【向量圖製作】5個設計創意教你如何將素材舉一反三的倍增
文章最後更新於 2024 年 3 月 17 日

如果你是素材投稿者/貢獻者的話,有沒有遇過不知道下一個素材要畫甚麼,然後開始懷疑自己靈感枯竭的狀況呢?
除了參考 Freepik 提供的素材設計趨勢之外,我將與你分享 5 個素材設計的創意 idea,讓你在向量圖製作上可以有更多靈感。
這 5 個設計素材 idea 分別為 :
- 素材換風格
- 素材疊加
- 素材裂變
- 素材排列組合
- 素材拆解
那麼話不多說,我們就直接進入重點吧~
①.素材換風格
同一種素材其實可以有多種不同的風格,例如單色是一種風格,素材上色後又是另一種風格。
可以參考這位創作者如何用同一組素材產生 3 種不同風格。
這個創作者太狠了,同樣的素材運用一點設計巧思就創作了 3 組新風格並上架到 Freepik。
另外常見的 ICON 素材也很常需要彩色風格及單色風格 ( 如下圖 )。
②.素材疊加
素材疊加的概念就像是原本只有A素材,然後A+B成為一個新素材,或A+C也可以變成另一個素材,最後 A+B+C 又組合新的素材。
就像原本只有一個空藍子(A),然後裡面放入蘋果(B)或香蕉(C),最後全部水果都放進去(A+B+C)。
可以參考下面素材的作法。
③.素材裂變
素材裂變就像是細胞一樣,從最初的素材作為基礎去做變形的延伸。
例如將原本的素材加上外框,或是將素材做成四方連續的重複 seamless 圖片,也可以透過擬人化的方式將素材做變化。
④.素材排列組合
只要先畫幾個素材,就能利用不同組合排列去創造出更多的素材。

例如先創作出幾個不同顏色的氣球。

利用不同的排列組合就可以產生多種變化素材。

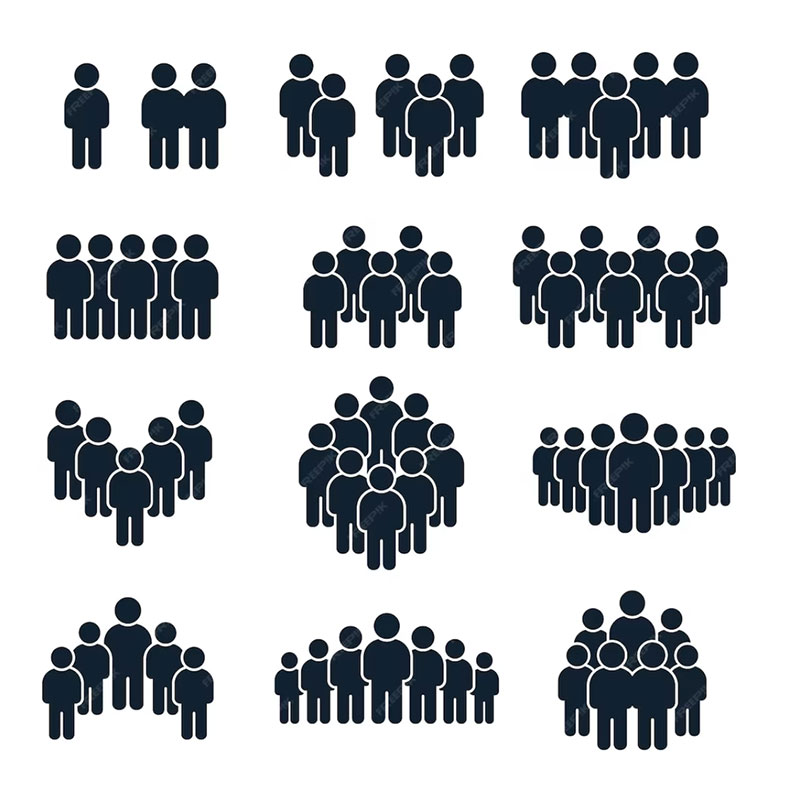
人物也是一樣的概念,從少數幾個人排列到一群人的不同素材。
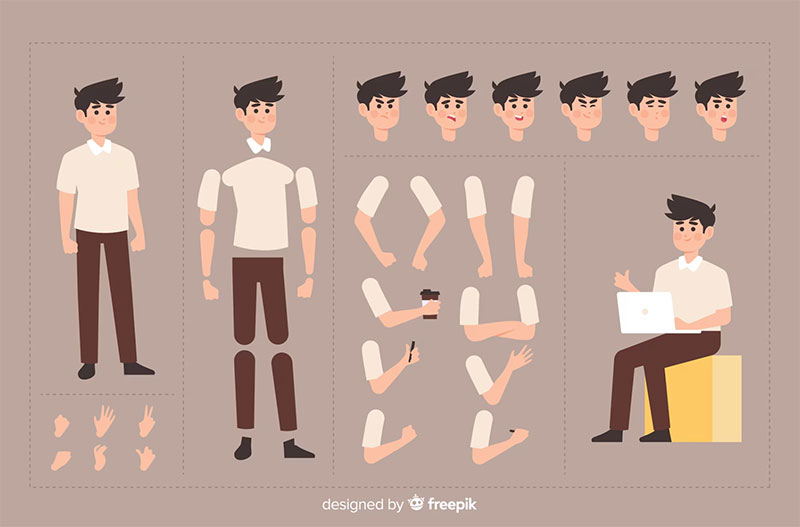
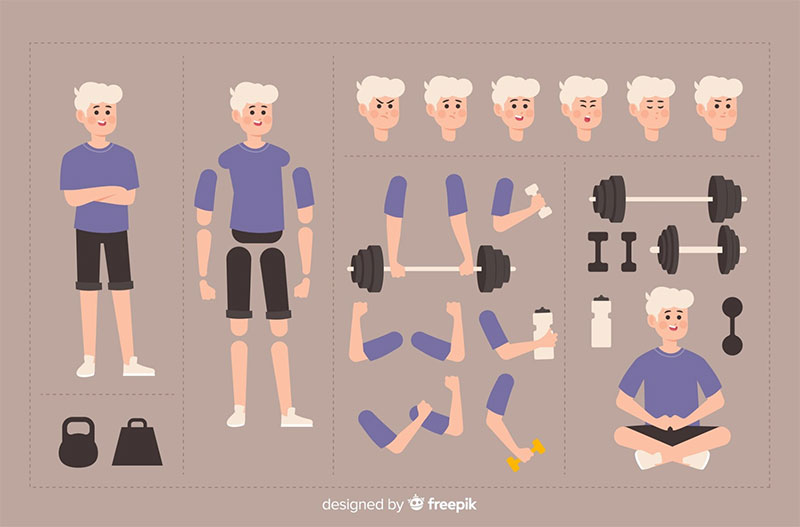
⑤.素材拆解
如果一開始製作素材時就有規劃執行方式的話,就可以如下圖做到素材的拆解變化。
向量圖製作-心得總結
總結一下本篇文章分享的 5 個向量圖製作的設計創意 :
- 素材換風格
- 素材疊加
- 素材裂變
- 素材排列組合
- 素材拆解
因為我自己在製作素材時有時候會卡住不知道要畫甚麼,所以參考了許多投稿創作者的作品後,發現蠻多創作者都會用以上的方式去變化出更多的素材。
透過舉一反三的方式讓我發現原來素材的變化有這麼多的玩法,當然也因為素材投稿平台的不同,創作者投稿素材的策略也會不同。
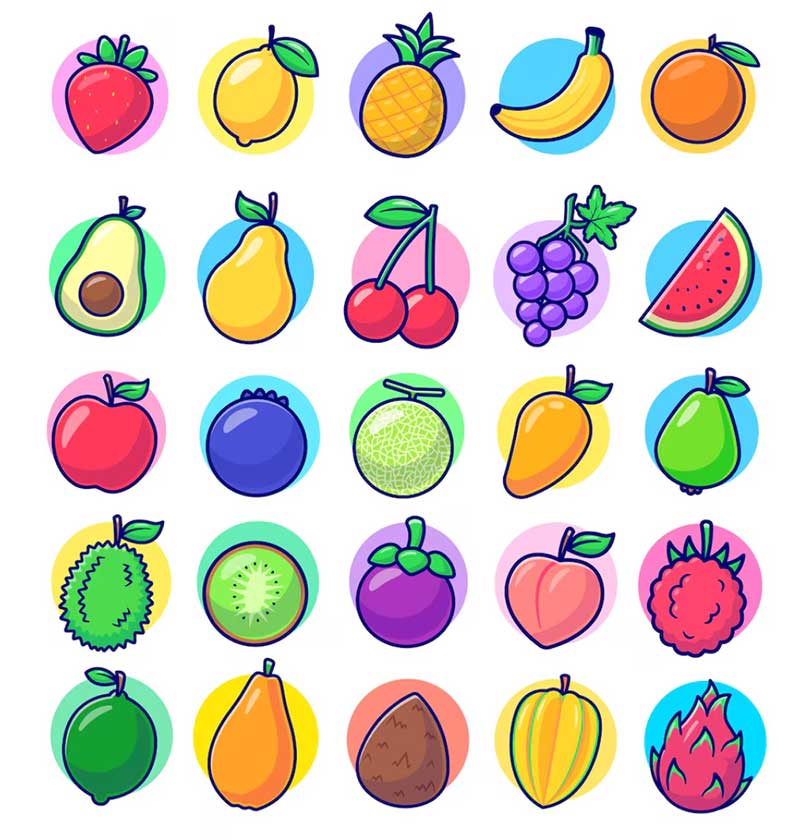
像是 Freepik 有時會要求把素材做成一組集合,例如下圖的水果組合素材。

上圖這樣的好處是被下載的機率較高,因為使用者有時可能只想要其中幾個水果,但因為這個素材包含了許多水果,所以下載這組最方便。
如果是要投稿到 Canva 或是 Pngtree 的話,你就可以把上圖的水果一個一個拆解出來上傳,因為這是平台使用習慣的不同,使用 Canva 的族群跟使用 Freepik 的族群通常目的不一樣。
Canva 比較多是做行銷素材、社群媒體圖或是簡報等,所以使用素材的方式大多是以單個元素去搭配內容。
Freepik 較常見是網頁設計師做 Layout 或 EDM 時會用到的素材圖庫。
如果你也是素材投稿者或是也想開始經營素材投稿的話,希望本篇文章能帶你一些靈感囉~!