【一頁式網頁免費工具】使用這個工具,5步驟快速產出銷售頁
文章最後更新於 2024 年 4 月 8 日

今天要介紹的一頁式網頁免費工具呢,就是『 Strikingly 』。
其實市面上有不少一頁式網頁的免費工具,而之前我也有寫一篇文章介紹過,有興趣的朋友可以參考看看囉。
那既然有這麼多的一頁式網頁免費工具,為什麼要特別提 Strikingly 呢? 因為使用過其他一頁式工具後,我覺得 Strikingly 有幾個特色是值得推薦的,尤其是完全沒有架網站的新手 :
- 介面為繁體中文,英文障礙者免擔心
- 透過模板選擇,可以輕鬆架設網站
- Strikingly 的頁面編輯器很適合做一頁式網頁
- 免費版即可以販賣商品 ( 免費版只能賣一件商品,也符合一頁式網頁只推一個產品的特性 )
- 支援台灣金流 ( 大多數國外架網站平台不支援台灣金流,只能用 Paypal )
- 以上功能免費版就可以使用
所以這篇文章我就要來分享如何用 Strikingly 製作一頁式網頁。
話不多說,直接進入主題!
一頁式網頁的特性
我在過去的文章有提到過一頁式網頁的 6 個特性,分別為 :
- 一頁式網頁適合做產品導購
- 一頁式網頁適合做名單收集
- 一頁式網頁製作成本比較低
- 一頁式網頁適合用來說故事
- 一頁式網頁很適合用手機觀看
- 一頁式網頁有較高的轉換率
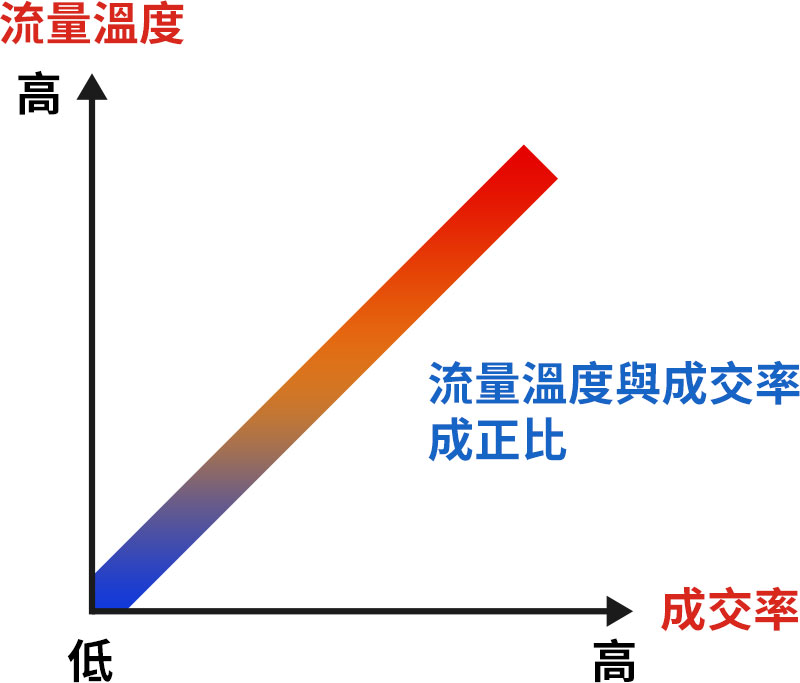
但這次想要進一步分享關於『 流量 』這件事,因為它跟一頁式網頁息息相關,也就是『 流量溫度 』的概念。
甚麼是流量溫度?
流量溫度可以分成 3 個層級,我以產品來舉例,例如『 財富流沙盤 』這組關鍵字,它分別對應到這 3 個不同溫度層級的關係。
- 冷流量 : 對於冷流量的人來說,他們完全沒聽過『 財富流沙盤 』這個東西,所以是最難成交的流量,因為他們不可能去搜尋他們根本不知道的東西,但這也是最需要開發的流量,因為這佔了絕大多數。
- 溫流量 : 溫流量的人通常知道『 財富流沙盤 』這個詞,但還有點模糊,可能是還沒體驗過,或是還在比較哪一間的產品比較好。
- 熱流量 : 熱流量是指已經知道這個產品,並且有高度意願想體驗或購買,通常已經做足比較的功課,是最容易成交的流量,因為他們的意願已經明確,只差別人再推一把。

而製作一頁式網頁的目的,大多數都是透過下廣告的形式來做產品銷售推廣,透過廣告而來的流量多數都是『 冷流量 』。
所以冷流量的人既不認識你也不知道有你這個品牌 ( 或服務 ),所以銷售頁的內容就很重要,包含產品力、痛點訴求、使用見證、解決方案等,都會是引發冷流量想要購買的誘因條件。
推薦大家看下面這部影片,關於一頁式銷售頁需要避免的地雷,講解的很棒~!
Strikingly 一頁式網頁圖文教學
Strikingly 要建立一頁式網頁非常快速,接著就參考以下的步驟來製作屬於你的一頁式網頁吧。
STEP.1 :
註冊一組 Strikingly 帳號,可以用 FB 帳號註冊,或是另外用 Email 註冊也可以。

STEP.2 :
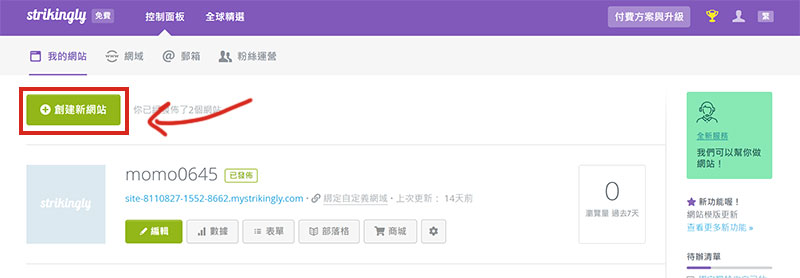
點選【 創建新網站 】。

STEP.3 :
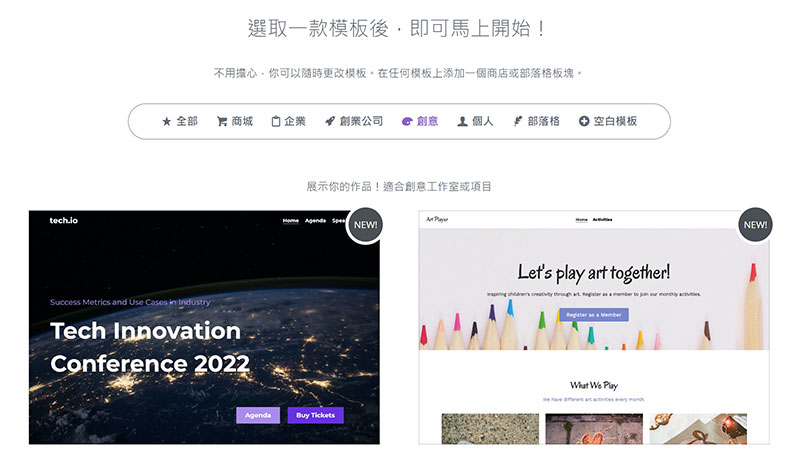
選擇一款適合你產品 / 服務的模板。選不到喜歡的話也可以選【 空白模板 】,自己從零開始打造囉。

STEP.4 :
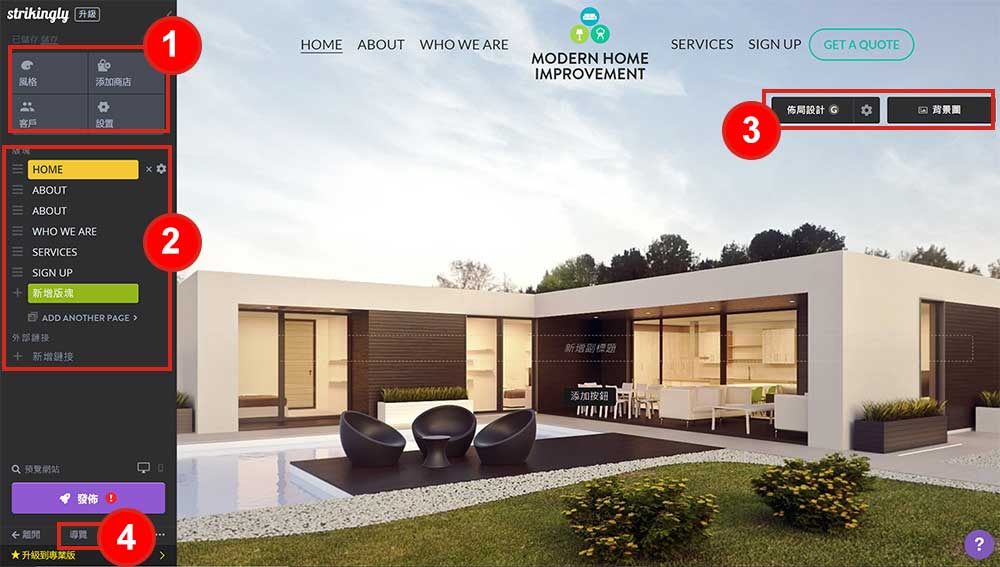
接著我們會進到網頁的頁面編輯器畫面,這邊可以快速了解一下各區塊的功能。

①. 後台功能設定 :
這個區塊可以看到 4 個主要功能,包括 :
- 風格
- 添加商店
- 客戶
- 設置
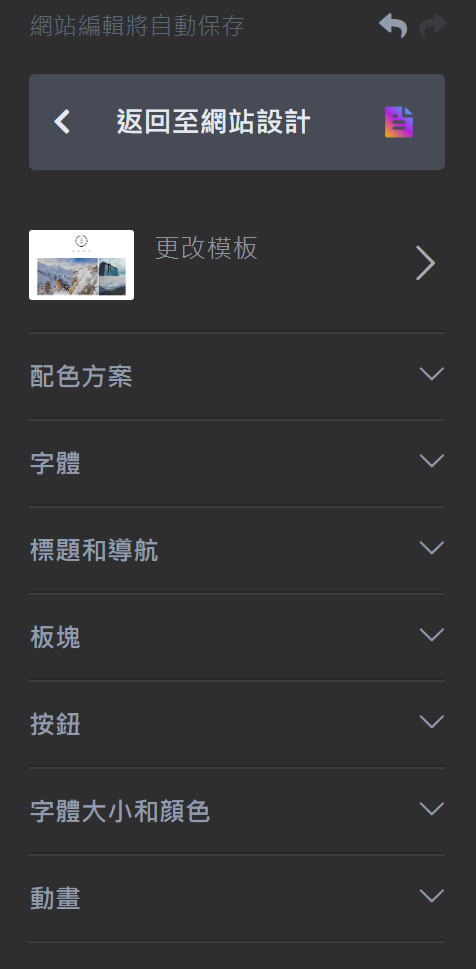
『 風格 』主要就是可以更改其他模板,調整整體網站配色、字體大小 & 顏色等等。

而『 添加商店 』當然就是替你的一頁式網頁加上要銷售的產品 ( 免費版一個網頁只能販售一個產品 )。

『 客戶 』指的就是會員功能介面,這邊可以看到你的會員姓名及等級,付費升級還能解鎖以下功能 :
- 即時聊天
- 會員功能
- 郵件自動化

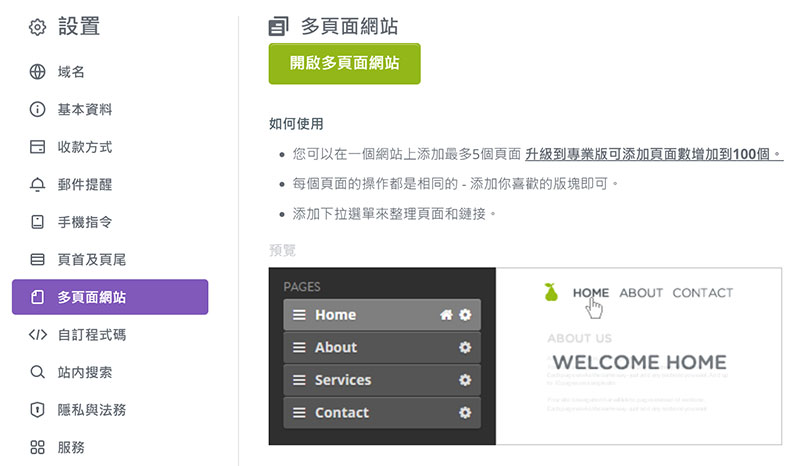
最後『 設置 』呢,主要就是設定一個網頁需要有的基本設定,包含域名、網站基本設定、收款方式等。
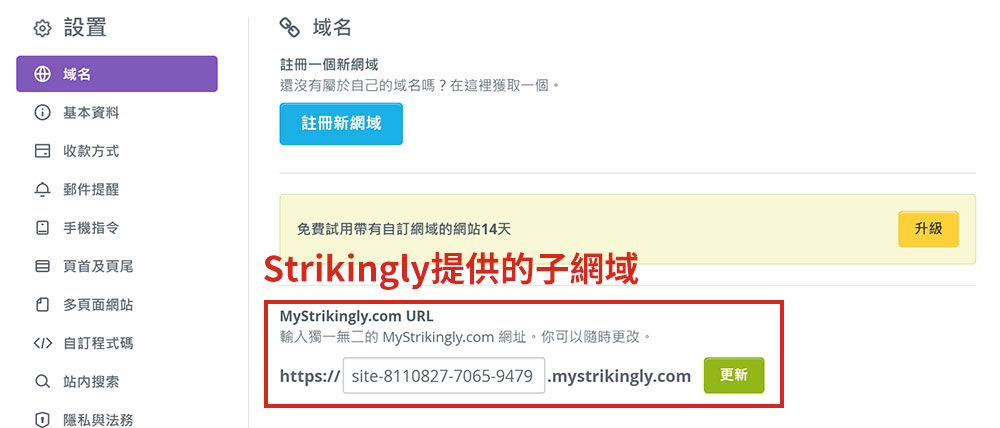
首先域名是製作網頁必備要素之一,雖然你也可以用 Strikingly 的子網域,但以長久經營來說,建議是一定有一組自己的網域,這樣以後訪客才知道怎麼找到你。

再來就是基本資料,像是網頁標題、網頁描述等,這會影響 SEO 的部分。

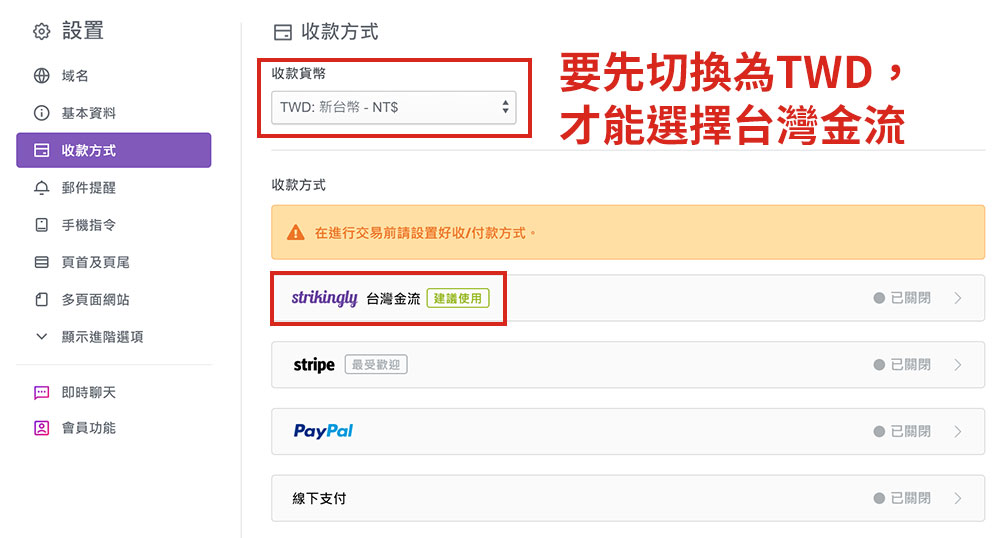
在收款方式這邊這邊記得把收款貨幣改為 TWD,這樣才能選擇 Strikingly 台灣金流。

另外原本 Strikingly 免費版原本只能製作一個頁面,現在免費版製作最多 5 個頁面囉。

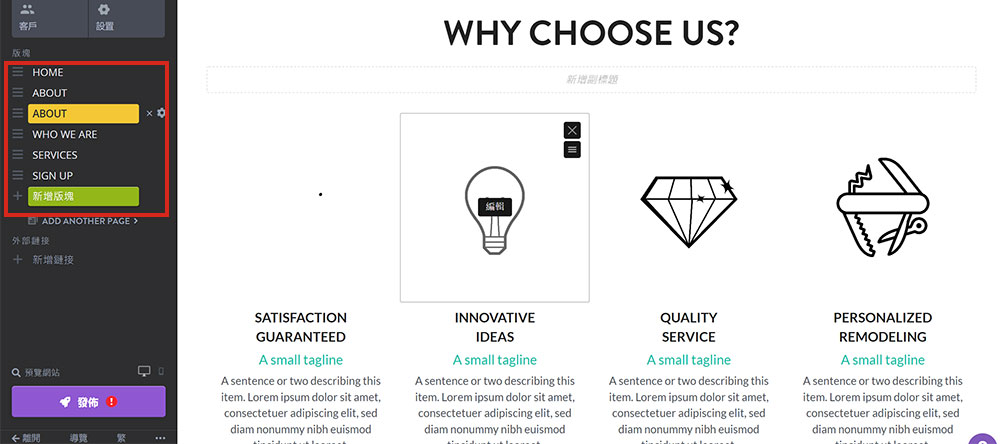
②. 頁面編輯區塊 :
Strikingly 的頁面編輯器只要你搞懂他的邏輯很快就上手了,下圖左側邊的紅框代表就是目前一頁式網頁的區塊。

所以你只要點擊 WHO WE ARE 或是 SERVICES,頁面就會自動滾動到對應的區塊,然後就可以編輯頁面的資訊,那左側邊的區塊也是可以直接拖曳來改變它的排列位置。
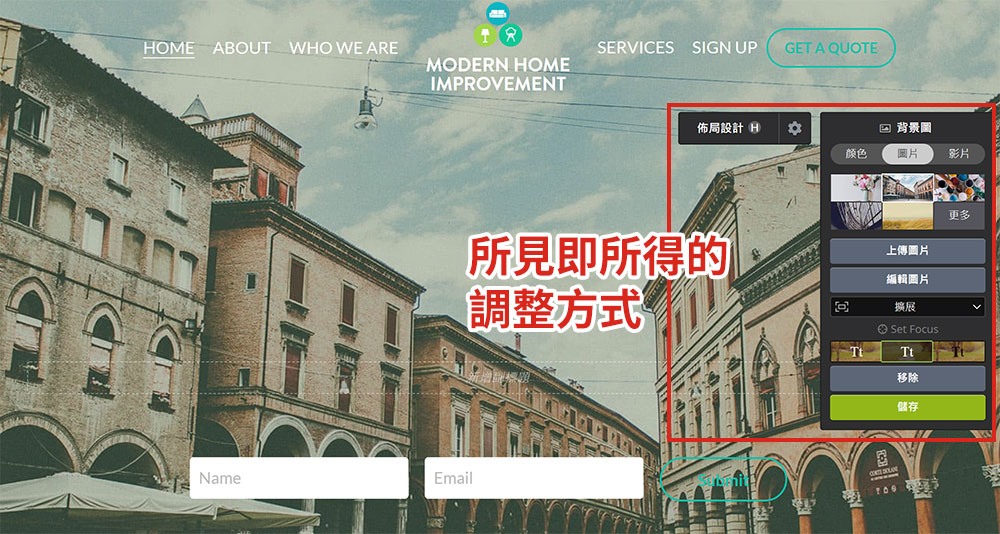
③. 頁面編輯設計 :
每個頁面區塊都可以調整【 佈局設計 】和【 背景圖 】,調整方式也很直覺,只要做了甚麼調整,畫面都會直接顯示變化。

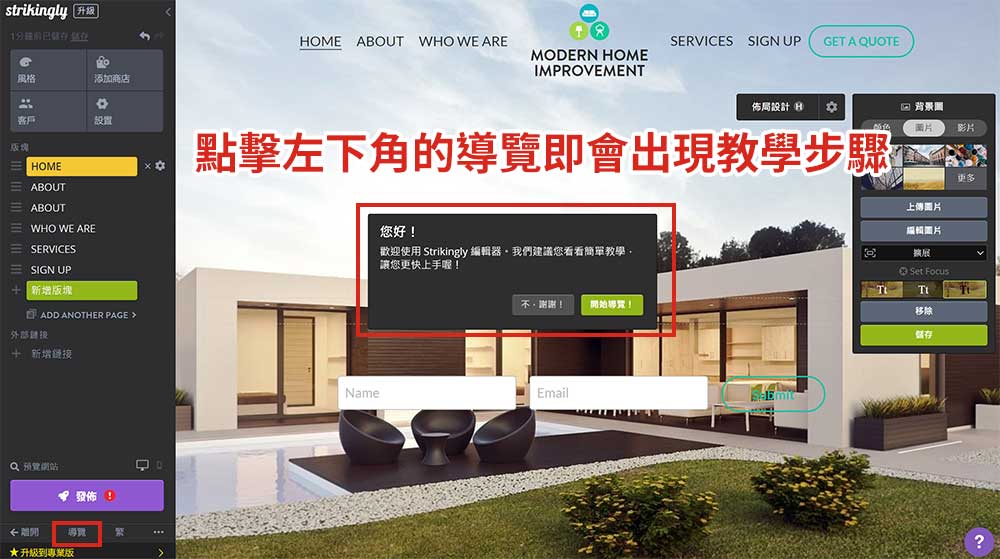
④. 功能導覽 :
最後如果你擔心不知道怎麼操作的話,也可以點選左下角的【 導覽 】,系統就會帶你一步一步了解功能囉。

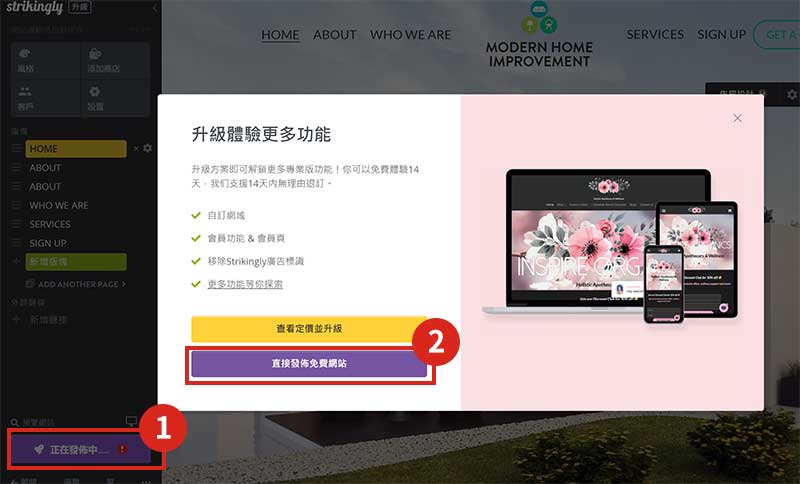
STEP.5 :
在上一步驟時,該調整的網頁資訊及設定都調整好後,就可以點選左下角的發布囉。

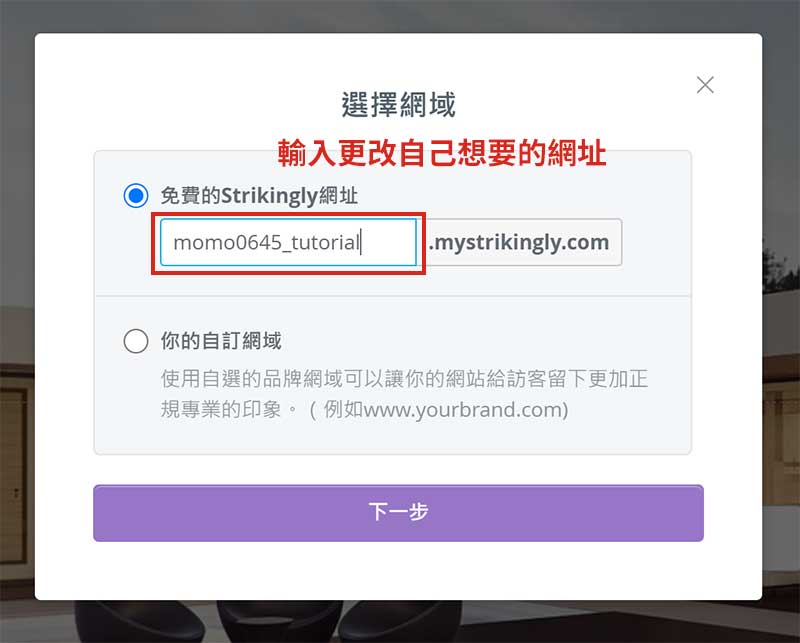
然後在下圖紅框處可以輸入自己想要的網址 ( 但還是屬於 Strikingly 的子網域 )。

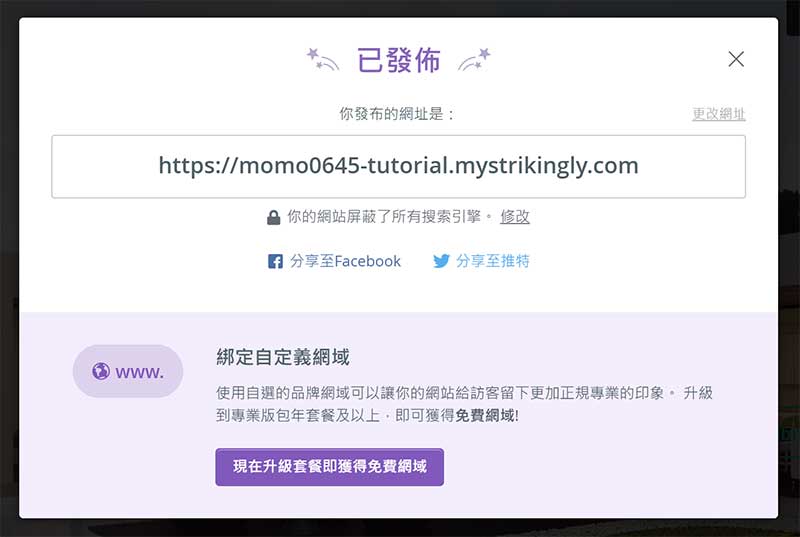
這樣子就發布完成囉!

5個步驟製作你的一頁式網頁
影片中我會實際操作製作網頁流程,內容包含 :
- 選擇模板
- 網頁資訊 & 金流設定
- 如何修改文字及圖片
- 加入你的商品或服務
- 發佈網站
Strikingly 價格方案
| 方案 | 基本版 | 專業版 | VIP套餐 |
| 月繳方案 | $12/月 | $20/月 | $59/月 |
| 年繳方案 | $8/月 | $16/月 | $49/月 |
| 2年收費 | $7/月 | $14/月 | $43/月 |
| 3年收費 | $6.5/月 | $12/月 | $39/月 |
| 5年收費 | $6/月 | $11.2/月 | $34.4/月 |
| 網站數量 | 2個基本版網站 | 3個專業版網站 | 5個專業版網站 |
| 每個網站儲存空間 | 1GB | 20GB | 100GB |
| 客戶服務 | 24小時 | 24小時 | 客戶優先服務 |
| 多個會員等級 | ✓ | ||
| 多語言自動翻譯 | ✓ | ||
| 發送行銷郵件 – 2000有效連絡人/月 | ✓ | ||
| 擁有專業版的所有功能 | ✓ |
一頁式網頁免費工具-心得總結
使用過很多工具後,覺得 Strikingly 算是好上手的了,雖然知名度可能不如 Wix 或 Weebly,但以實用度來說,我認為完全不遜色。
而且 Strikingly 每周都會有新模板釋出,也有持續的在推出他們的新服務,加上升級專業版費用也不貴。
對於想建立一頁式網頁或是從一頁式網頁擴展成一個網站的人來說,Strikingly 是我會推薦的選擇之一。