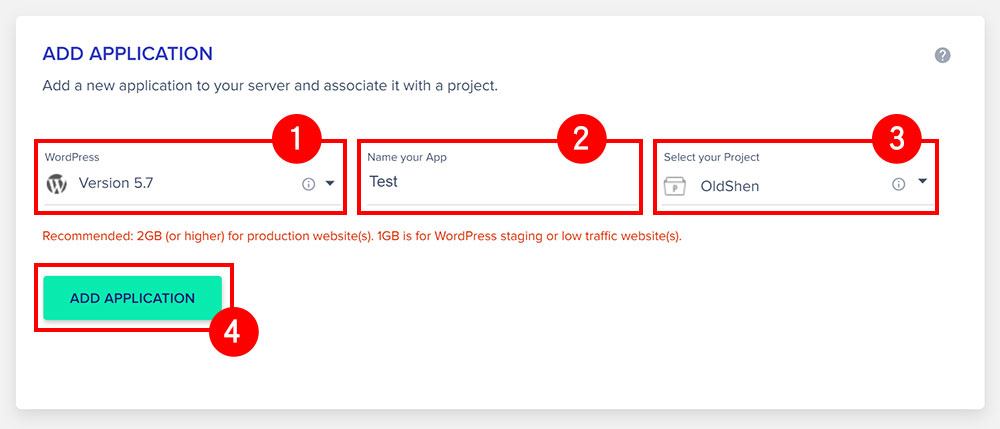
然後來到下圖的畫面,紅框1選擇最新版本的 WordPress,然後紅框2就看你要取甚麼名字囉,紅框3用預設的就好,都確認沒錯後就看紅框4【 ADD APPLICATION 】。


Step-6 :
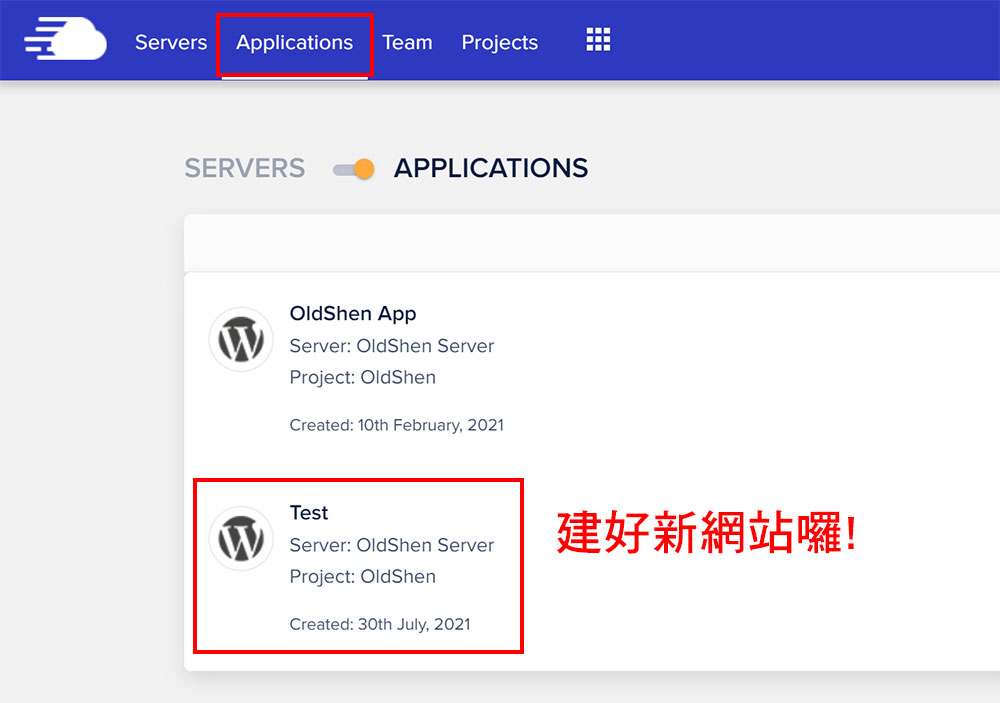
完成之後會自動跳轉到 SERVER 的畫面,點選【 APPLICATION 】 就可以看到新建好的 WordPress 網站囉!

P.S 新建好的網站跟原本的網站會是同一個 IP 位置。
指定 DNS 網域
如果你建好的第二個網站是實際要用來經營的話,那就要再指定一個網域給它囉,但如果只是自己測試用,那用 Cloudways 產生的臨時網域就可以了。
沒有第二組網域的可以去 Namecheap 買,或是用原本的網域去設定一個子網域也可以。
Step-1 :
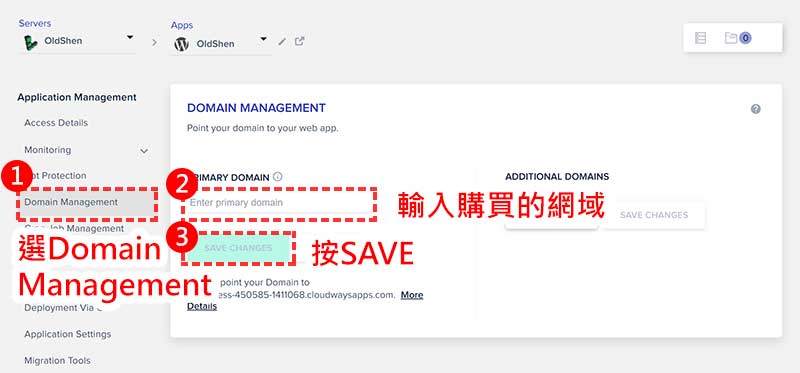
來到 Cloudways 的後台頁面,選擇『 Domain Management 』,在 PRIMARY DOMAIN 的地方填上購買的網域。

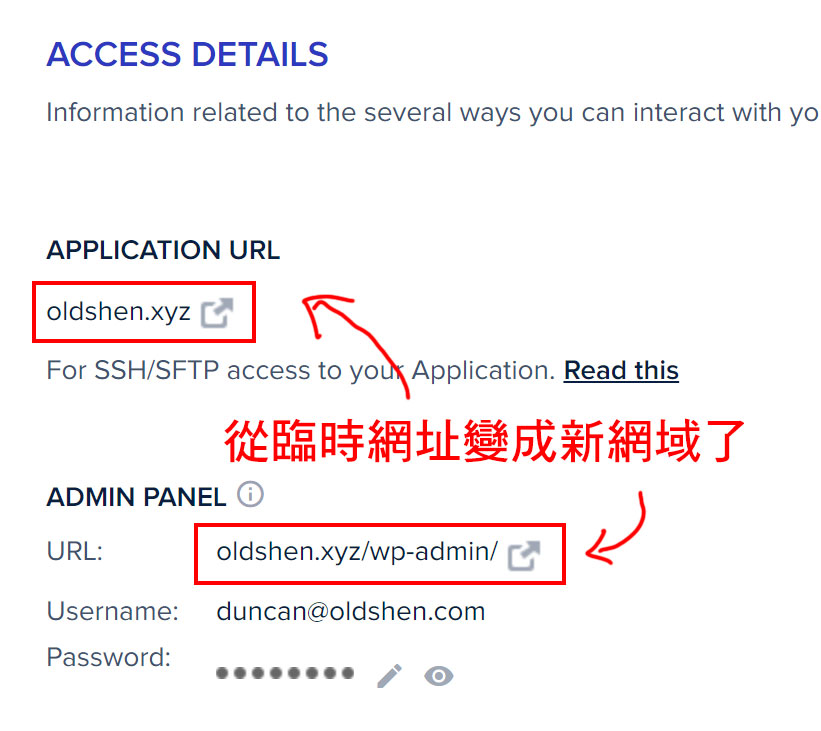
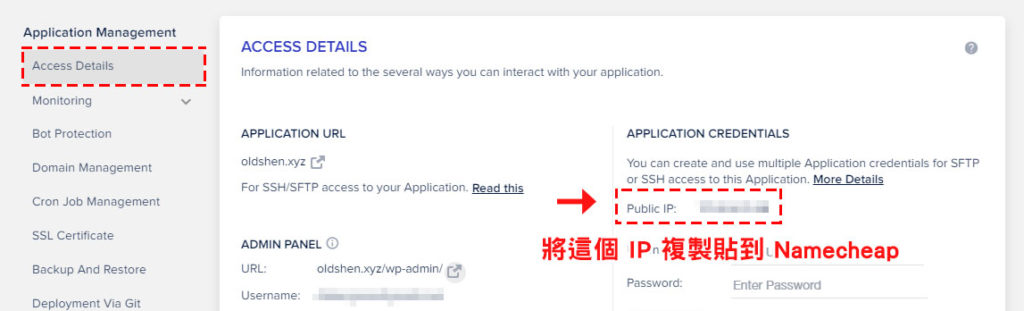
儲存完之後,點選『 Access Details 』就可以看到原本的臨時網址已經變成我們剛剛輸入的新網址了喔!

Step-2 :
接下來我們要去購買網域的地方,把網域的 DNS 指定到 Cloudways,這樣網址才會真正生效,以下我用 Namecheap 做示範。
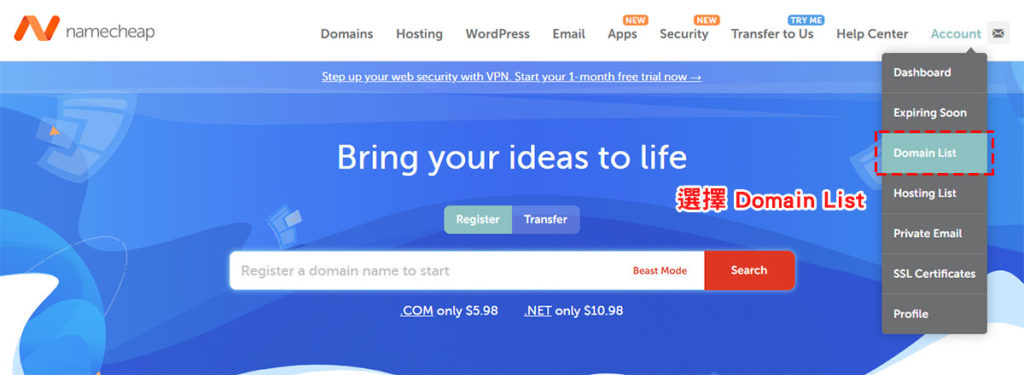
首先來到 Namecheap,然後選擇【 Domain List 】。

Step-3 :
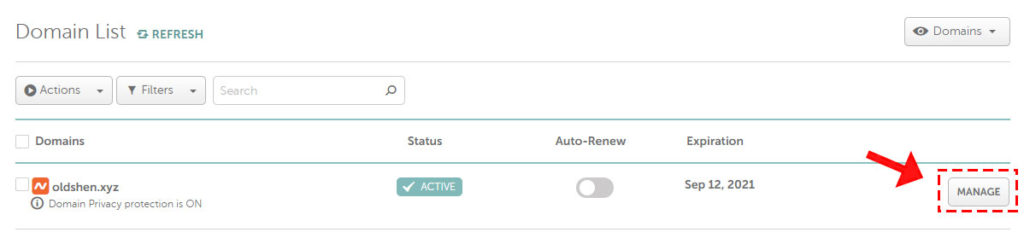
選擇你購買的網域,然後點【 MANAGE 】,這邊我就用 oldshen.xyz 做示範。

Step-4 :
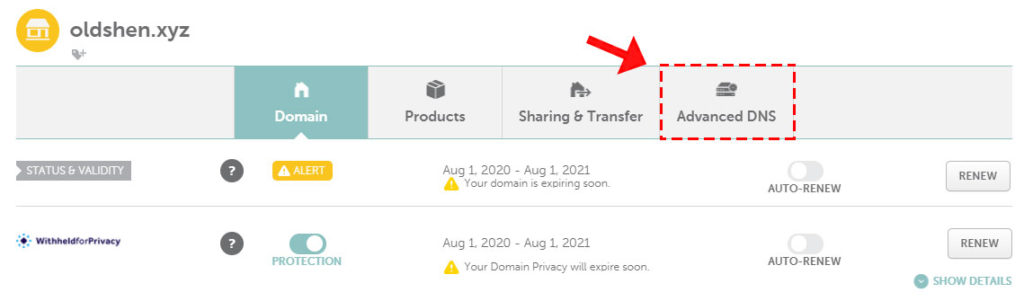
接著點選【 Advanced DNS 】。

Step-5 :
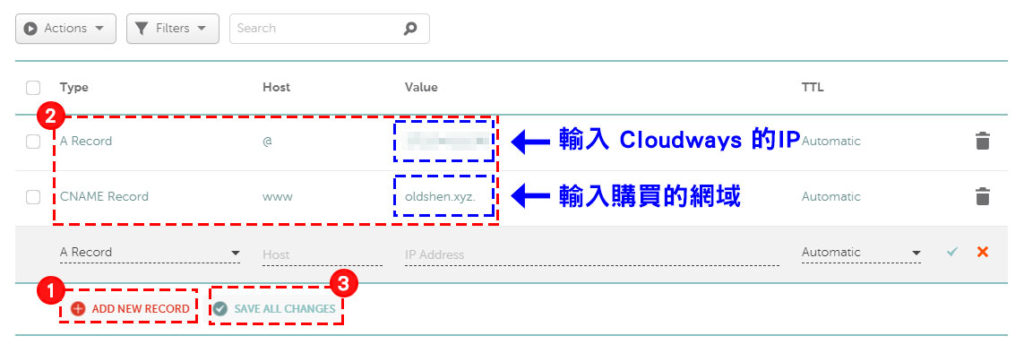
再來是最重要的部分,要設定 IP 位置跟網域,首先點選紅框1【 ADD NEW RECORD 】,然後新增紅框2的部分,Type 先選『 A Record 』,Host 輸入『 @ 』,然後 Value 輸入 Cloudways 的 IP 位置 ( 參考下面第二張圖 )。
然後再新增一組同樣點選【 ADD NEW RECORD 】,Type 選『 CNAME Record 』,Host 輸入『 www 』,然後 Value 輸入你購買的網域,這邊我就用 oldshen.xyz,填好後就按紅框3【 SAVE ALL CHANGES 】。


到這邊就設定完成囉,放著等 DNS 生效吧 !
安裝 SSL 憑證
因為新建好的網站也還沒有裝上 SSL 安全憑證,所以左上角網址旁邊看到不安全是正常的。
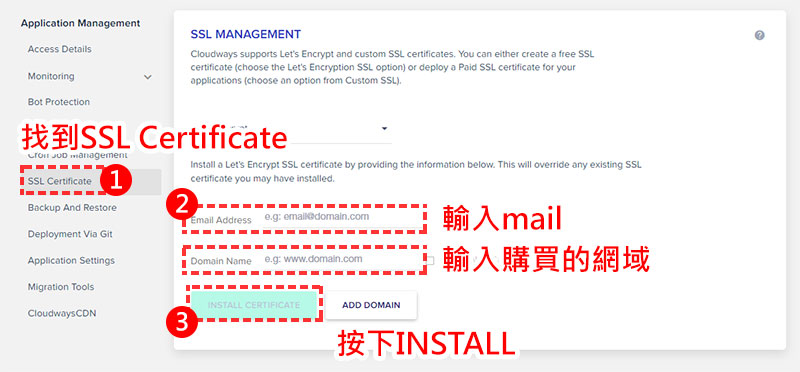
到 Cloudways 的 Application 主控台找到『 SSL Certificate 』的選項,然後輸入『 email 』跟『 購買的網域 』,接著按下『 INSTALL CERTIFICATE 』,然後系統會跑一下。


重新點進新建好的網站,網址旁邊就會加上鎖頭了喔。
Q & A 你可能會想問…
創建的新網站會另一個獨立IP嗎?
目前測試在同一個 Servers 底下創建新網站的話,IP 會是一樣的。
如果在同一個主機下架設兩個網站,之後空間不足怎麼辦?
如果到時空間不夠用的話,可以另創一個新的 Servers,然後用 Cloudways 自己的搬家工具(Cloudways WordPress Migrator)把新網站搬過去。
或是直接請客服幫忙,這樣最快;Cloudways 搬家工具可以參考下方影片 :
如何知道主機的效能是否能支撐兩個網站?
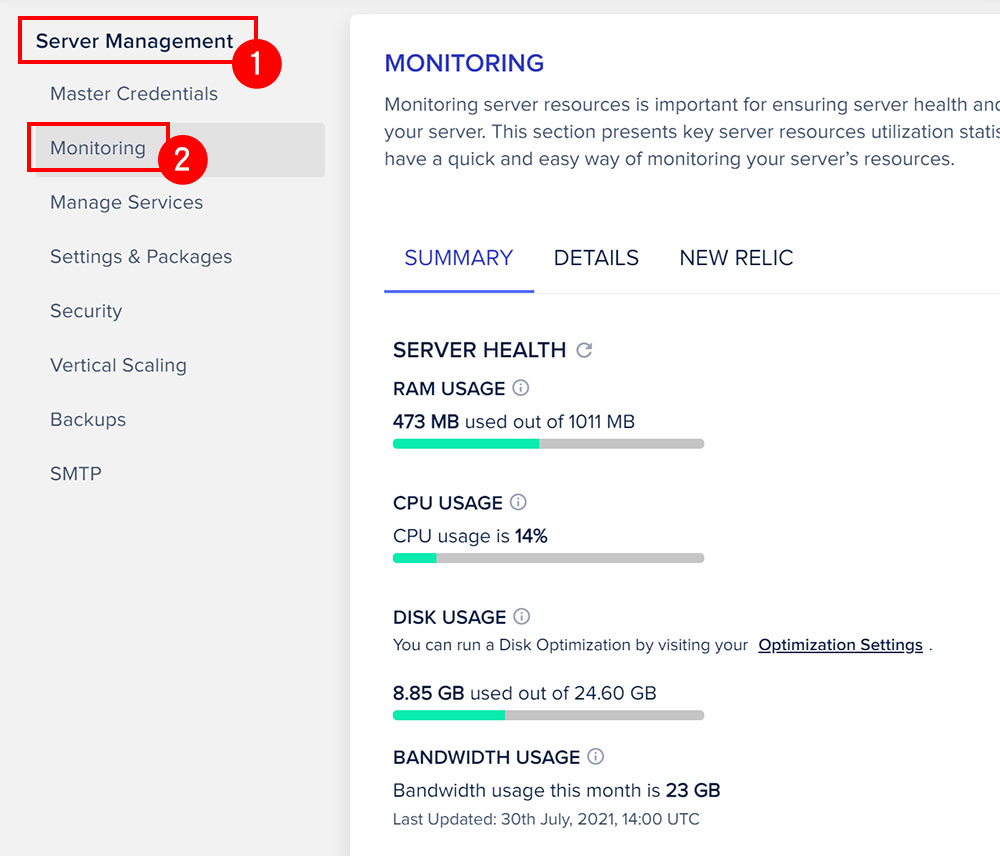
從 Server Management ( 紅框1 ) 這邊點選【 Monitoring 】 ( 紅框2 ) ,進去之後就可以看到主機資源的使用量了。

心得總結
自從今年初從 Godaddy 搬家到 Cloudways 之後,一直很滿意他們家的速度跟品質。
在寫部落格的這段時間,一直會冒出各種新想法,想要嘗試新外掛、想要嘗試用 Elementor 做一個新頁面、想要試著寫不同以往的主題。
希望這篇文章有幫到一直看到最後的你囉 !