【Webflow是甚麼?】不用寫 Code 就能做出吸睛動態的架站平台
文章最後更新於 2024 年 4 月 2 日

有許多優秀的 UI 設計師可以用 figma、sketch 或是 adobe XD 做出有質感的視覺稿。
但因為欠缺網頁技術及切版的概念,所以可能會遇到以下問題 :
- 工作發展上較受侷限
- 需要配合工程師調整視覺
- 設計出不好切版的視覺
- RWD 不同裝置的視覺設計不一致
- 有想要呈現的動態效果,但工程師不一定想做或會做
- 獨立接案上,需要把切版項目再外包出去
過去我也是因為以上的原因,自己學習網頁切版技術,之後在專案的掌握度上就變得比較高。
那如果設計師想學習網頁切版製作動態網站,但又沒有工程師朋友可以引導學習的話,可以怎麼入門呢?
這就是本篇文章的重點,專為設計師使用的網頁設計平台【Webflow】。
Webflow是甚麼?
用一句話說明就是 『 No-code website builder 』,也就是不用寫程式的網頁編輯器。
本篇文章將跟你分享以下內容 :
- Webflow 簡介
- Webflow 10 大特色
- Webflow 優缺點
- Webflow 價格方案
- Webflow 適合誰
- 心得總結
話不多說,我們直接進入主題吧~
Webflow 簡介

Webflow 可以用於製作各種不同類型的網站,例如個人作品集、官方形象網站、部落格網站、電商網站、一頁式 Landing Page 等。
Webflow 跟其他架站網站平台最大的不同就是 :
讓設計師不用寫 Code 也能做到很厲害的動態網站,並且可以輸出 html、css、js 等程式碼。
程式碼可以交給後端工程師做進一步的資料串接。
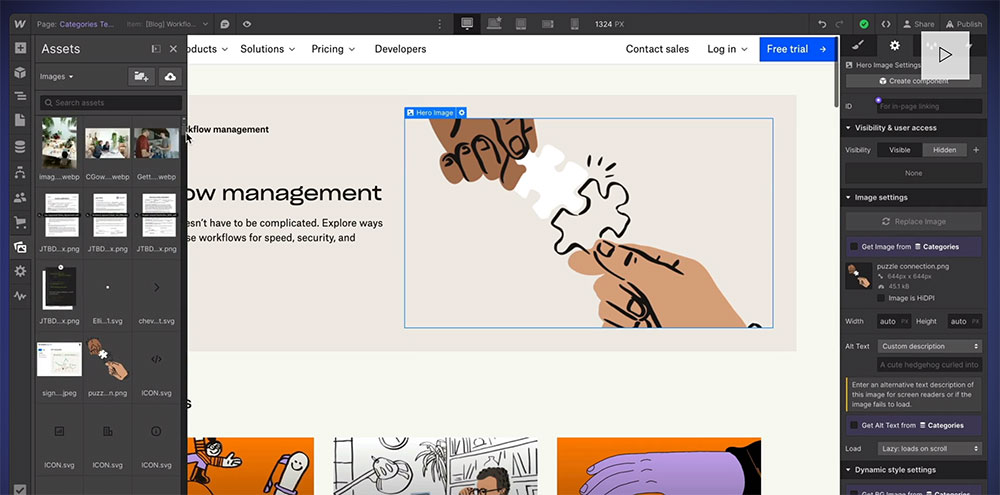
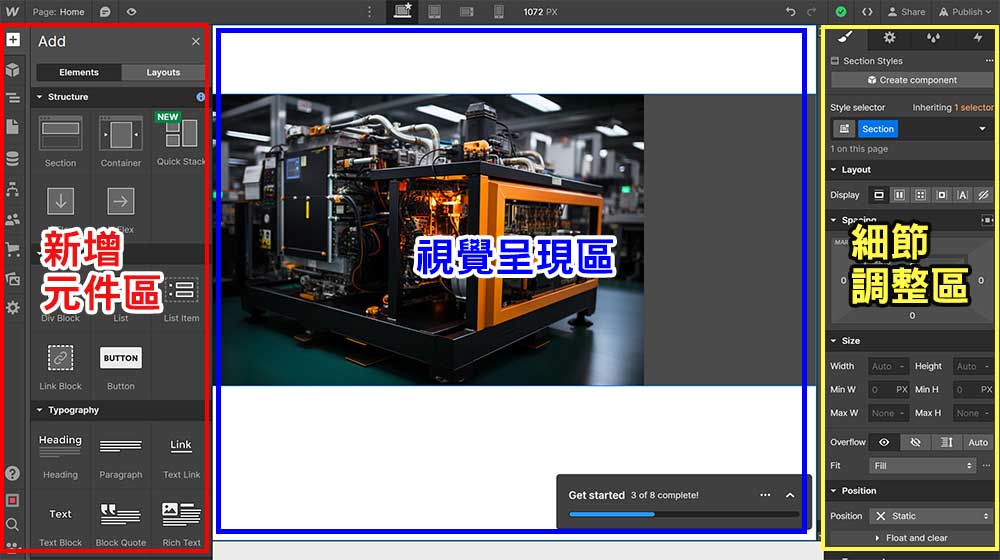
也因此 Webflow 的頁面編輯器能夠客製調整的細節非常多,且介面設計跟平面設計工具 ( figma、sketch、adobe XD ) 頗類似。
主要以左側是元件畫面,中間是設計視覺,右側欄是元件細節調整 ( 如下圖 )。

目的就是要讓 UI 設計師能夠更習慣軟體的操作使用。
所以設計師可以在 figma 製作好 UI 視覺,然後透過 Webflow 製作成動態網頁,接著輸出 html 檔交給工程師。
對於不會寫 code 的設計師來說,Webflow 就是一個很好可以利用的工具。
接著我們來進一步了解 Webflow 的產品特色吧~!
更棒的是生成的 Wireframe 可以直接匯入到 Webflow,加快製作網頁的速度,有興趣可以看看下面的文章介紹喔。
【Relume】用 AI 生成網站架構及內容,5 大特色一次瞭解Webflow 10 大特色
①. 用操作 UI 介面工具的邏輯即可快速上手 :
如果你是本來就有在使用 figma、sketch 或是 adobe XD 的設計師,那麼使用 Webflow 時,會能夠比較快熟悉 Webflow 的介面操作。

②. 非常細膩且具有彈性的頁面編輯器 :
Webflow 的頁面編輯器有非常多的細節可以設定,也可以匯入官方免費的元件使用。

雖然在學習曲線上比較有難度,但也因為如此,Webflow 能夠製作的網頁可以更細膩。
③. 不用寫 code 也能做出互動式動態網站 :
互動動態指的是使用者的操作與網站之間的產生關係。
最常見的就是滑鼠動態,例如 hover 動態效果、click 點擊產生的動態效果以及滾動網頁產生的 parallax scrolling 效果。
Webflow 就有介紹以下幾種動態效果 :
scroll-based parallax animations :
可以用拉時間軸比較直覺的方式製作 parallxx 視差滾動的動態。

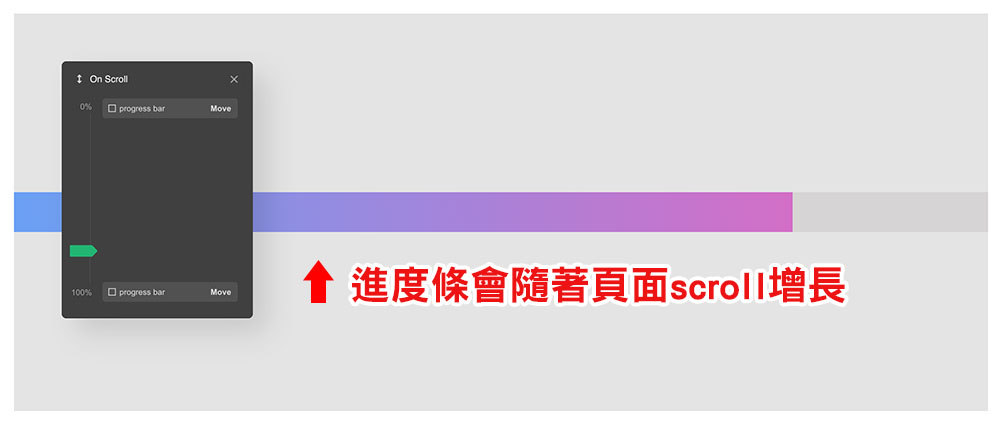
Tie motion to scroll progress :
進度條動態,可以讓使用者透過進度條知道到頁面還有多少內容。

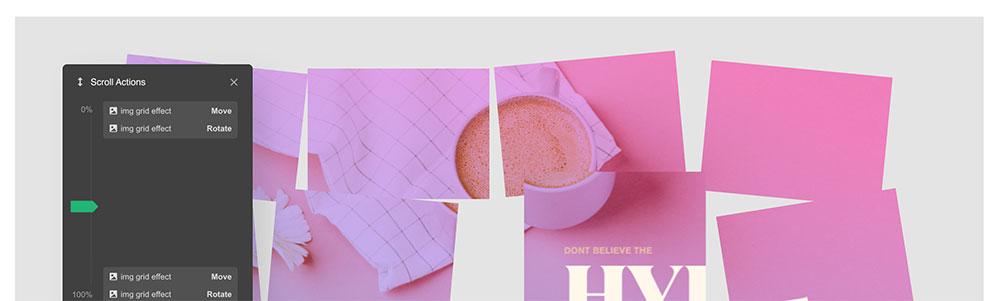
Craft animations that build as you scroll :
這個動態的意思是例如原本是一張破碎的圖片,隨著你滑鼠往下 scroll,圖片會漸漸拼湊起來,很有視覺效果。

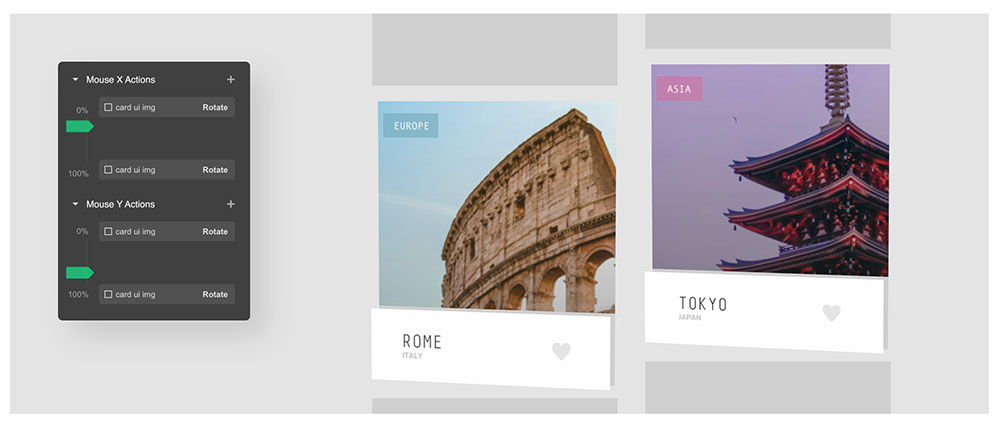
Build microinteractions around mouse movement :
透過滑鼠跟物件的互動,物件會產生 3D 偏移的視差效果,這如果要設計師寫 code 的話,絕對是超困難的。

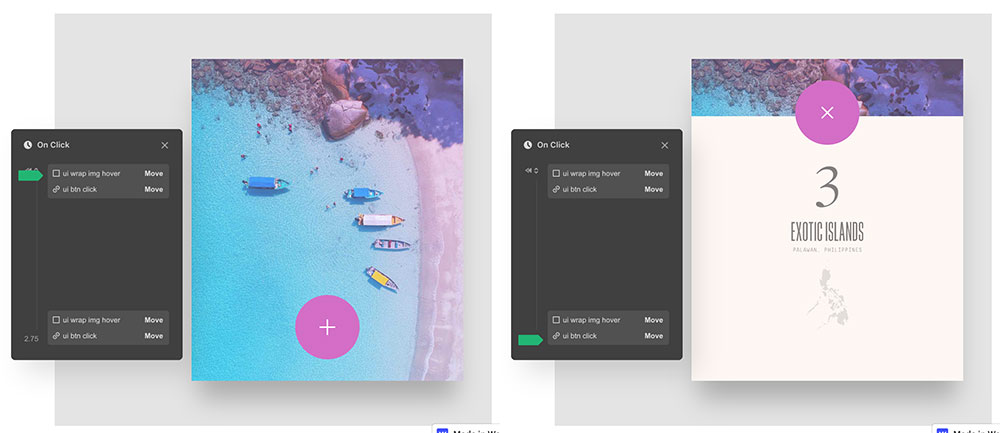
Reveal content on click :
主要是滑鼠點擊動後,色塊會滑上覆蓋圖片,很有層次效果。

當然還有其他的動態效果,有興趣的人也可以去官網頁面玩玩看囉~
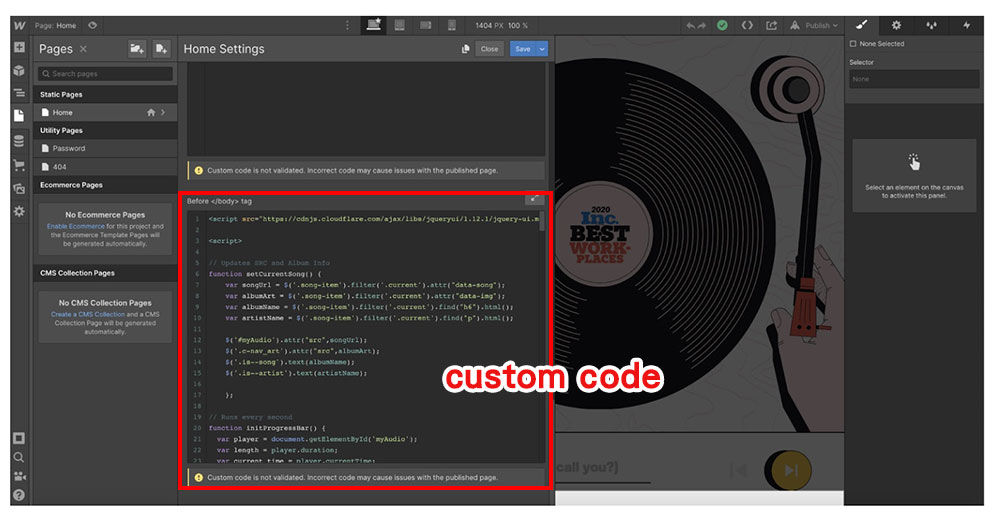
④. 對於有寫 code 能力的設計師也開放客製內容 :
如果你是有寫 code 能力的設計師,想要自己客製一些程式改寫的話,Webflow 也是能夠讓你做彈性的 custom code 修改。

PS. 不過自行客製程式的功能需要升級付費方案才能使用。
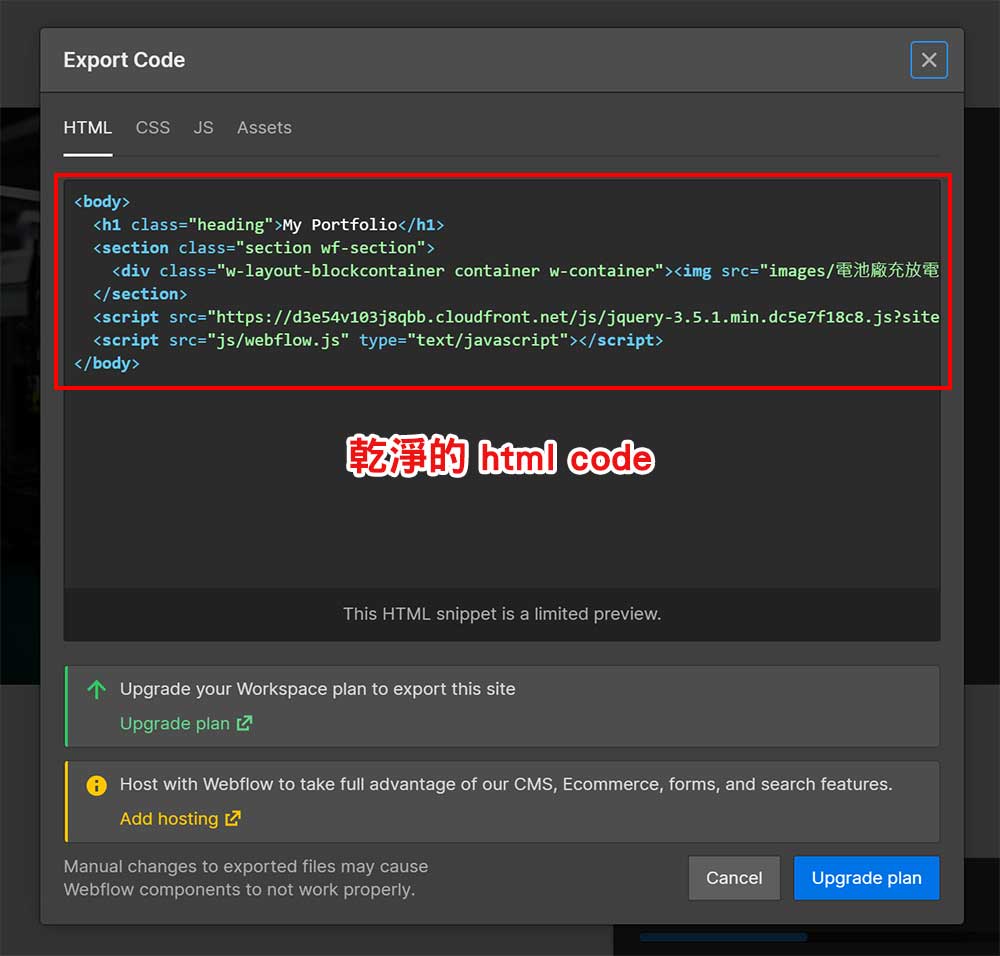
⑤. 能夠將在 Webflow 製作的網頁輸出成 html 程式碼 :
Webflow 輸出的程式碼蠻乾淨的,意思就是不會有許多莫名的 div 一層一層的包起來,這在 SEO 的搜尋結構上是比較好的做法。

因為有些網站架設平台雖然可以用拖曳的方式很快架出網站,但如果仔細看它的 html 程式碼,會有許多沒有意義的 html tag,物件要一層一層往下找,會有點多此一舉。
PS. 需要注意的是 Webflow 輸出 html 程式碼需要付費方案才能使用。
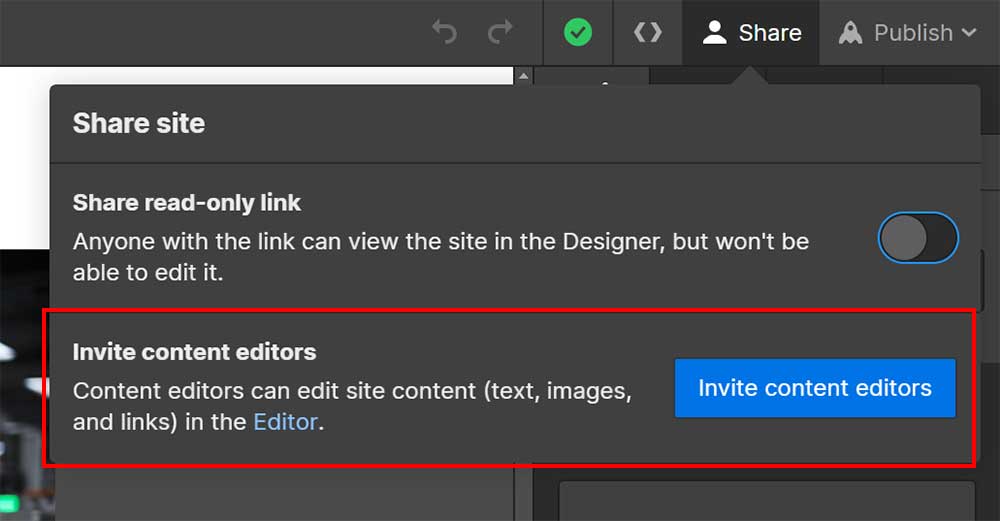
⑥. 可以跟其他設計成員協同作業 :
使用過 figma 的設計師應該很熟悉這個功能,就是能夠跟其他設計組員同時編輯設計檔案。

可以看到其他成員更動了甚麼地方,大家能夠同步資訊。
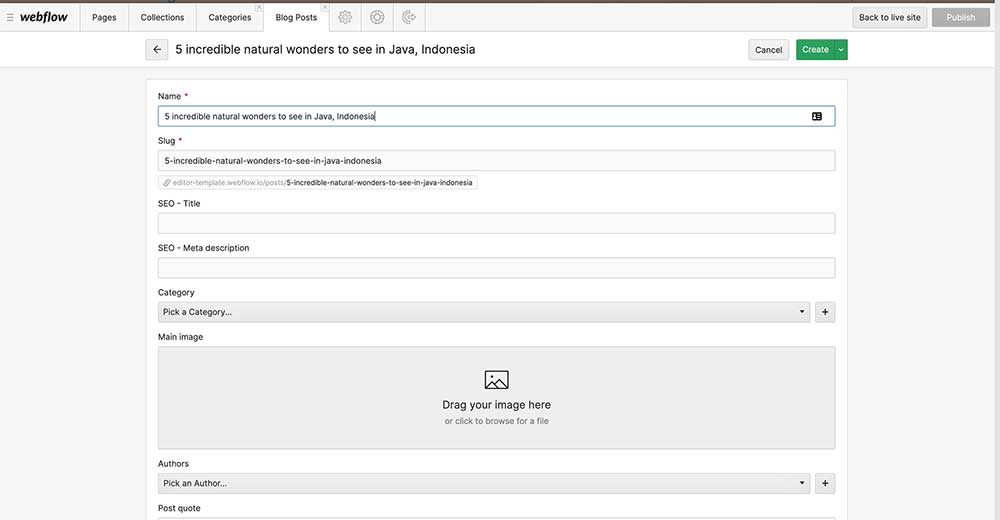
⑦. Webflow 可以製作 CMS 內容管理系統 :
內容管理系統 CMS ( Content Management System ) 簡言之就是部落格功能。

透過自產內容的方式搭配 SEO 優化來引導自然流量進到網站,只是要是品牌網站基本上都會做 SEO 內容行銷。
不然都靠打廣告的話,壓力跟成本都會比較高。
市面上較常見的 CMS 後台就是 WordPress,但如果你想要客製比較有設計感的部落格介面的話,Webflow 就是另一個選擇。
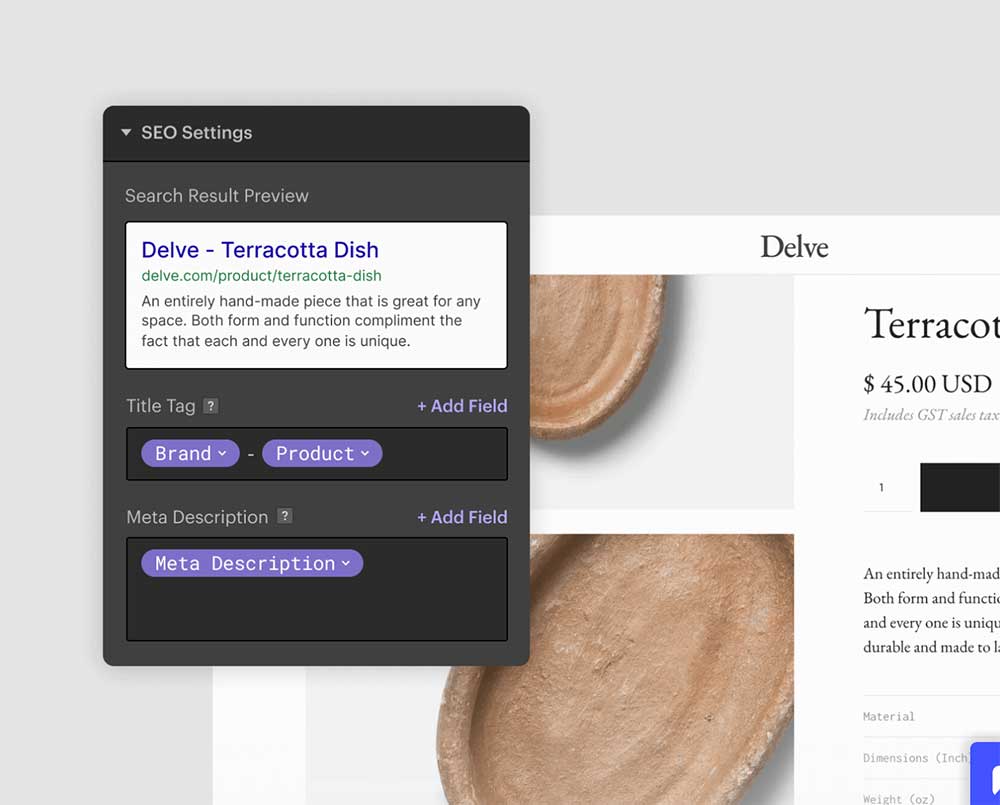
⑧. SEO 優化功能 :
有 CMS 系統就一定要搭配 SEO 優化的技巧,因為好的文章不會主動被看見,要符合 Google 的搜尋規範,搜尋能見度才會提升,這就 SEO 優化的重要性。

以 WordPress 來說,SEO 優化有許多外掛可以安裝,有些設定上會稍微複雜。
那 Webflow 就不用安裝任何外掛,已經把所需要填寫的 SEO 欄位都開好了,只要填入適合的關鍵字即可。
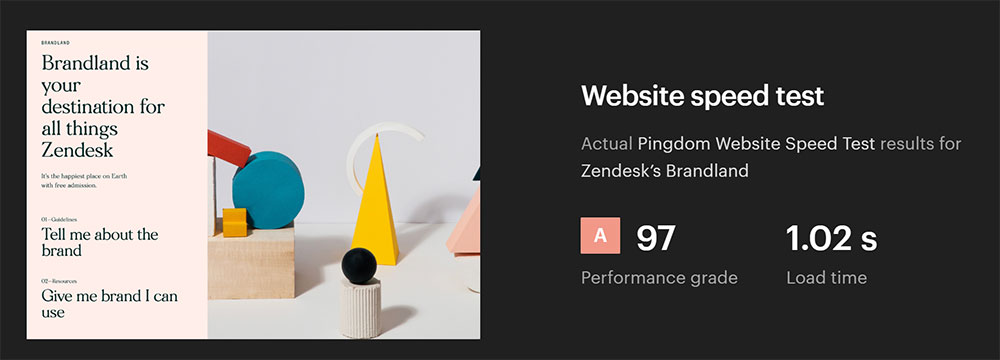
⑨. 使用 AWS 高規格主機 :
Webflow 是使用 AWS ( Amazon Web Services ) 的高階主機,所以整體的評分及效能上都很不錯。


並且主機有自動備份、版本控管以及密碼保護等功能。

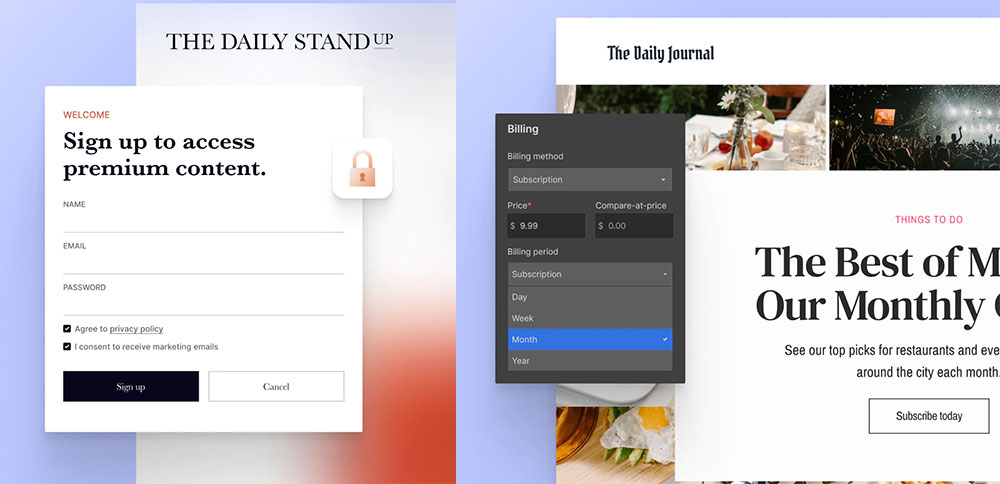
⑩. 可自訂會員功能 :
會員功能可以提供使用者獨家的行銷內容以及訂閱制的選項,以及自訂會員的收費模式。

Webflow 優缺點
👍 Webflow 優點 :
- Starter 方案可以免費使用
- 頁面編輯器非常的具有彈性且細膩
- 不用會寫程式也可以做出客製化網站
- 不用寫程式也可以做出有質感的動態
- 內建許多元件可以直接匯入使用
- 有非常多教學影片供學習
- 可以將在 Webflow 製作好的網站匯出 html 程式檔,供工程師使用
- 產出的 html 程式碼乾淨整齊
- 可以做為 CMS 內容管理平台
- 能夠設定 SEO 優化
- 也提供會寫程式的人能夠在 Webflow 做客製化
👎 Webflow 缺點 :
- 對於沒使用設計軟體的新手,會有點難入門
- 頁面編輯器要有一點 html、css 的基本概念會比較好
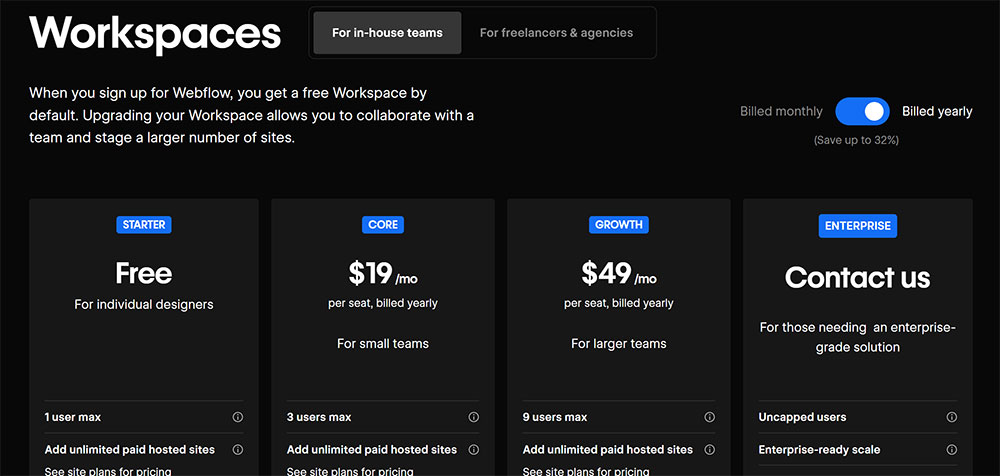
Webflow 價格方案
Webflow 的價格方案分為 Site plans 和 Workspaces,差別在於前者的需求是建立自己的網站,而後者主要是給工作室或自由工作者接案使用,比較像是團隊方案。


Starter 方案不能使用自訂網域,且只有 1 GB 的容量,拿來當作品集網站應該還可以。
Webflow 適合誰
- 擅長使用 UI 設計軟體,但想學習怎麼製作網頁的人
- 不想自己從頭切版寫動態的人
- 想要做客製化網站,但又不會想程式的人
常見 Q & A
不同模板之間的元素可以互相複製運用嗎?
目前是不行的。
Webflow 跟 Figma 的差異在哪呢?
Figma 是 UI 介面設計工具,主要是製作 Mockup,作為對內部或是對客戶的視覺提案工具。
而 Webflow 則是 Prototype 的階段,主要製作成網頁,能夠加入更多的互動動態,或是一些動態資料的串接。
一般流程會是先在 Figma 做好視覺,確認後再到 Webflow 做前端切版的動作。
網站上架後可以使用自己的網域名稱嗎?
STARTER 免費版不行,BASIC 付費版以上的方案都可以。
能夠將 WordPress 的部落格搬到 Webflow 的 CMS 嗎?
如果已經有在 WordPress 經營部落格的話,我是覺得可以不用搬,可以拆成主站在 Webflow ( 可以做得更有質感及進階動態 ),部落格外連到原本的 WordPress,以 SEO 跟寫文章的介面來說, WordPress 還是比較好用。
沒有用使用 Webflow 的付費版能夠匯出 HTML / CSS 程式碼嗎?
不行。
Webflow 製作 RWD 響應式網站方便嗎?
很方便,在製作頁面就可以預覽不同的裝置做字體及排版的微調。
Webflow 跟 WordPress 有甚麼不同?
兩款都是站設網站的工具,以我個人的使用經驗,我覺得 Webflow 像是 ios 系統,在有一定限制的框架下製作網站,例如 Webflow 自有的頁面編輯器。
而 WordPress 就有點像 android 系統,有著開放的開源軟體及超級豐富的外掛可以使用,像是預約系統、點數功能、電商等都能有外掛支援。
若從使用族群來說,Webflow 較針對 UI 設計師,因為它能很好的支援 Figma,讓設計師也能做出厲害的動態及網站。
而 WordPress 使用族群就很廣泛,很多主機都有提供一鍵架站的服務,讓架設 WordPress 網站的初入門檻簡單許多。
但是從維護面來說的話,因為 Webflow 有客服,所以有問題可以請求協助,但 WordPress 難的地方就在於後續維護,如果安裝外掛出現問題或是外掛更新後出現網頁跑版,這些都要自己解決。
要使用 WordPress 架站建議團隊內要有專業工程師能夠適時協助較好。
Webflow是甚麼-心得總結
我自己算玩過蠻多網站架設平台的頁面編輯器,也很習慣自己用 html 切版。
而 Webflow 是我目前覺得最具有客製化彈性的頁面編輯器,也是我覺得比較難入門的一個工具。
所以我覺得 Webflow 更適合 UI 設計師或平面設計師。
因為這兩類設計師都是在畫面上有相當水準的,但可能因為不熟悉網頁技術,所以想呈現的動態或是畫出來的視覺,需要搭配工程師作適度調整。
如果能夠透過 Webflow 將原本的 idea 完整呈現,除了在工作上能夠更獨當一面之外,也能夠掌握更多的主導權,未來在接案上也會有比較多的選擇。