【AI 去背教學】Mokker.AI 2步驟幫商品去背並合成情境背景圖
文章最後更新於 2023 年 4 月 17 日

隨著軟體的進步,去背工具也越來越多選擇,不止去的快速也去的乾淨。
但去背後的圖片通常都是為了合成到某個背景上,尤其是電商常常需要將商品合成到不同的使用情境上,光是找適合的背景圖時就會花不少時間。
不過今天要介紹的 AI 工具就是要來解決這個問題的,它不只能快速幫商品去背,還能自動合成背景圖,讓你的商品一次擁有多種使用情境圖,而它就是『 Mokker.AI 』。
本篇文章會跟你分享如何使用 Mokker.AI 快速去背並合成背景,只要簡單 2 個步驟即可完成。
話不多說,趕快進到下一步吧~
甚麼是 Mokker.AI
Mokker.AI 是一款能夠幫商品去背並合成背景圖的 AI 工具,只要用 Google 帳號即可註冊使用。

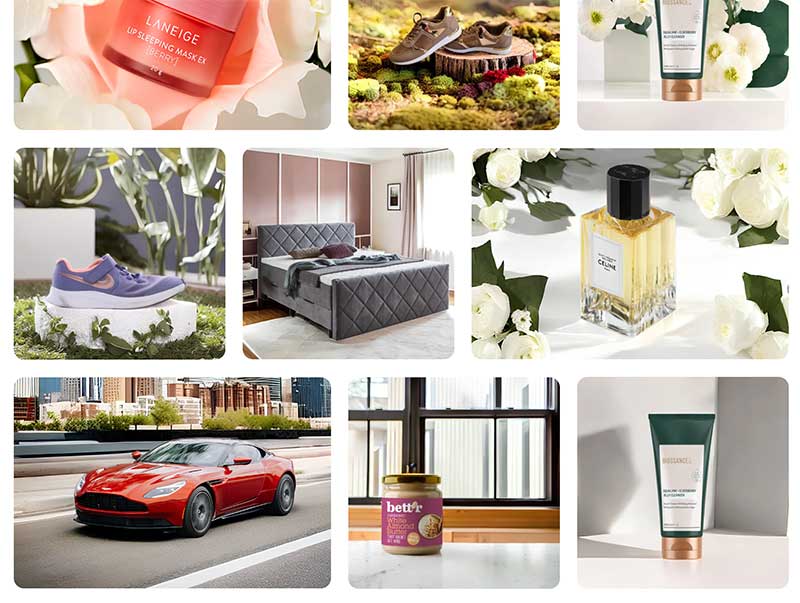
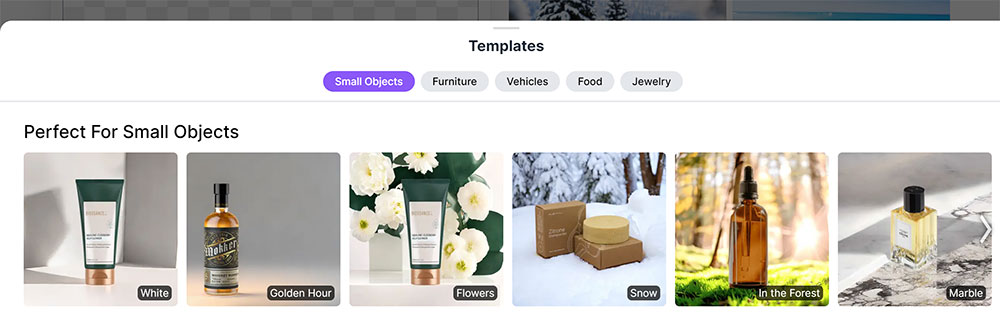
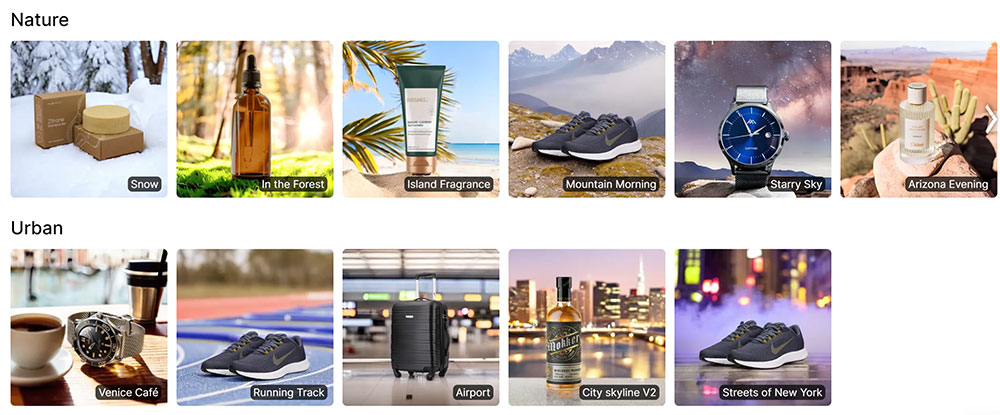
初次註冊可免費使用 20 次,下圖都是網站去背並合成背景圖後的範例。


去背後的商品圖可以放大縮小並隨意移動位置,可配合背景圖去作調整。

Mokker.AI 去背教學
STEP.1 上傳圖片 :
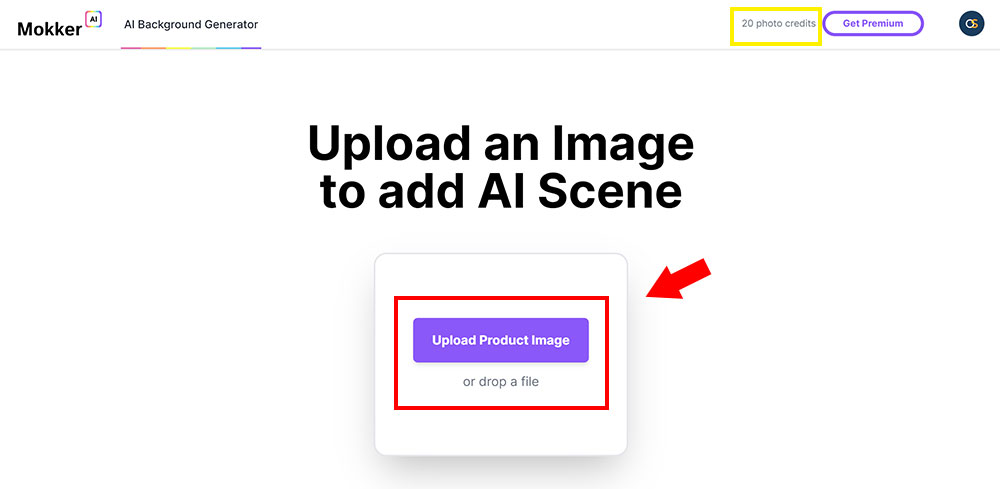
使用 Google 註冊後就會來到下圖的畫面,可以看到右上角黃框處會顯示目前可以免費使用的次數,中間紅框就可以直接拖曳你要去背合成的圖片進去。

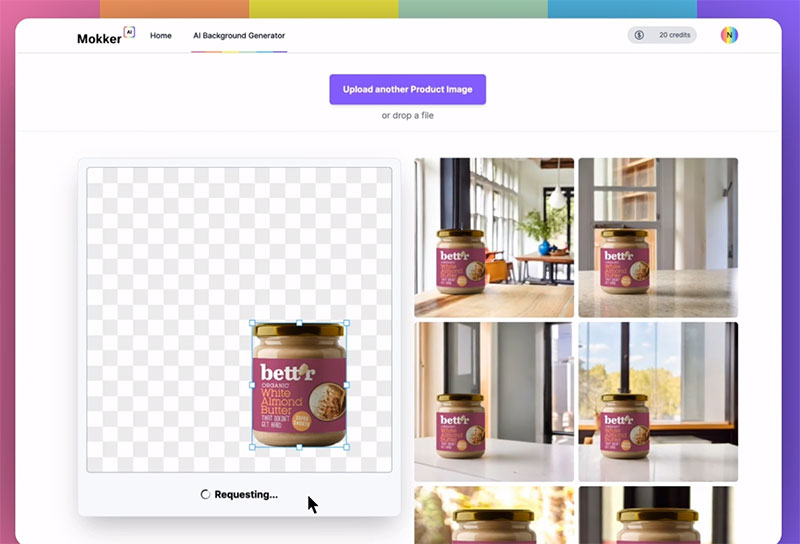
STEP.2 選擇要合成的背景並下載圖片 :
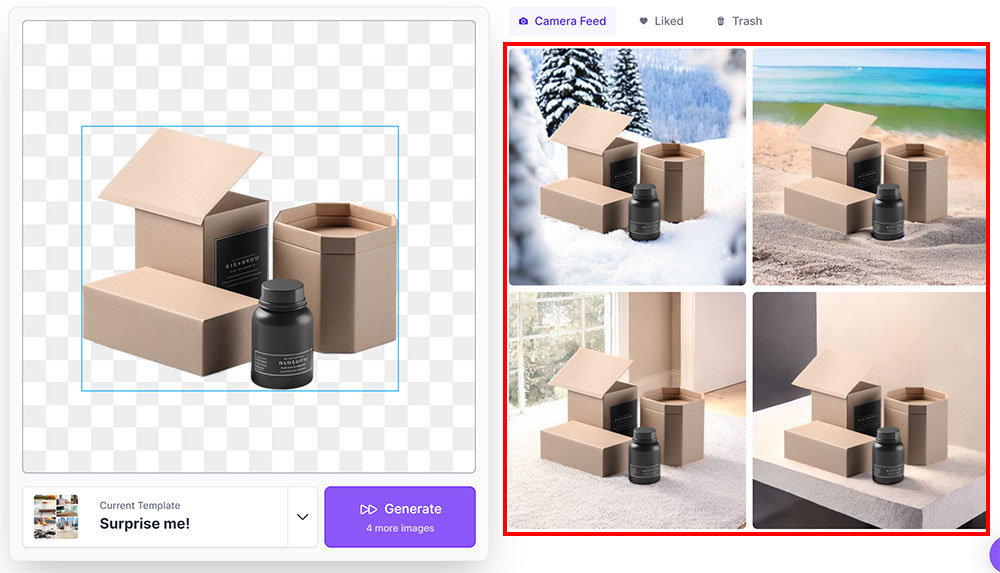
下圖左邊是我要合成的產品圖,丟進去之後就會自動去背,那右邊 4 張圖就是預設幫我將產品圖合成背景後的畫面,左下那一張就蠻自然的。

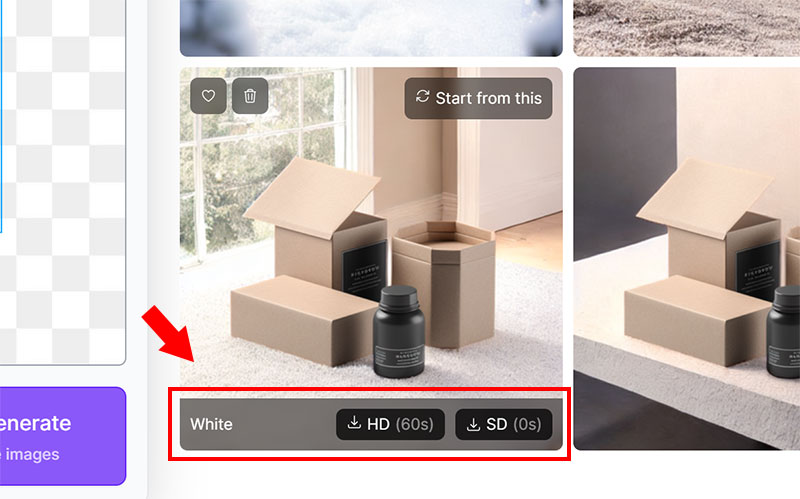
下載圖可以選擇 HD 大圖或 SD 小圖,差別在於圖片尺寸大小以及算圖的時間。

選擇不同的風格背景 :
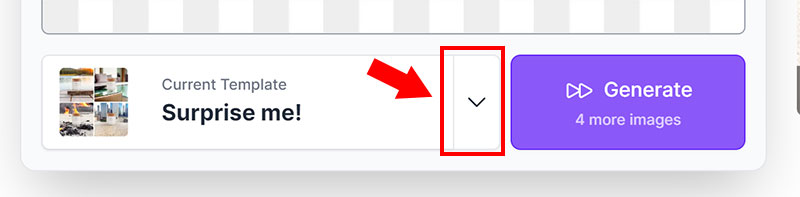
如果不喜歡預設的背景圖,Mokker.ai 也提供不少背景圖風格可以切換,點擊下圖紅框的下拉箭頭就可以展開背景圖風格選項。

下圖就可以看到有蠻多背景風格可以選擇的,像是室內、戶外、都市或是特殊材質(大理石)之類的。

就看你商品的種類來選擇適合的風格囉~

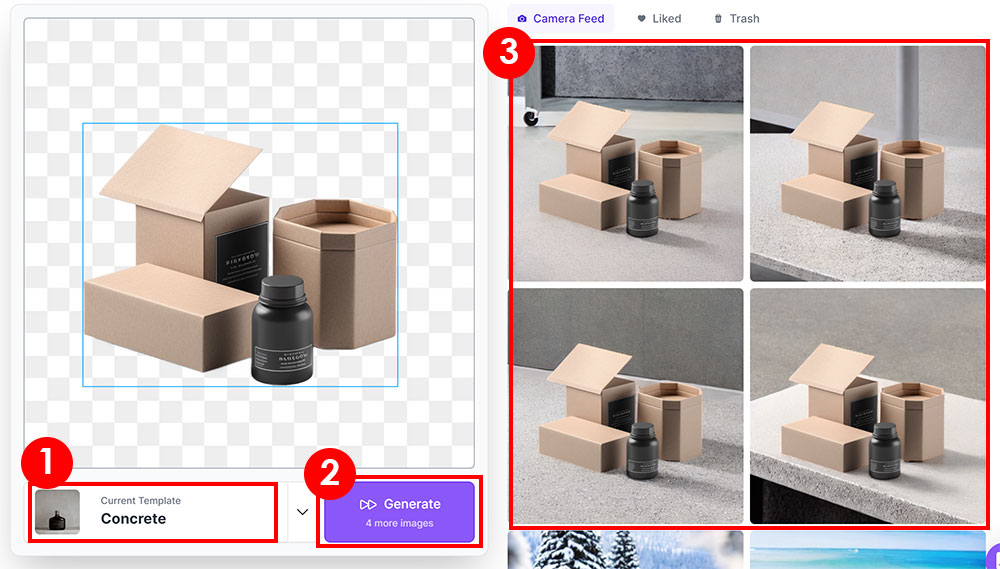
這邊我就實際測試用 concrete 的背景風格合成 (下圖1),然後點選下圖 2 的按鈕就會自動產生 4 張新合成圖片了( 要注意一次就會使用掉 4 次的免費次數 ),下圖 3 就是合成圖的結果囉,我覺得效果不錯,還會自動製作產品的陰影。

自己創作想要的風格背景 :
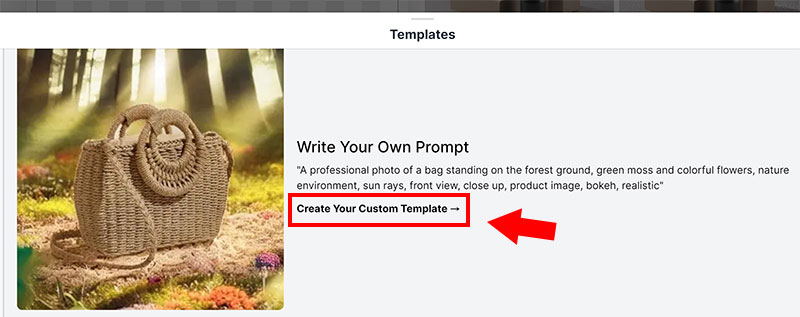
Mokker.ai 也支援 text to image 的方式,也就是輸入文字後 AI 幫你產生圖片,點選下圖紅框處的按鈕【 Create Your Custom Template 】就可以開始創作囉。

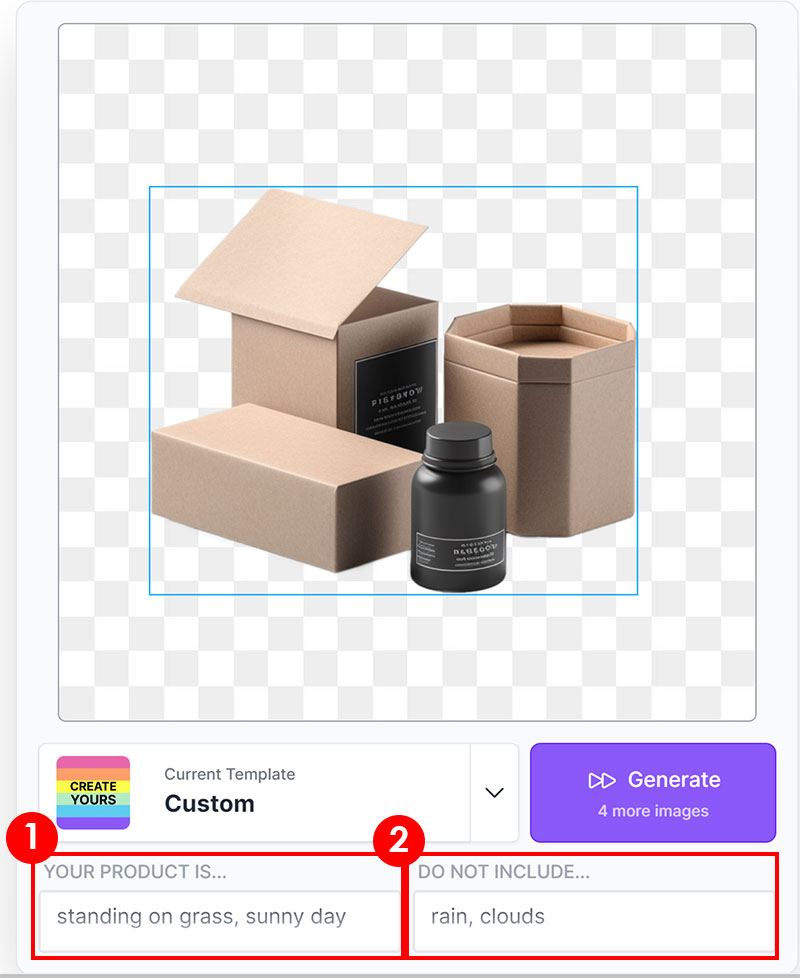
此時去背圖的下方就會多出兩個欄位,紅框 1 的 『 YOUR PRODUCT IS… 』就可以輸入你希望產品圖在甚麼樣的背景環境,預設的文字是 standing on grass, sunny day,也就是你的產品會合成在陽光普照的草地上。

那紅框 2 的『 DO NOT INCLUDE… 』就是說你不希望甚麼元素出現在這張背景圖上,預設文字是 rain, clouds,所以待會合成的圖片就不會出現雨以及雲的元素。
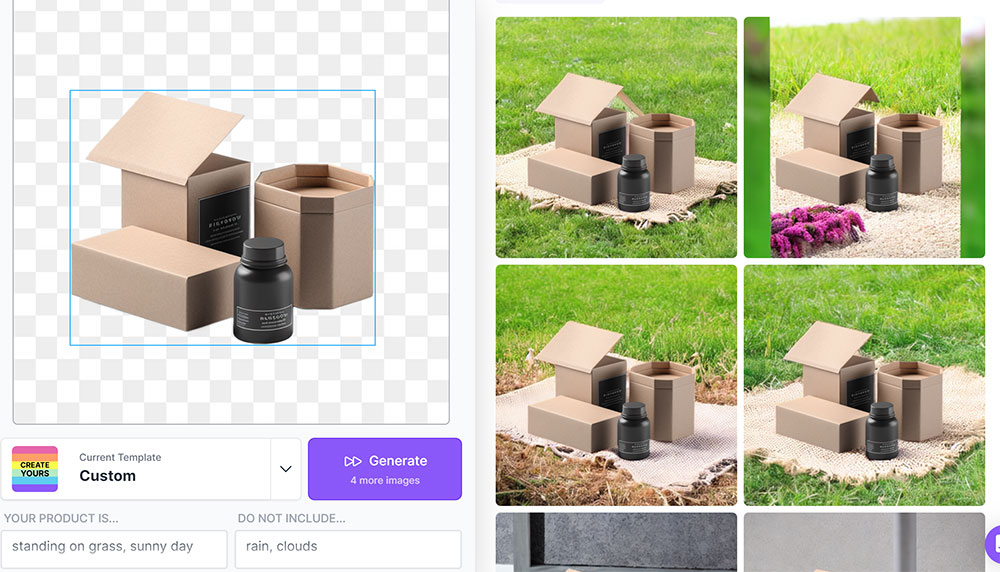
下圖就是我用預設文字產生的合成圖,可以看到確實是在草地上,看起來天氣是還OK,不過它還幫我鋪上了像麻布的墊子,整體來說也不錯。

讓 AI 隨機幫你產生風格背景 :
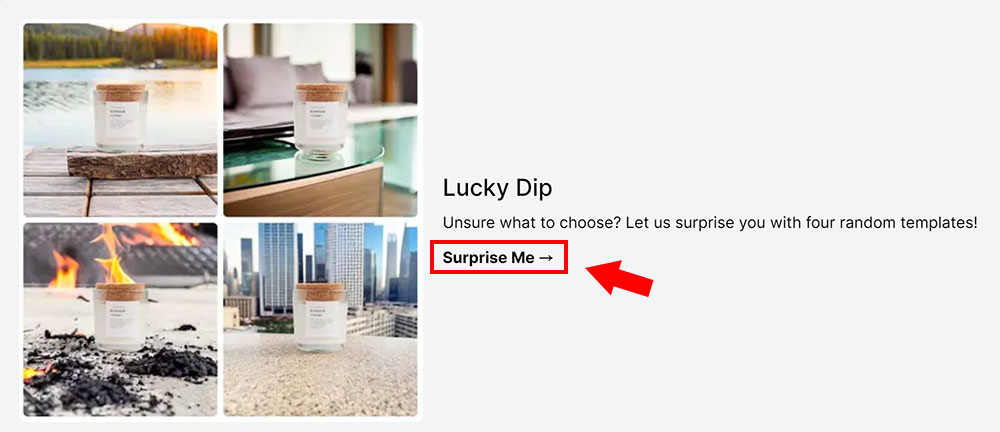
有時候若你完全沒想法的話,那就讓 AI 給你驚喜吧,點選下圖紅框的【 Surprise Me 】。

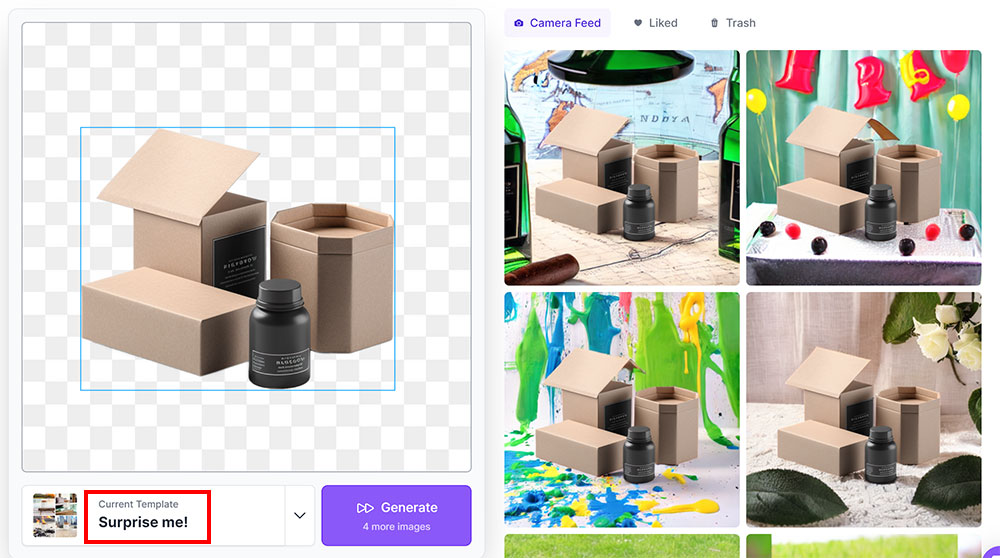
以結果來說,右下角那張合成的氛圍還不錯阿,其他張就比較突兀了一點。

Mokker.AI 價格方案
Mokker.AI 只有一種價格方案,就是每月 9.99 歐元,台幣約 333 元。

心得總結
回想起當時我做亞馬遜跨境電商時,一開始都是自己拍照、自己去背、然後再自己合成背景,畢竟 Photoshop 本來就是我擅長的工具,雖然不難但就是花時間。
所以產品開始賣起來之後,我就找攝影師幫忙拍照,記得白底的產品照一張是 200,有情境的照片一張是 600。
雖然當時拍了蠻多組照片,當下也覺得很滿意,不過銷售成果就有點不如人意,也算是一種創業成本的測試。
所以 Mokker.AI 一個月 300 多台幣就可以無限的合成背景圖我覺得是蠻好用的,而且熟悉怎麼產出背景圖的語法之後,除了能產生自己想要合成的背景圖之外,或許也能接案幫人去背合成商品圖呢~!





