【ICON FONT】解決每次設計素材都要找新ICON、風格又不一致的煩惱
文章最後更新於 2022 年 10 月 16 日

如果你是美編、網頁設計或是 UI 設計的話,有時候看到客戶提供的內容時,會不會第一時間去思考有哪些 ICON 可以去替代這些文字內容呢 ?
因為圖像會比文字更吸睛也更直覺,好比說在網頁或 APP 上看到像家的 ICON,自然就會想到是回首頁,或者是看到鈴鐺的 ICON 就會想到是訊息通知。
當然 ICON 除了可以是一種替代文字的圖像傳遞方式,應用在部落格的文章中的話,也是一種幫助文章閱讀跟重點提醒的功能。
例如項目清單的條列 ICON 就可以用『 ✓ 』來呈現,常見於購買一個商品時,你可以獲得那些好處,看到一個一個打勾的時候,就會覺得這個產品帶來很多好處的感覺。
過去要設計一個 ICON 會覺得是設計相關人員的專業,但現在透過簡單的幾個文字就能呈現出對應的 ICON ,讓每個人都能輕鬆上手,也就是今天要介紹的主題 『 ICON FONT 』。
甚麼是 ICON FONT ?
從英文的字面上直接來理解的話,就是用 ICON 當作字體,例如你輸入” smile ” 呈現的就是 ☻ 笑臉的 ICON 。
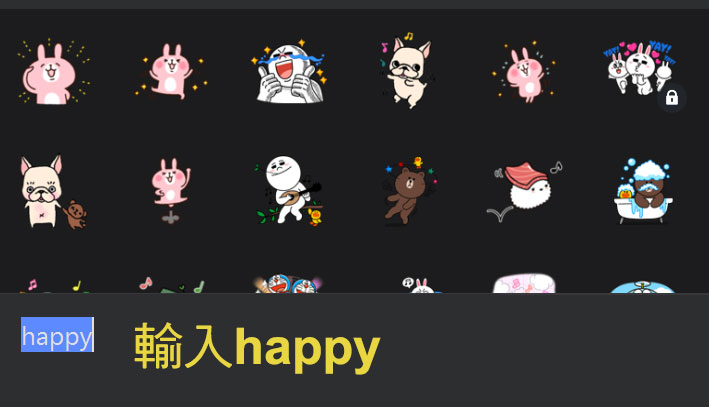
類似的使用方式就是 Line 貼圖,平常我們用 Line 的時候其實很常會用到,例如輸入” happy “的話,可以看到下圖出現許多對應的貼圖。

當然 ICON FONT 還有以下優點 :
- 跟字體一樣放大縮小也不會失真
- 因為不是圖片,所以檔案容量很小
- 不需要是設計人員也可以簡單使用
- 風格一致,比較好統一
那在哪些情況下使用 ICON FONT 會讓作業變得更方便呢 ? 以下是我自己的三種使用情境。
ICON FONT 三種應用場景
場景一 : Photoshop
以我自己的例子來說,常常在做媒體行銷素材的時候會使用到各種不同的 ICON ,當然也可以拿舊的 ICON 來用,不過因為想要求點變化,所以會常常下載新的 ICON,雖然這些動作不困難,但就是繁瑣了點。
但是如果用 ICON FONT 的話,就不用額外去下載 ICON 了,只要透過不同文字指令就可以產生不同的 ICON ,對我自己來說是比較有效率的。
場景二 : Adobe XD
因為在設計 UI 介面時,一定要抱持元件的一致性,這樣每一頁的畫面看起來才不會奇怪,ICON 也是元件設計的其中之一。
若你的 ICON 有粗有細,會讓人覺得有失專業,感覺是一個完成度不高的產品;所以使用同一個風格的 ICON FONT 可以避免這樣的問題。
場景三 : WordPress
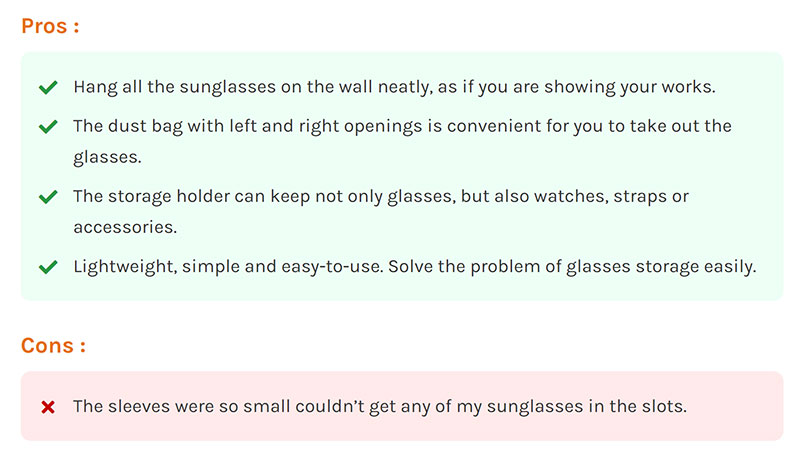
我自己在寫文章的時候就會視情況加入一些 ICON 做視覺上的提醒,比較直覺的例子就是產品優點的分析,可以參考下圖。

產品的優點就是可以用打勾來呈現,缺點就用X,因為 ICON FONT 本身就是字體,所以要調整大小跟顏色都很方便。
那既然 ICON FONT 這麼方便的話,要怎麼使用呢? 接下來就分享我自己在使用的 Font Awesome 囉。
Font Awesome 使用教學
Font Awesome 就是一個提供 ICON FONT 的免費平台 (也有付費版)。

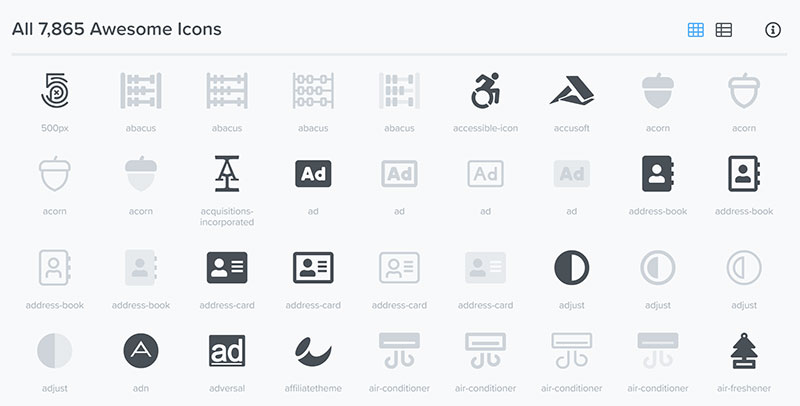
下圖中可以看到平台提供了各種的 iCON 可以使用,其中淺灰色的 ICON 是付費版才能使用的,深黑色就是免費版就可以使用。

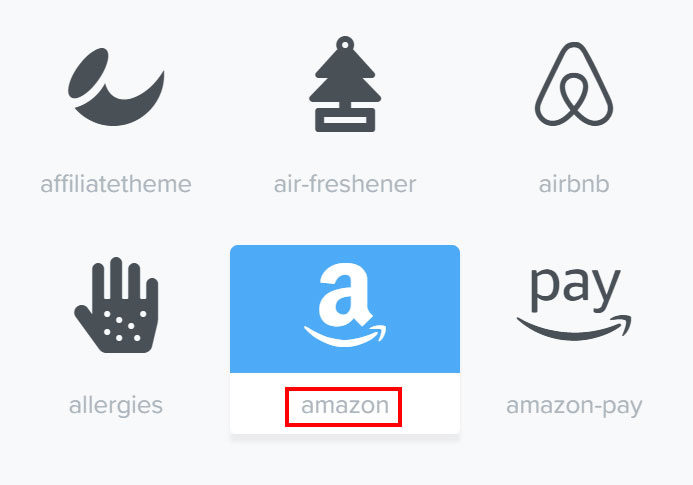
只要輸入 ICON 下方的文字就可以呈現此 ICON,例如下圖紅框處,輸入”amazon”的話,文字就會變成 Amazon 的 logo了喔。

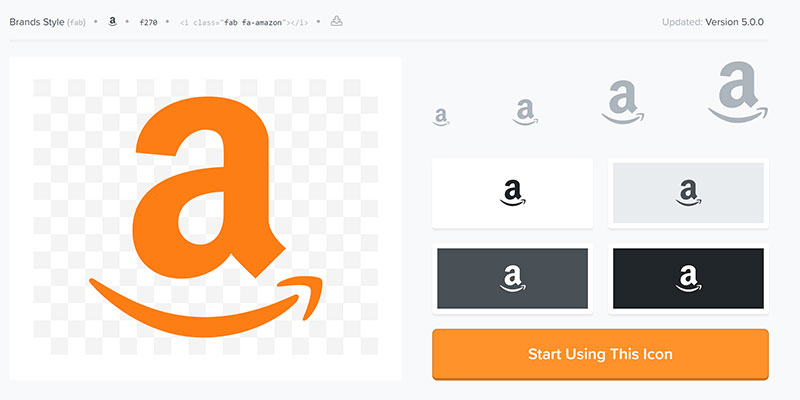
點擊 ICON 可以看到近一步的使用方式,例如 ICON 的尺寸、配色還有在網頁上的使用方式。

要怎麼安裝Font Awesome 呢?
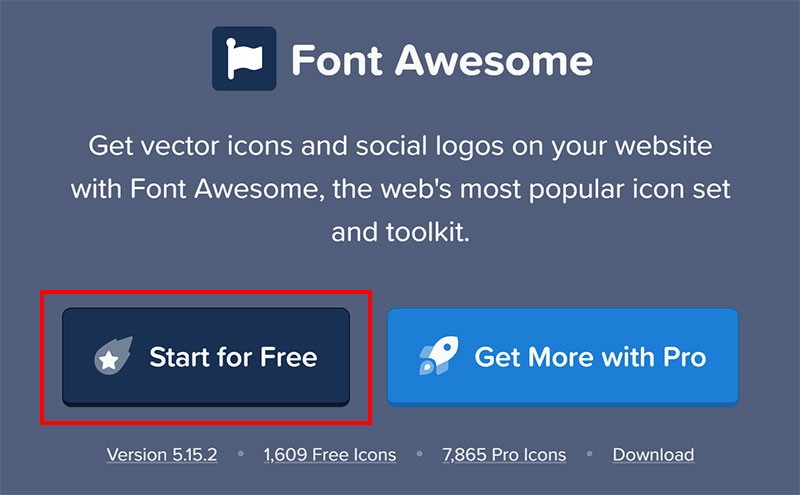
首先點擊首頁的【 Start for Free 】。

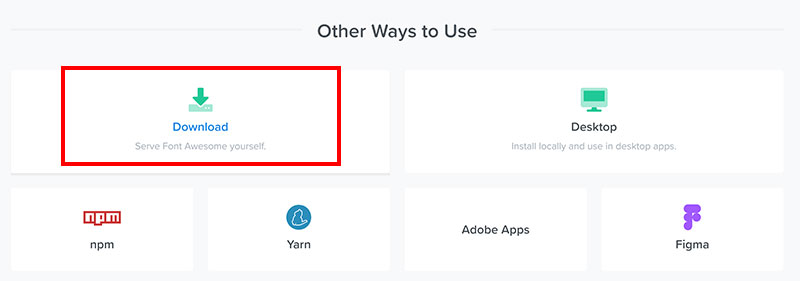
選擇畫面中的【 Download 】。

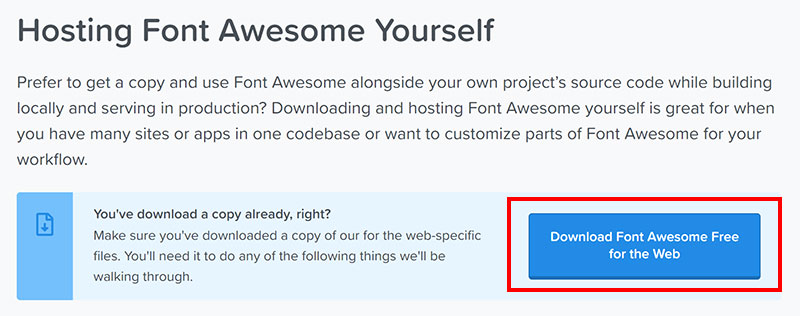
然後再點紅框處的【 Download Font Awesome Free for the Web 】就會自動開始下載檔案。

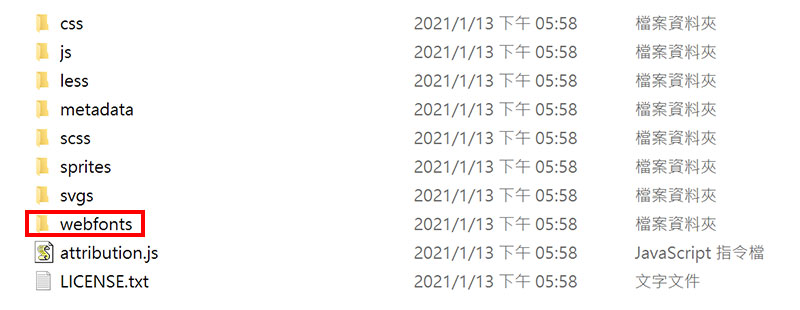
解壓縮檔案後會看到下圖的這些檔案,目前我需會用到『 webfonts 』。

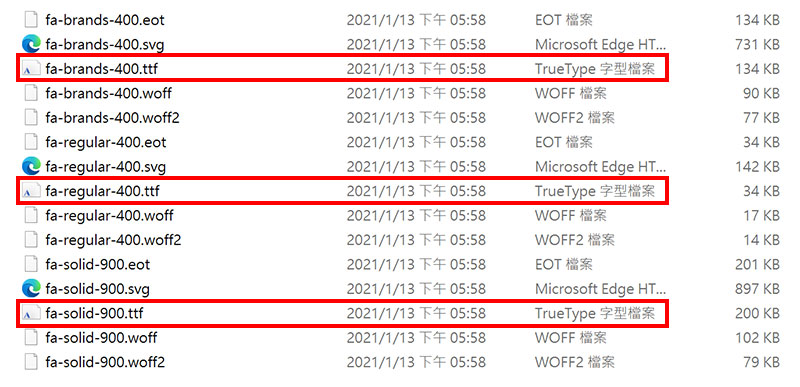
點擊進去之後,安裝下圖中紅框的三種字型。

接著我就先到 Photoshop 做示範吧 ~!
如何在 Photoshop 使用 Font Awesome
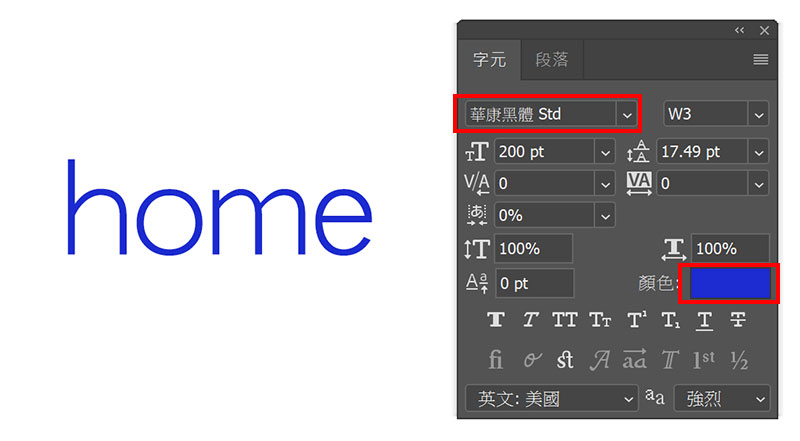
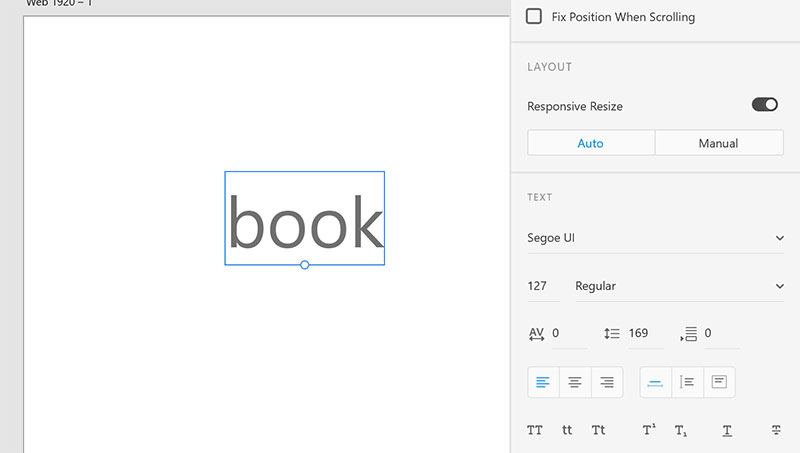
首先我在 Photoshop 上輸入文字『 home 』,然後注意紅框處的文字是『 華康黑體 』,顏色是藍色。

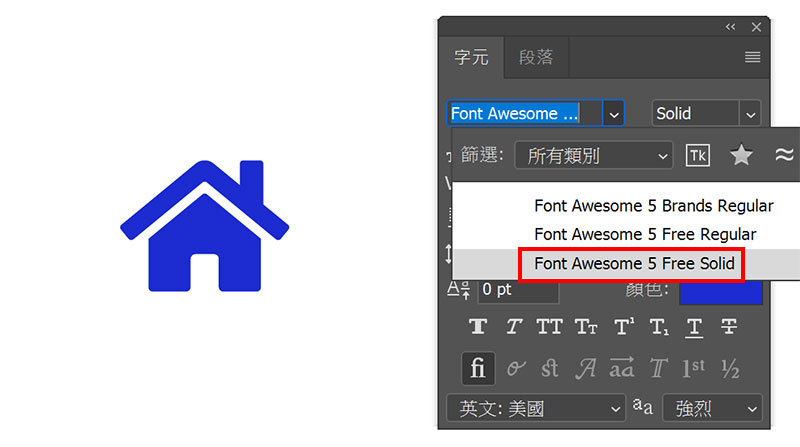
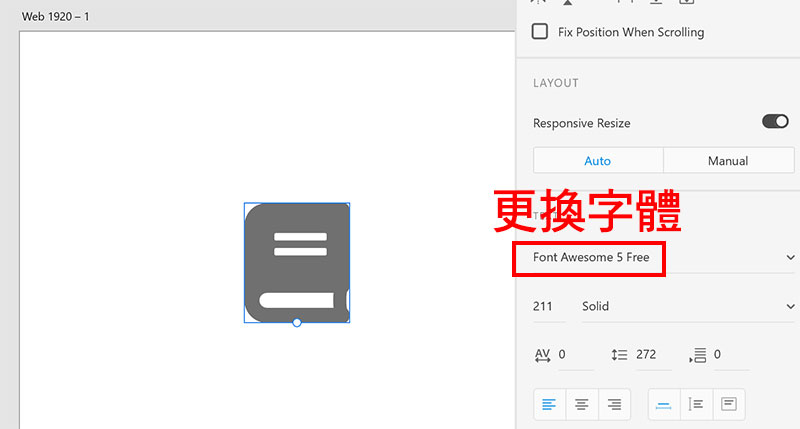
當把字體換成『 Font Awesome 5 Free Solid 』的時候,神奇的事就發生囉,可以看到左邊的 home 字就變成 home 的 ICON了。

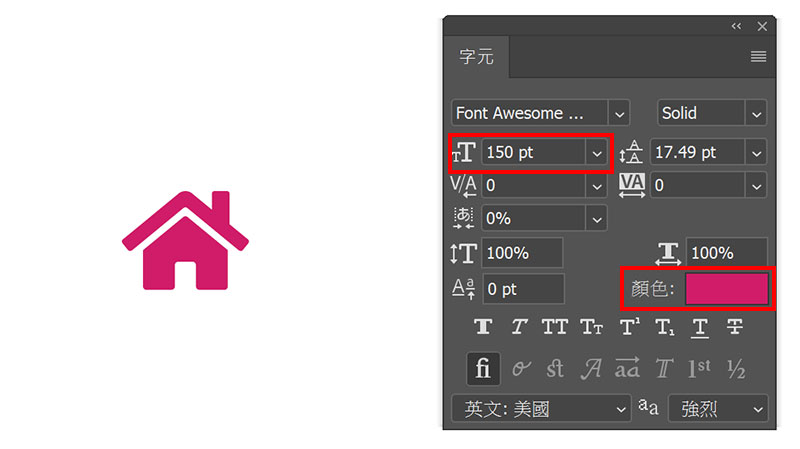
因為 ICON 本身來是字體,所以可以直接調整大小跟改變顏色。

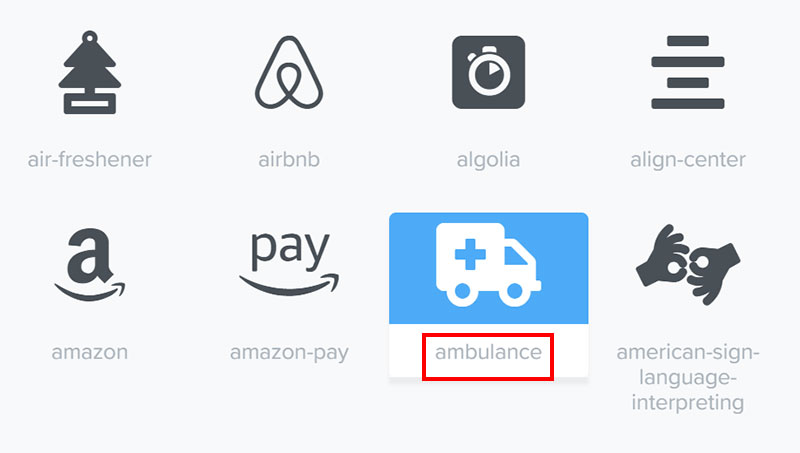
那如果我們要把 ICON 換成下圖中的救護車可以怎麼做呢 ?

只要把原本『 home 』的文字換成『 ambulance 』就可以了喔 !

如何在 Adobe XD 使用 Font Awesome
在 Adobe XD 的使用方式就跟 Photoshop 一樣,基本上輸入你想要呈現的 ICON FONT 文字,然後換成『 Font Awesome 5 Free Solid 』的字型就行囉 !


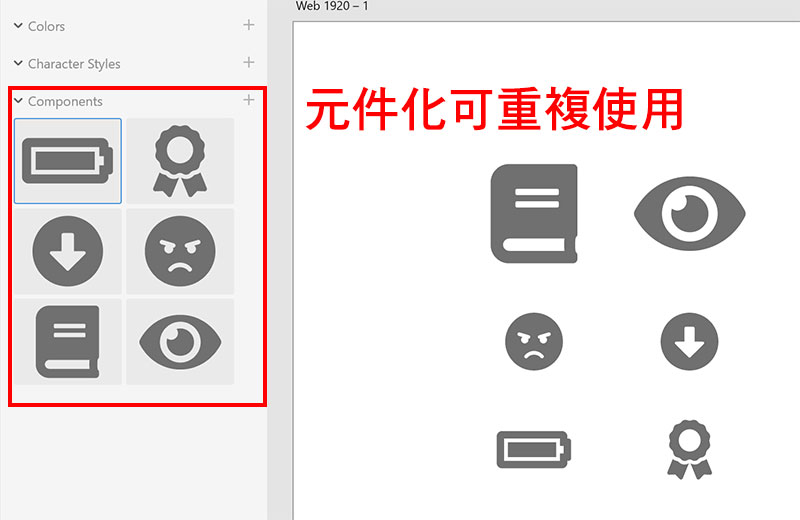
我覺得在 XD 上比較方便的就是把 ICON 都元件化,未來做專案的時候就可以一直重複使用,左側紅框處就是元件化的 ICON。

如何在 WordPress 使用 Font Awesome
WordPress 上其實也有 Font Awesome 的外掛,但我自己在安裝時會有問題,評分也不是太高,所以我用另一個方式來安裝 Font Awesome。
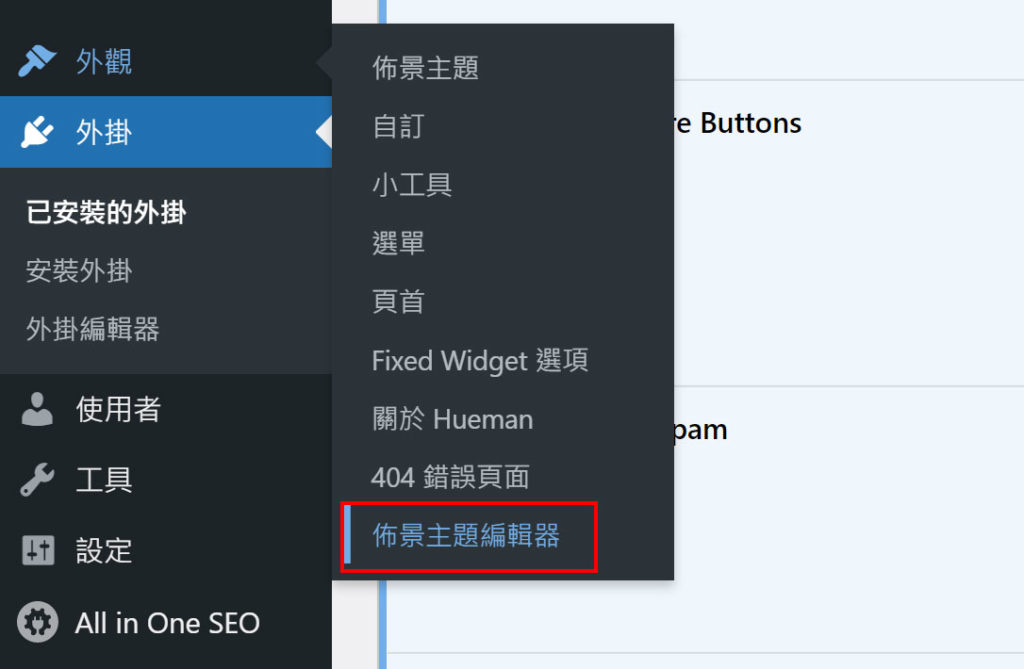
首先選擇【 外觀 】,然後到【 佈景主題編輯器 】。

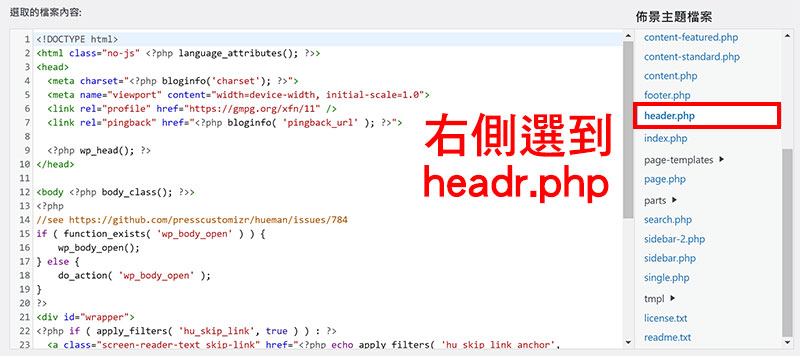
然後在右側邊的欄位找到【 header.php 】。

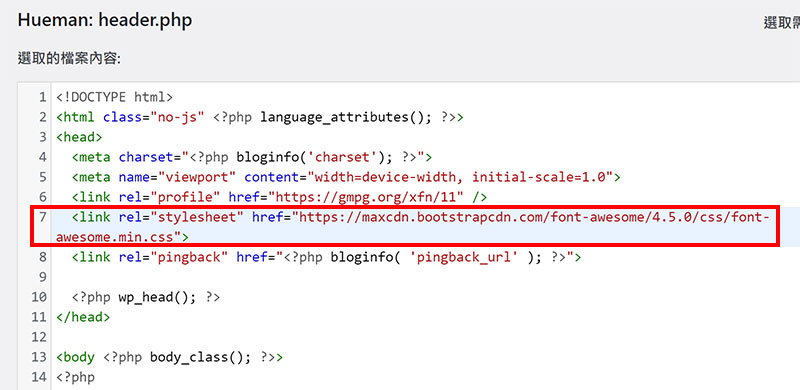
接著我們要引入下方這段程式碼,引入後才能使用 Font Awesome 的 ICON 字體。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">複製好上方的這段程式碼後,可以貼到下圖的位置 (記得是貼在 header.php 這隻檔案裏面),然後按下【 更新檔案 】的按鈕,接著就來試試看吧。

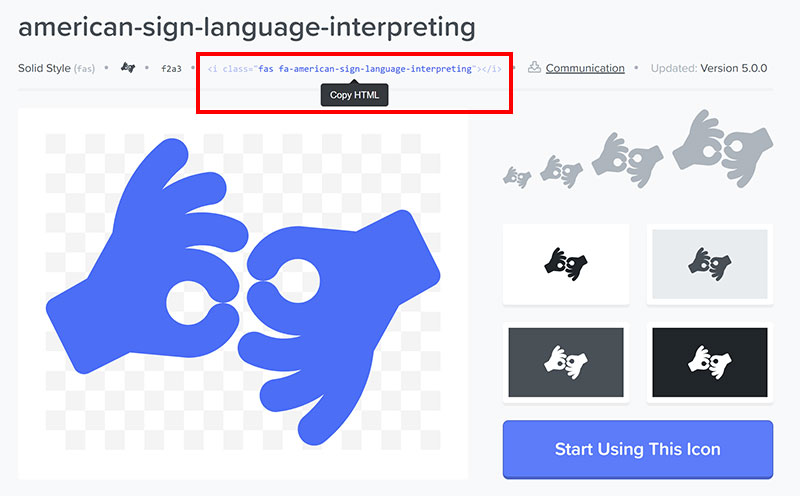
回到 Font Awesome 的網頁,隨便選擇一個 ICON。

這邊我先用上圖的 ICON 做示範,滑鼠滑到上方紅框處就可以複製程式碼,我貼在下方。
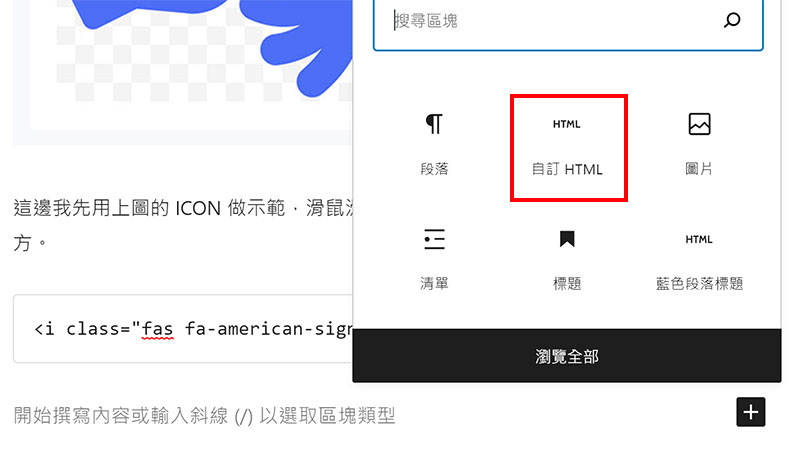
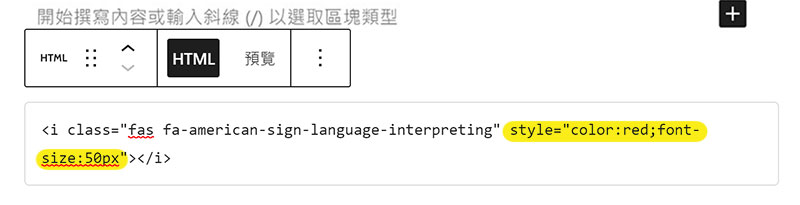
<i class="fas fa-american-sign-language-interpreting"></i>然後 WordPress 這邊在寫文章時,選擇 【 自訂HTML 】,將剛剛複製的程式碼貼上。

將程式碼貼上後,可以自己改顏色跟尺寸大小,下圖中黃底色的部分就是我自己改成紅色,然後尺寸放大到 50px。

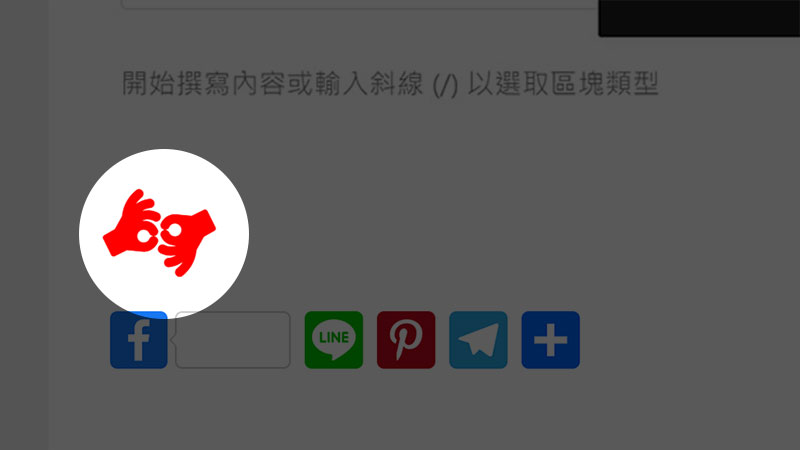
然後到預覽畫面就可以看到剛剛貼上的程式碼已經變成 ICON 囉。

心得總結
其實工具都是在輔助我們讓事情變得簡單,以往要常常去翻找各種 ICON 來下載,而且又要符合客戶要的情境,會蠻花時間。
運用 Font Awesome 讓我在製作素材上變得比較省時,風格也比較一致,當然有些比較好用的情境 ICON 可能是付費版的,但免費板目前對我來說是蠻夠用的。
不過也有人覺得 Font Awesome 的ICON 不好看,或是選擇性不夠多,所以有時候我還是會去其他國外素材網找不同的 ICON 來使用,工具就擺在這邊,就看大家怎麼去應用它來幫助自己囉 !





