【Framer評價】9個特色讓你快速了解這款線上UI架站工具
文章最後更新於 2023 年 11 月 11 日

今天要介紹的網站架設工具是讓我蠻驚豔的『 Framer 』。
它在使用上就像是 UI 設計軟體 ( 例 Figma、Sketch ),但更神奇的是你將畫面排版完成後,網頁也同時完成了。
對網頁設計師來說,排版即等於切版,這就有點有趣了。
如果你是不會切版的 UI 設計師,那 Framer 就會是幫你把視覺直接變成網頁的魔法工具。
本篇文章會涵蓋的內容如下 :
- Framer 是甚麼
- Framer 的 9 大特色
- Framer 優缺點
- 價格方案
- Framer 適合誰
- 心得總結
話不多說,我們就直接進入主題吧~
Framer 是甚麼?
Framer 與其說是架網站工具,更像是線上 UI 設計軟體。

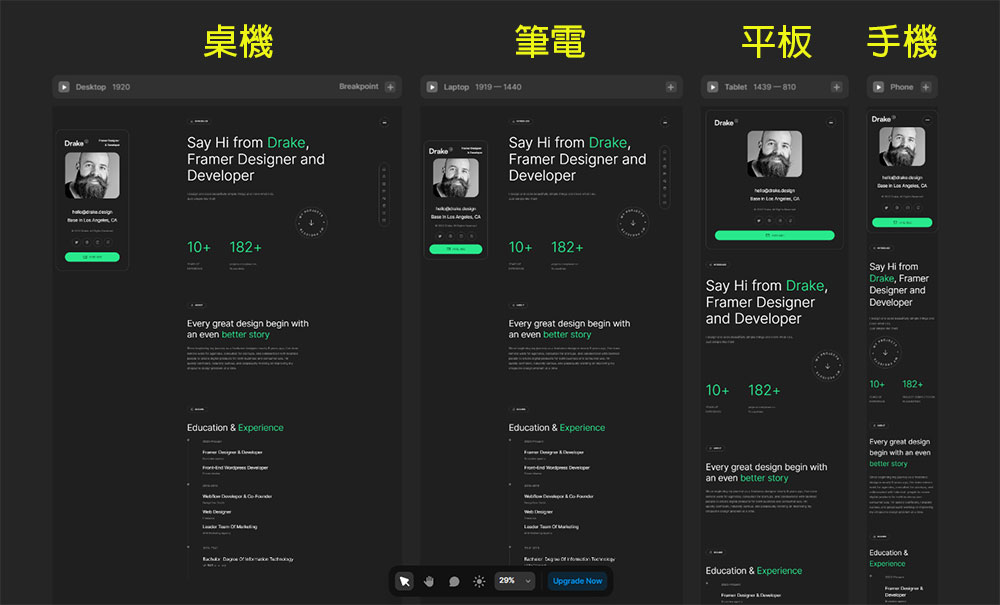
它在繪製網頁 UI 介面的同時,也可以同步完成不同裝置 ( 桌機、平板、手機 ) 的設計畫面。

Framer 最常被拿來跟 Webflow 做比較,主要是因為他們的介面操作跟 Figma 都有點相似,而且也都有開發外掛,可以將 Figma 的視覺稿匯入到它們的頁面編輯器。

所以很適合本來就在用 Figma 的設計師使用。
最大的不同之處在於 : Webflow 需要對 html / css 至少有基本程度的了解,且對網頁切版有些概念才好上手。
那 Framer 就不需要懂上述的技能,不過如果你熟悉 Figma 的 Auto Layout 排版的話,會對你操作 Framer 有很大幫助。
使用『 partner25proyearly 』此折扣碼可享 3 個月免費試用 Pro 方案。
Framer 的 9 大特色
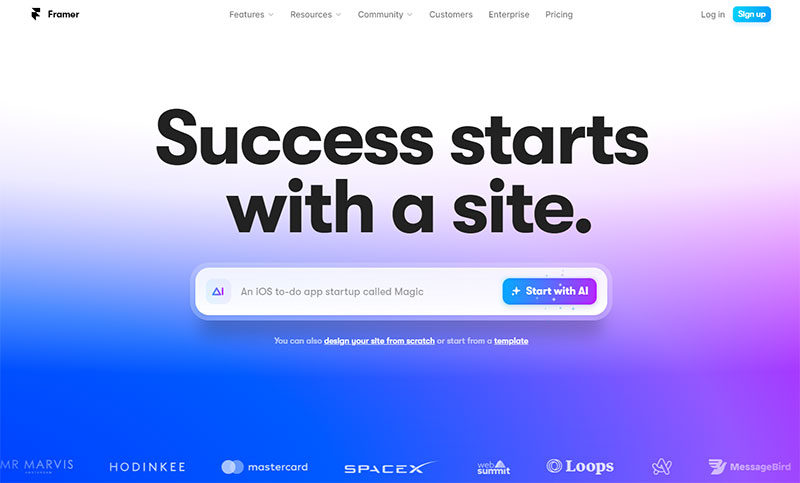
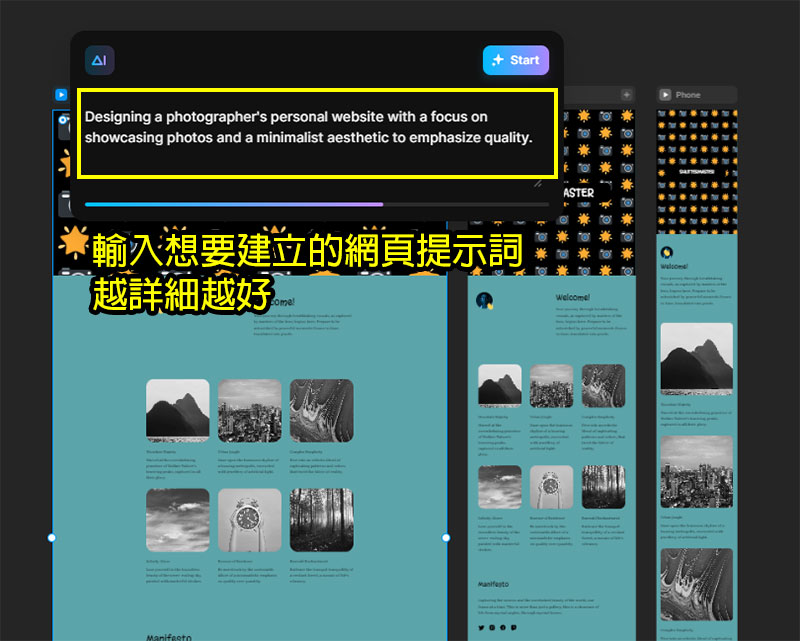
①. Framer AI 快速創建網站 :
對網頁設計沒有概念的人,就可以用 Framer AI 的功能,透過輸入 Prompt 來快速產生網頁框架。

另外像是企劃因為是最懂客戶需求的第一窗口,就可以將客戶需求寫進 Prompt,試試 AI 會產生甚麼樣的網頁視覺,或許會有出乎意料的靈感。
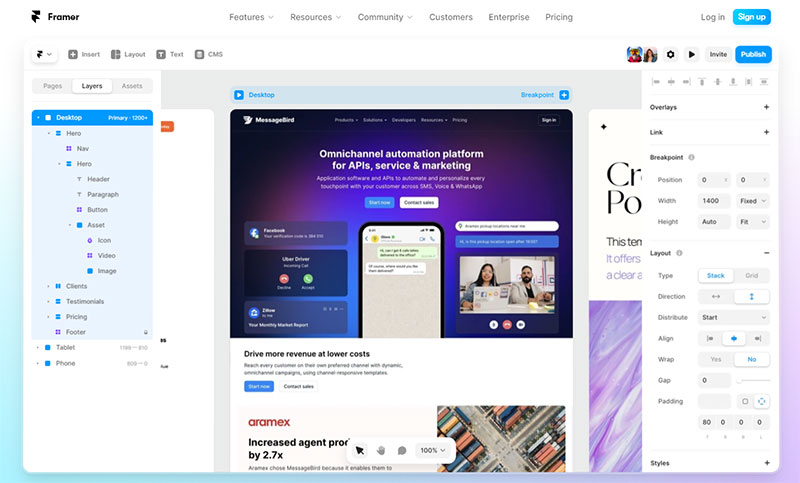
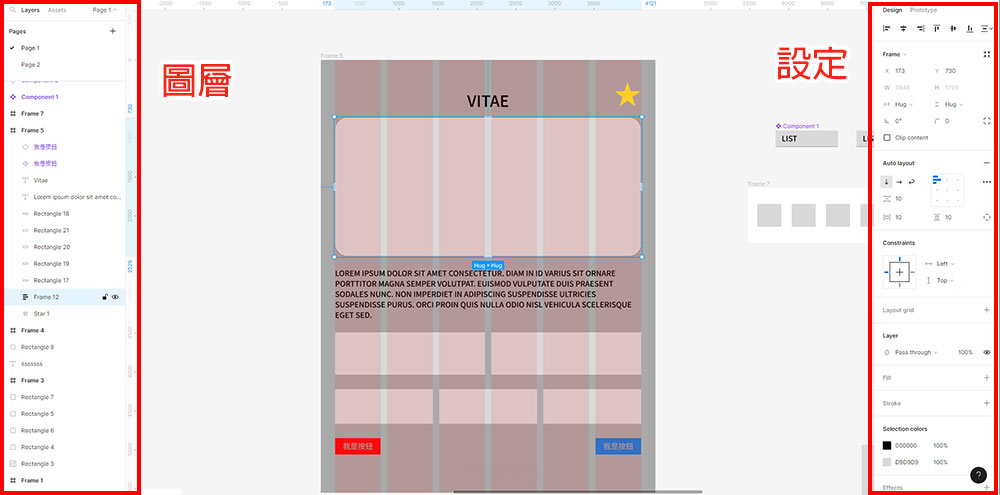
②. 介面跟 figma 70%相似,排版完網站即完成 :
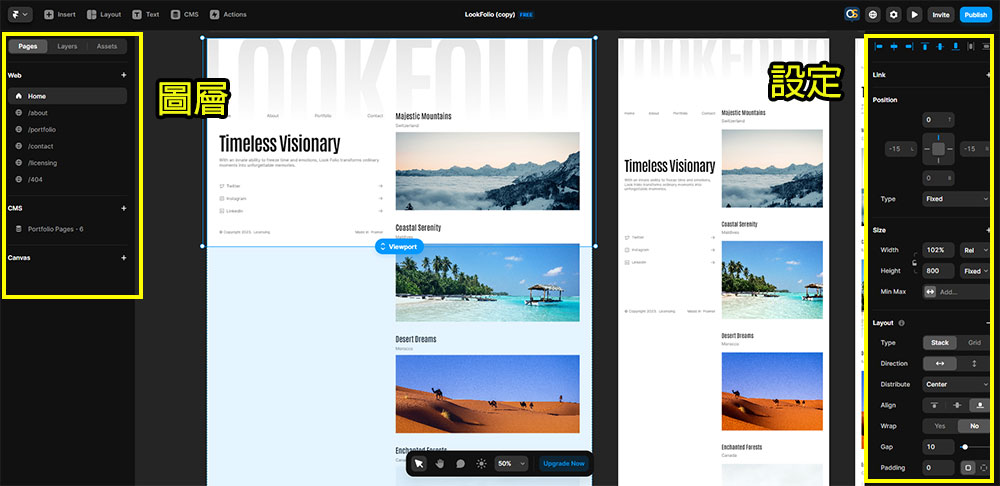
下圖第一張是 Figma 的介面,第二張是 Framer 的介面,都是左邊管理圖層,右邊則是元件調整設定,中間就是視覺呈現的地方。


最厲害的就是你其實可以不用透過 Figma 先畫視覺稿,直接在 Framer 做視覺排版即可,因為排版完成後,就如上圖網頁等於完成了,還把平板、手機的版本都一次完成。
③. Figma / sketch to Framer 外掛 :
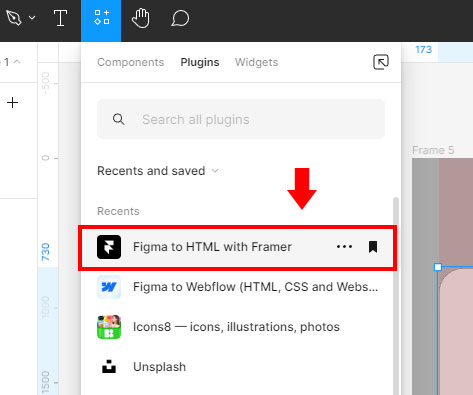
當然如果你還是習慣在 Figma 或 Sketch 先設計視覺排版的人,也可以透過 Framer 開發的外掛 ( 如下圖的 Figma to HTML with Framer ),就可以將你在 Figma 的視覺直接 Copy 到 Framer,設定一些動態之後就可以發布網站囉。

④. 有許多好用元件可以直接套用 :
元件的好用之處就在於直接拖拉進畫面就可以應用,以下分享我在使用 Framer 製作網頁時覺得好用的元件。
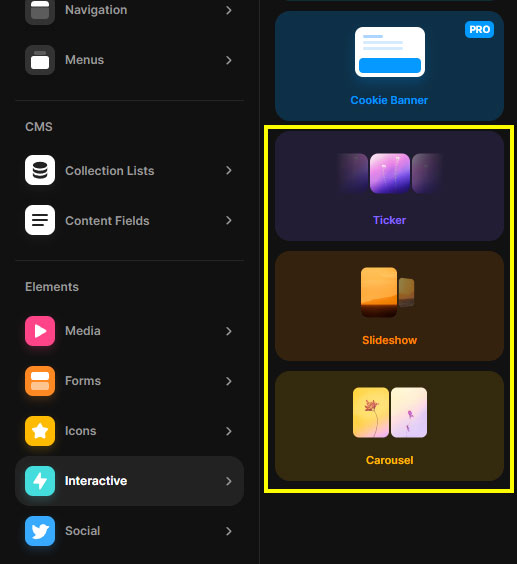
輪播元件 :
分別有以下三種類型 :
- Ticker : 像跑馬燈效果,可以一直重複輪播
- Slideshow : 就像很多網站會有的首頁大 Banner 輪播效果,可以用箭頭控制上下張
- Carousel : 可以用滑鼠滾輪控制輪播效果

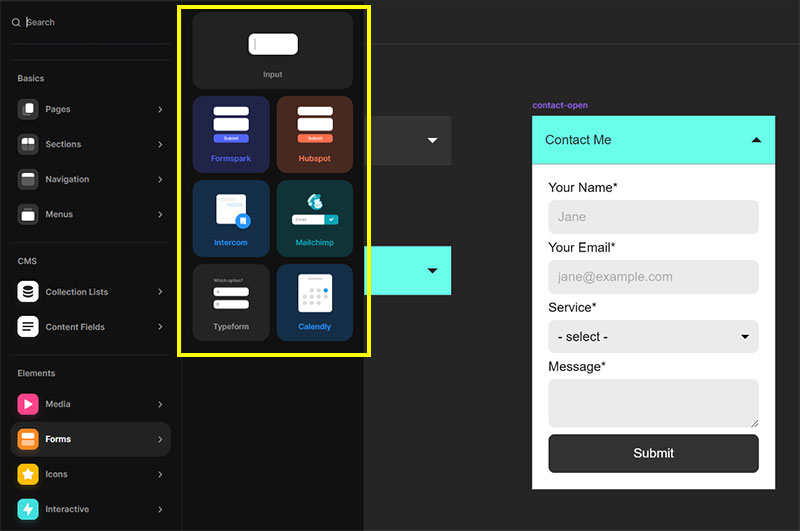
表單 :
表單是很實用的功能,最常用來收集潛在客戶名單。

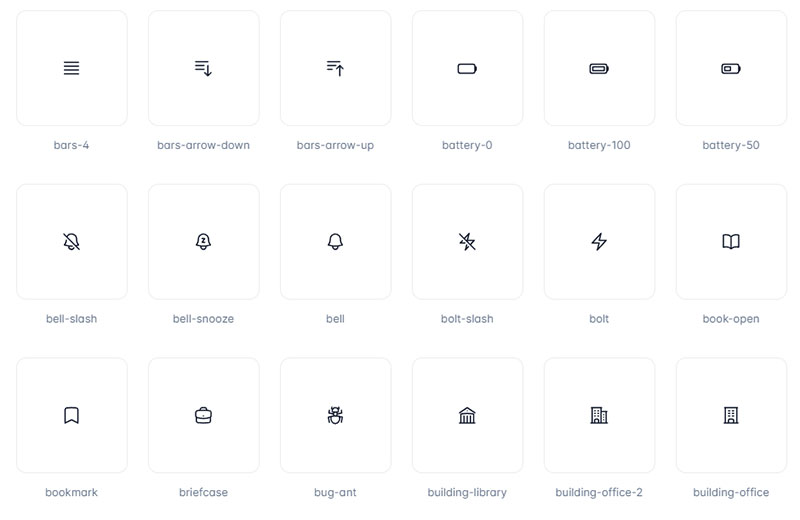
icons:
從 Framer 可以直接插入內建好的 icons ,而且種類繁多,下圖只是所有 icon 的一小部分而已。

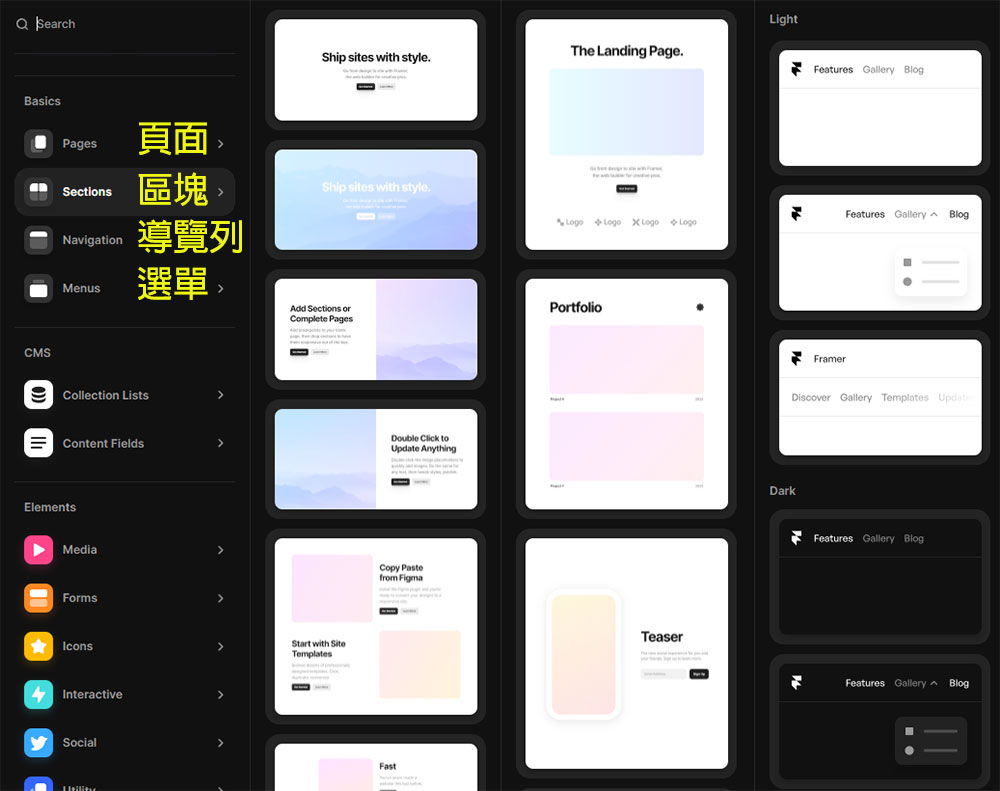
頁面區塊元素:
內建多種頁面元件、區塊元件以及導覽列元件等等,可以加速你繪製網頁的速度。

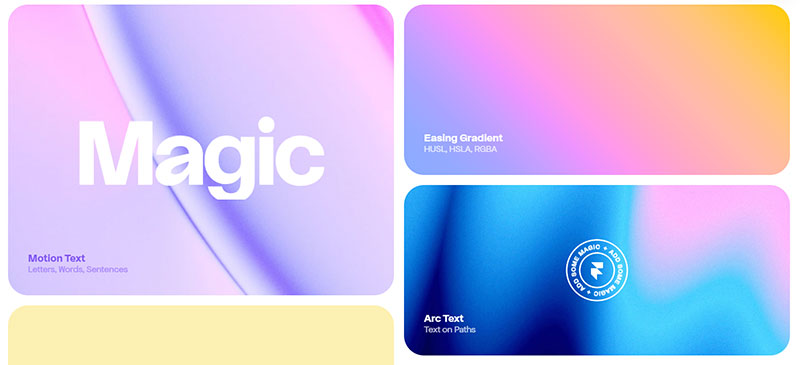
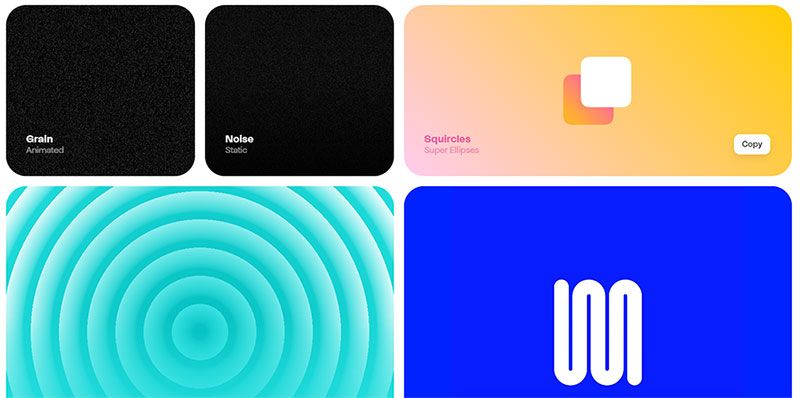
動態元件:
Framer 有已經製作的動態元件,像是文字動態、雜訊動態、顏色漸變循環動態等,直接 copy 貼上就可以使用了。


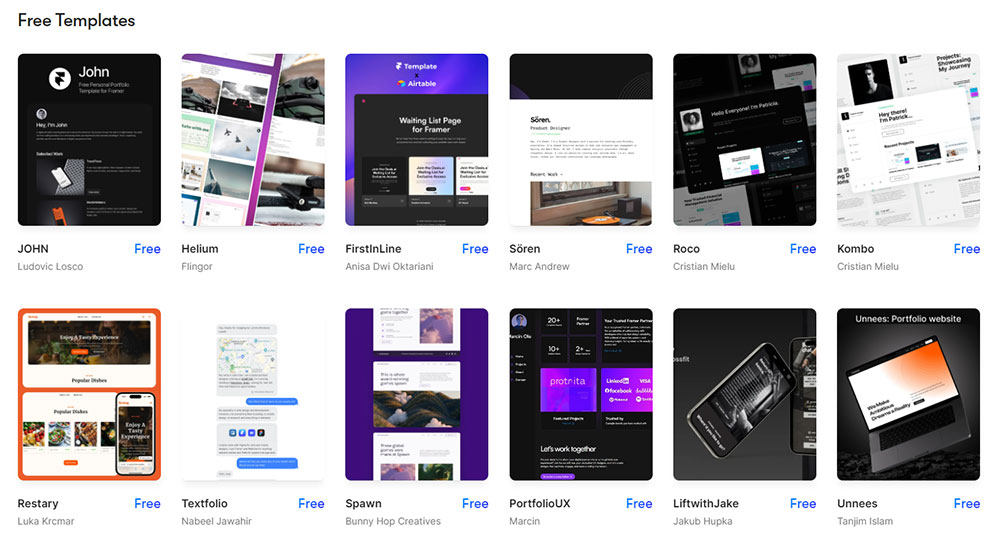
⑤. 有免費模板可以直接套用 :
有許多有設計感的模板都是可以免費使用的,尤其是作品集類別最多。

⑥. 有免費方案可使用 :
Framer 最佛心的一點就是有免費方案,大部分的功能都開放使用,其中有兩點我覺得很棒的是 :
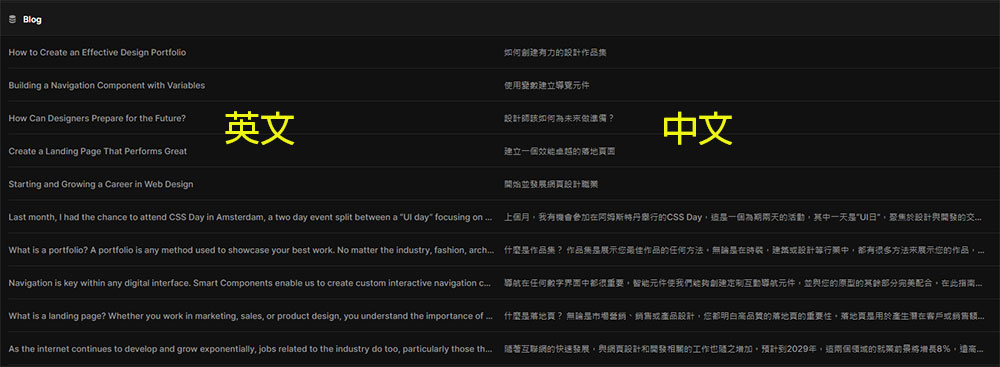
- 可以無限創建新的專案
- 可以建立多語系功能 ( 免費版限多一種語言 )
多語系是透過 AI 翻譯,覺得不順的地方也可以手動調整。

使用『 partner25proyearly 』此折扣碼可享 3 個月免費試用 Pro 方案。
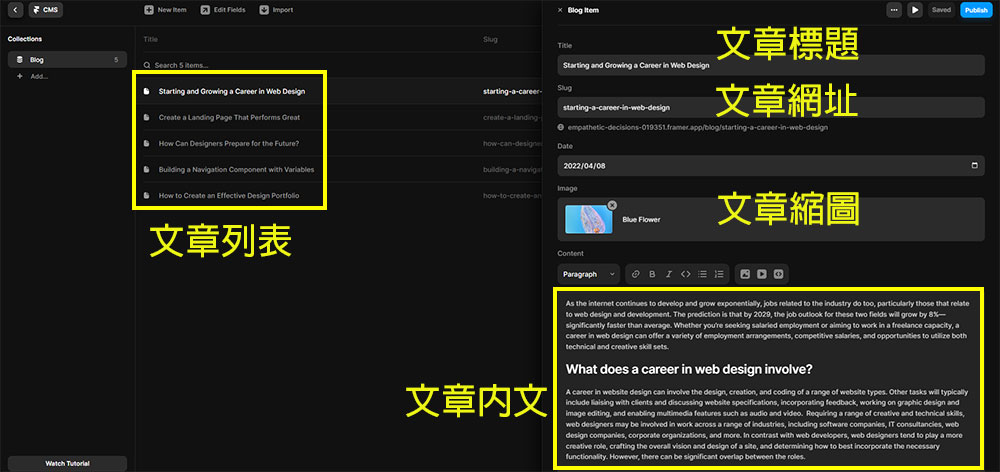
⑦. CMS 功能 :
CMS 功能就是內容管理系統,最常見的就是部落格文章,也可以拿來製作作品集專案、最新消息、產品列表等,是相當實用的功能。

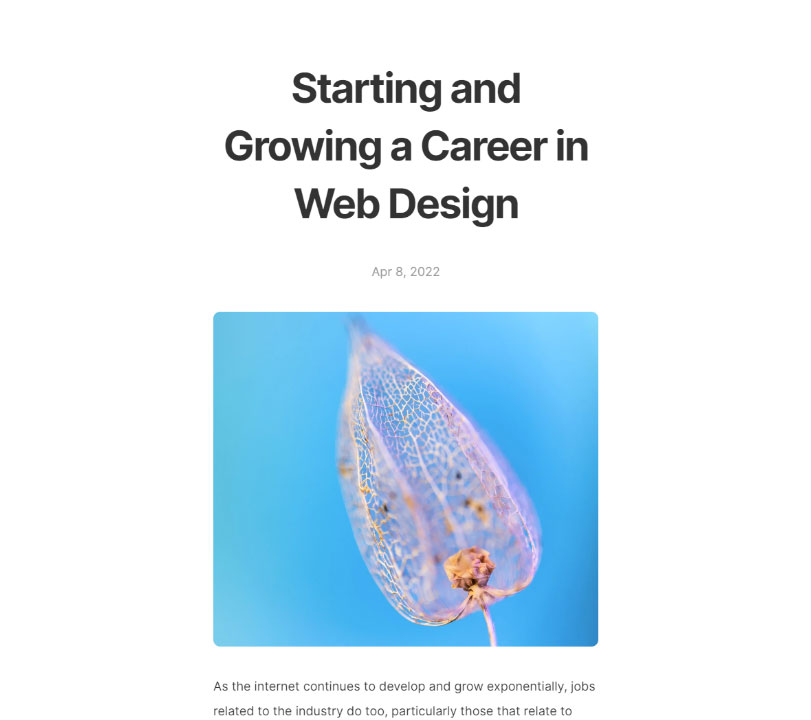
而且 CMS 的內容呈現方式你也可以自己設計,下圖是 Framer 預設的文章模板。

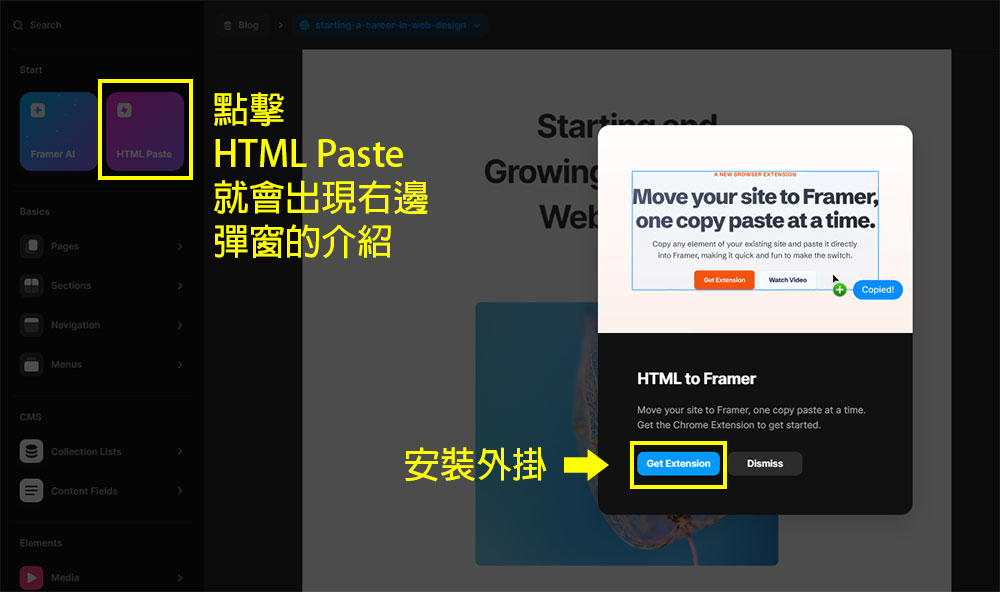
⑧. HTML Paste 功能 :
這個功能蠻進階的,但是我覺得很厲害,主要就是透過 Chrome 安裝外掛後,就可以複製你覺得不錯的網頁畫面。

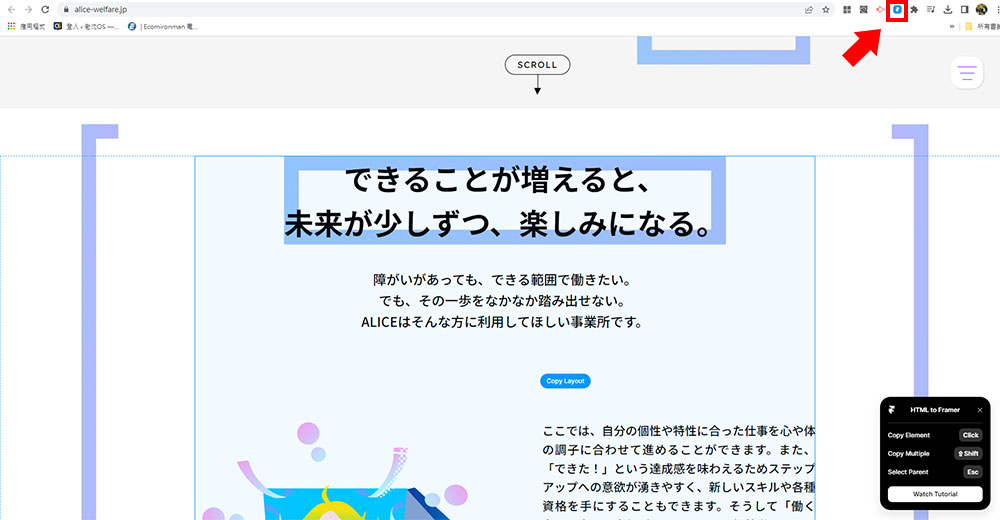
下圖是我隨便找了一個日本網頁來測試,點擊下圖 Chrome 外掛的紅框 Framer Icon,就可以在網頁上選擇你想複製的區塊。

雖然現在複製後貼上 Framer 的效果沒有到很理想,但我覺得是蠻有趣的功能,未來如果這個功能持續優化,那會變得很強大。
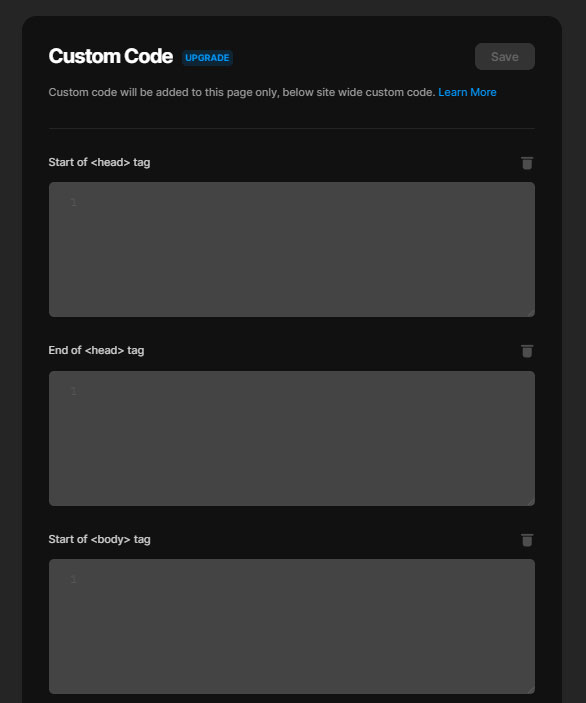
⑨. Custom Code 功能 :
這部分就是給需要用程式做一些客製化需求的人使用,畢竟客戶需求百百種,有時候還是需要部分客製化才能解決客戶的問題。

Framer 優缺點
👍 優點 :
- 可以免費使用
- 免費版可以建立無限個專案
- 免費版就可以建立多語系網站
- 免費版就可以使用 CMS 功能
- 頁面編輯器與 figma 相似,熟悉的人可以較快上手 ( 排版概念以 Auto Layout 為主 )
- 網站模板選擇多且有質感
- 可以使用 AI 功能快速建立網站
- 有許多學習資源,也有社群可以討論
👎 缺點 :
- 只有英文介面
- 對於沒架過網站的新手,頁面編輯器還是需要熟悉一下
- 適合專業人士使用,例設計師,一般人可能會覺得難以操作
- 無法輸出 html 檔,跟 Webflow 比起來是較可惜的一點
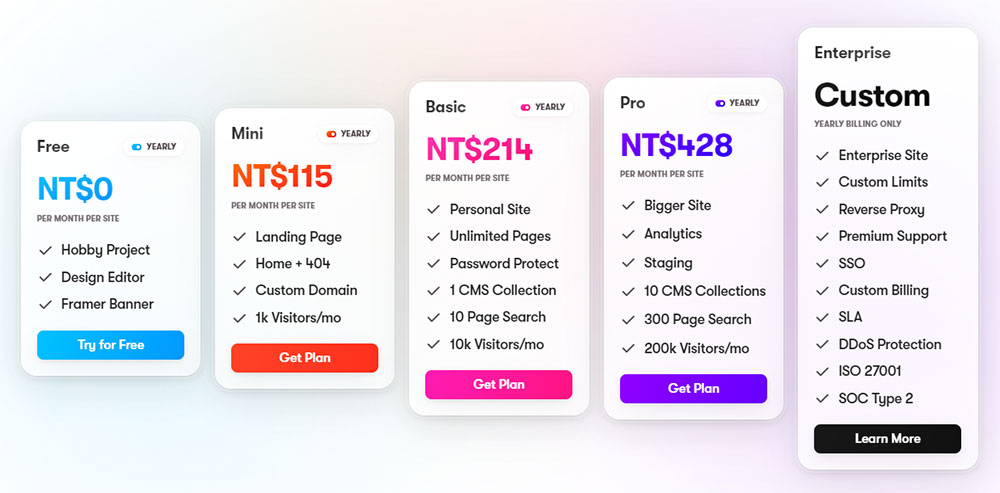
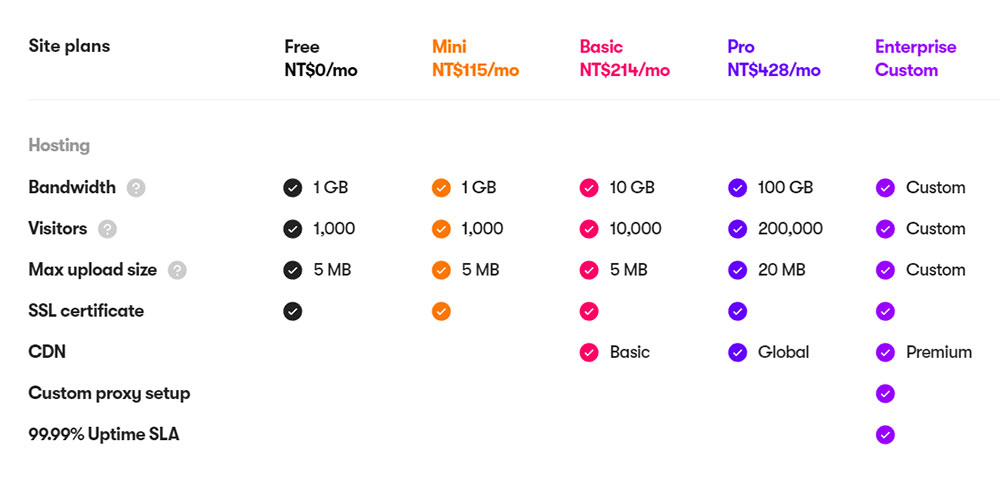
Framer 價格方案
免費跟付費我覺得最大的差異在於 :
- 付費版可使用自訂網域
- 付費版有更多的 CMS 擴充功能
- 付費版可乘載更多的網站流量
- 付費版才能使用 custom code


如果只是要作為個人作品集網站投履歷用的話,我覺得用免費版就夠了。
但如果你的個人網站是接案用的話,那可以最便宜的方案,使用自訂網域會比較有專業正式的感覺。
那如果是作為公司的形象網站,就要評估一下網站的流量以及需不需要監測流量數據,因為選用的方案會不同,至少要用 Basic 的方案會比較好。
使用『 partner25proyearly 』此折扣碼可享 3 個月免費試用 Pro 方案。
Framer 適合誰
結合過去網頁設計的經驗以及我使用 Framer 後的感想,我覺得蠻適合以下幾種人 :
- 本來就會使用 Figma 的設計師 : 因為整體操作介面跟 Figma 就差不多,但 Framer 可以幫你把在 Figma 設計的平面稿變成有動態效果的網頁,這樣你至少可以接個人網站、形象網站等外包,因為這類網站通常不會有太複雜的後台,只要有 CMS 功能就夠了。
- 想要學習 Figma 的人 : 因為我本身就不是非常熟 Figma,我是使用 Framer 製作網頁後,反而對 Figma 更熟悉,因為不管是使用 Auto Layout 的邏輯排版,還是使用變體作切換等,概念都是一樣的。
- 需要提案簡報的企劃 : 使用 Framer AI 可以快速製作網頁的 mockup,還可以用一些簡易的動態效果,讓客戶更理解畫面的呈現。
- 接案工程師 : 因為畫面不是工程師的專長,但是 Framer 有很多現成的模板可以套用,再開啟 Custom Code 客製化程式功能,就能作出各種不同需求的網站。
Framer 心得總結
實際使用 Framer 後會覺得排版完就能完成網頁的設計很厲害,而且製作動態也很簡單,能夠從 Figma 直接 copy 設計稿進到 Framer,也讓網頁設計變得越來越有彈性。
而且透過操作 Framer 也能讓你學會使用 Figma,是我自己使用一陣子後的收穫。
雖然國外有許多人會比較 Framer 跟 Webflow,最主要原因當然是因為他們有一部分的客戶群都是針對 Figma 設計師。
Framer 跟 Webflow 都讓 Figma 設計師感受到不需要寫 code 也能將他們的設計稿用簡單的方式製作成網頁。
但我覺得 Framer 跟 Webflow 的使用族群還是蠻不同的。
因為 Webflow 是需要一點 html/css 基礎才能上手的,但 Framer 基本上只要會 Figma 或 Sketch 就會使用。
而且 Webflow 能夠匯出 html code 去做進一步的客製化,這是 Framer 目前沒有的功能,Framer 的網站還是只能綁在 Framer 使用的主機。
Webflow 匯出 html 後就看你要放在自己的主機還是其他平台都隨便你。
如果要製作客製化程度高的大型專案我會推 Webflow,如果只是小型的活動網頁、個人 / 形象網站等,那 Framer 會是不錯的選擇。