【Webflow教學】9 個實用技巧讓 UI 設計師更快上手 Webflow
文章最後更新於 2024 年 4 月 18 日

以 No-code 的網頁設計工具來說,我覺得 Webflow 是目前功能最強、設計彈性最高的架站平台。
但即使是有多年客製化網頁切版經驗的我,在剛接觸 Webflow 時還是會覺得操作上有點門檻。
不過在我玩了半年多並用 Webflow 做了幾個網站之後,也算是總結出了 9 個能夠幫助初學者更快學會使用 Webflow 的方式 ( 尤其對熟悉 Figma 的設計師更有幫助 )。
本篇 Webflow教學的內容不會著重在工具操作的細節,而是與你分享我自己學習使用 Webflow 的實作經驗,其內容包含如下 :
- 如何將 Figma 設計稿匯入 Webflow
- 製作元件及設定重複使用的顏色、字型
- 了解 Combo Class 的概念
- 製作動態特效
- 使用 CMS 製作部落格功能
- 如何匯出 HTML 程式碼
- 如何複製別人的模板來學習高手的作法 ( 👍 最推薦 ! )
- 如何善用 Webflow University 的影片教學資源
話不多說,直接進入主題吧~!
9 個學習 & 使用 Webflow 更有效率的方法
①. 如何將 figma 設計稿匯入 webflow :
如果你是擅長使用 Figma 製作 Layout 的設計師,那不用擔心在 Webflow 製作網頁會太複雜,因為 Webflow 有提供外掛讓你將 Figma 設計稿匯入到 Webflow。

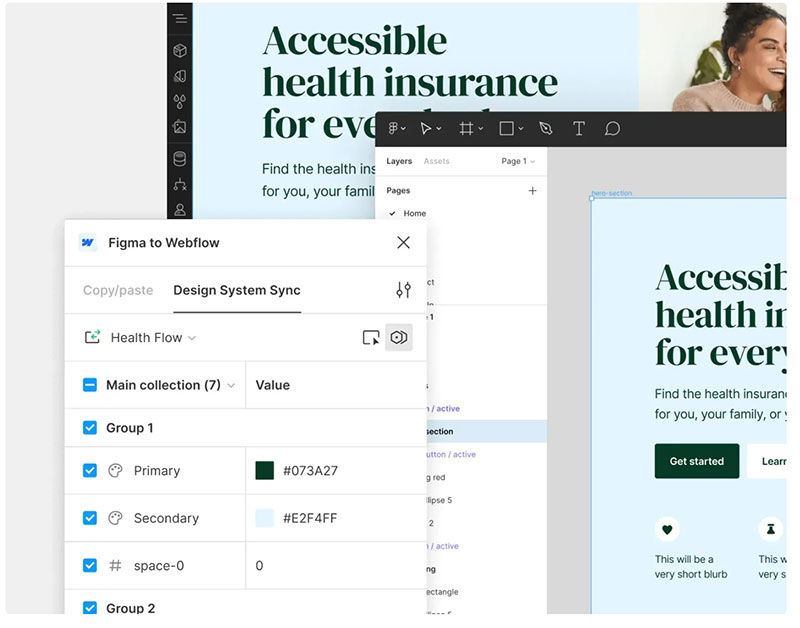
而且很棒的是這個外掛還能同步你在 Figma 設定好的設計系統 ( 例如 : 顏色 Variable、元件 Component 等 )。

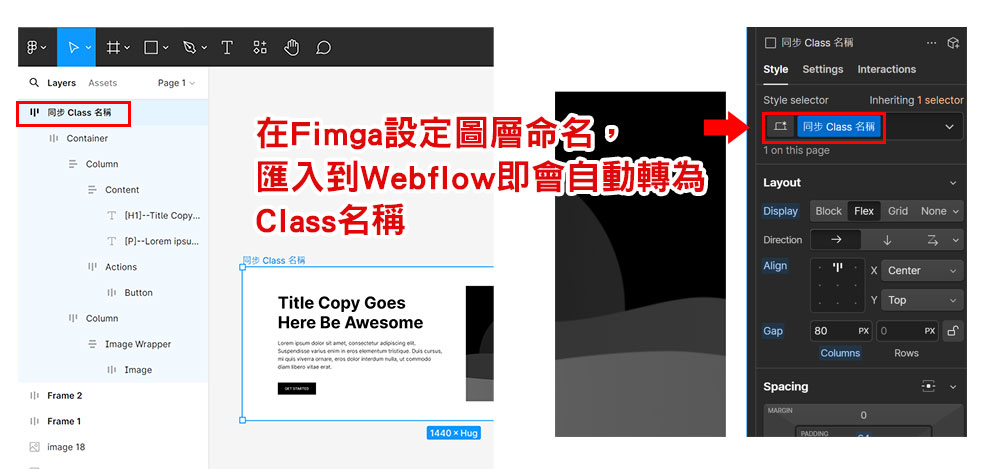
另外只要事先在 Figma 設計稿的圖層做好命名的話,匯入到 Webflow 之後也會自動將此命名轉換為 Class 名稱,這點我覺得蠻方便的。

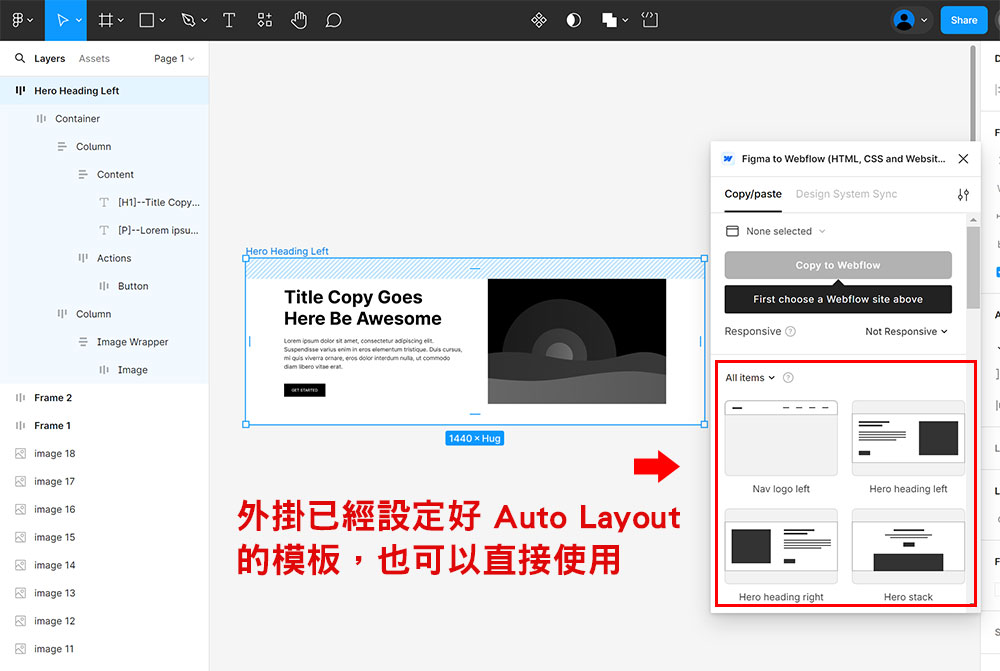
但需要注意的是,要將 Figma 同步到 Webflow 的元件設計必須要使用『 Auto Layout 』製作,因為這牽涉到 RWD (Responsive Web Design) 時的變化。
而 Figma to Webflow 外掛也有提供已經用 Auto Layout 設計好的框架模板,也可以直接點擊使用。

官方外掛教學影片 :
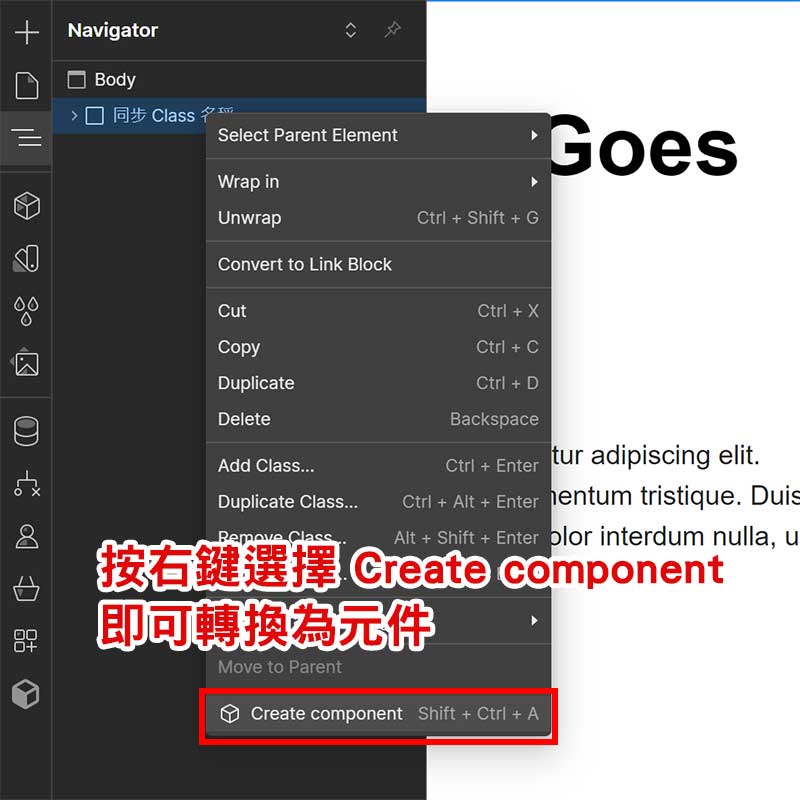
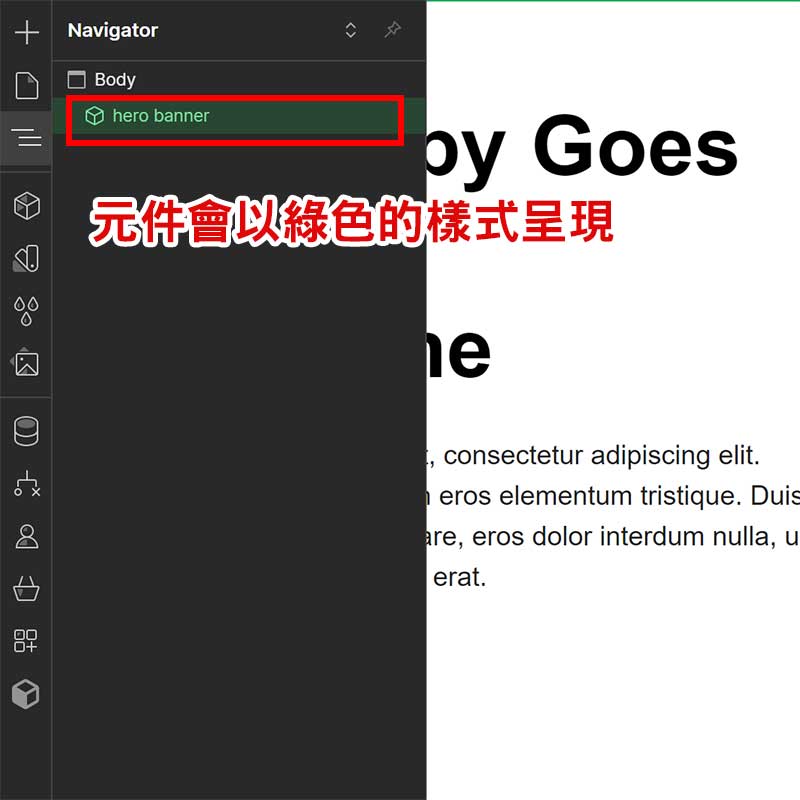
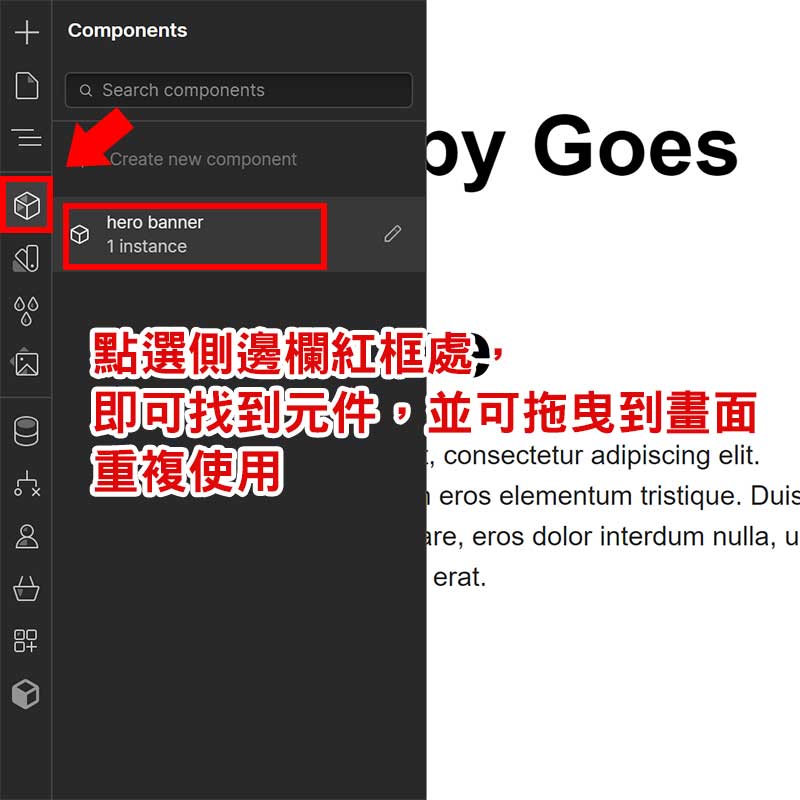
②. 如何製作 Component 元件 :
相信 UI 設計師一定懂 Component 元件的概念,因為一個專案裡一定有會重複利用的部分,例如 Header Nav、Footer 等。
所以在 Webflow 裡善用 Component 也會讓你在製作不同頁面時事半功倍。
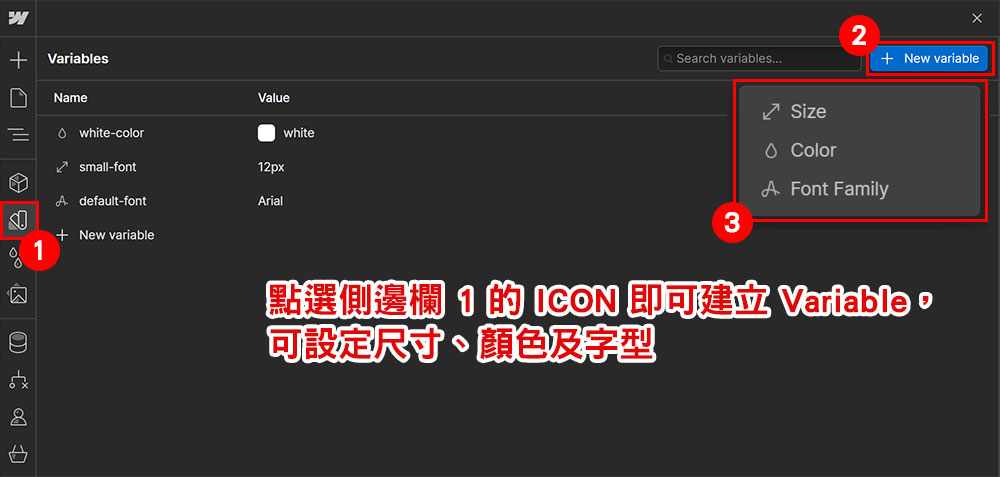
③. 如何建立重複使用的顏色、字型及尺寸 :
通常在製作設計稿時都會先定義此專案的色調,例如主色、輔色、點綴色等,設計稿中所有的元件就會按照重要性去做顏色的定義分配,也是設計系統 Design System 中的一部分。
而字型及尺寸也會依據主標、副標、內容的編排而有所不同,事先設定好這些 Variable 會讓你的視覺更具有一致性。

④. 了解 Combo Class 的概念 :
Combo 的中文意思是組合,善用 Combo Class 的概念可以避免創建過多無意義的 Class。
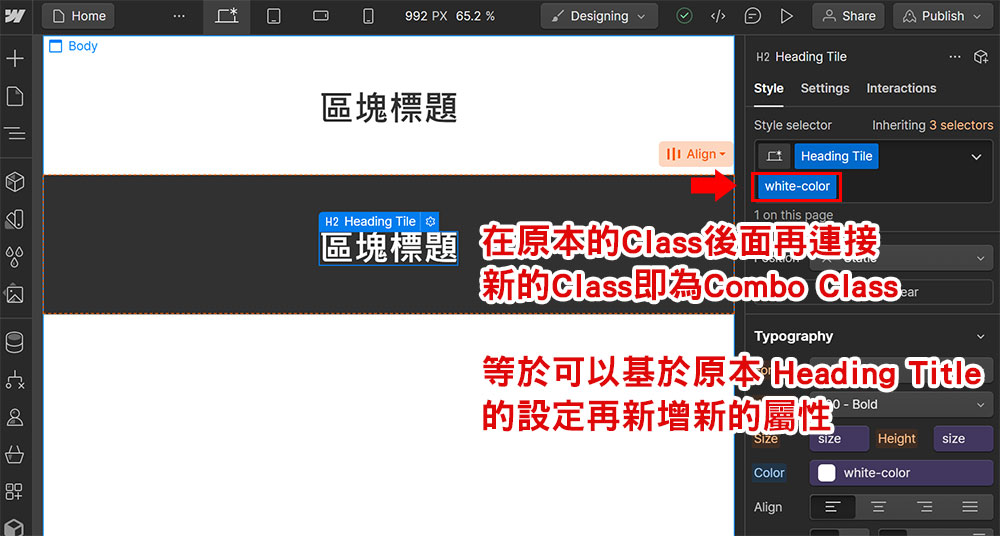
舉例來說,通常同樣區塊的標題我們會用同樣的字型、尺寸及顏色,所以標題會共用同樣的 Class ( 如下圖 )。

但在某些情況下,我們會希望區塊的設計有不同層次的變化,所以會將區塊做底色的變化,那標題也要因應背景色做調整。
此時只要在原本的 Class 『 Heading Title 』後面加上新的 Class 『 white-color 』,就可以在原本區塊標題的設定下(字型、尺寸大小) 去變換顏色 ( 如下圖 )。

⑤. 製作動態特效 :
Webflow 很吸引設計師的其中一點就是動態特效,能夠用很簡單的方式作出流暢又有互動性的動態。
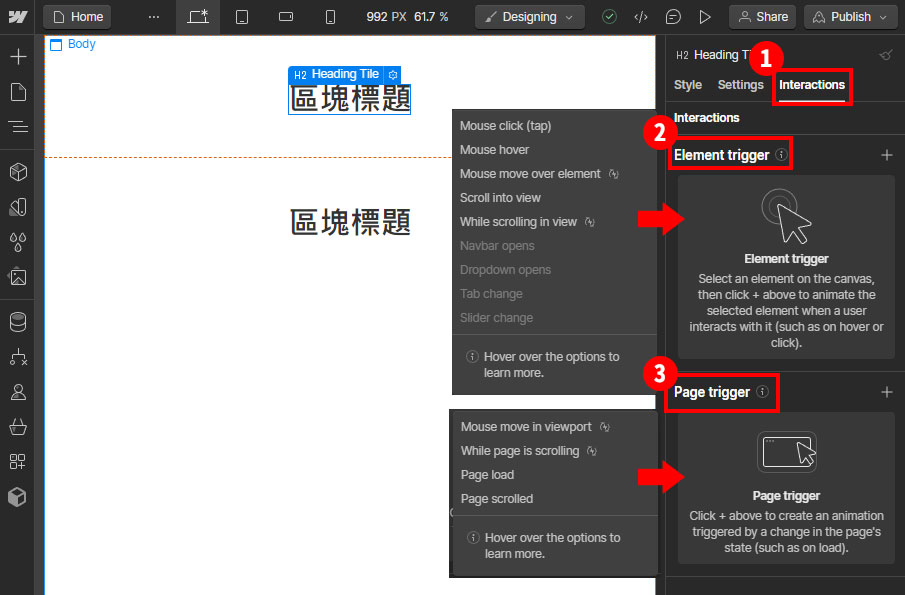
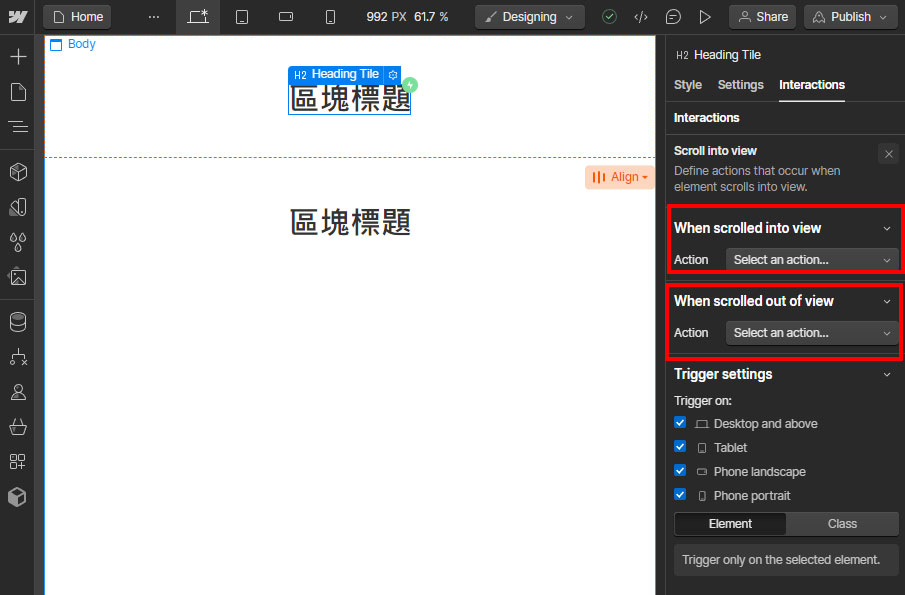
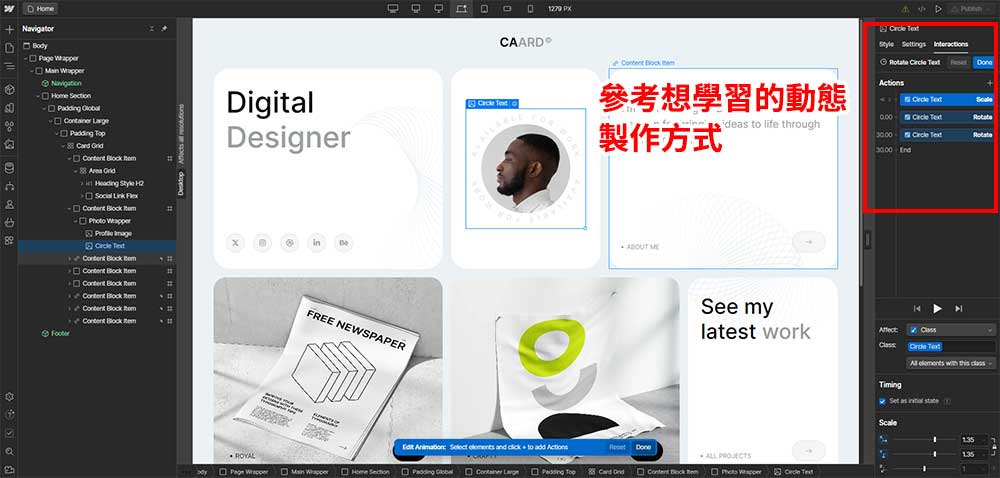
參考下圖在畫面右上角找到紅框 1 的【 Interactions 】就可以進入設定動態的版面,紅框 2 是設定觸發物件的動態,像是 click、hover 特效等,而紅框 3 指的是觸發頁面的動態,例如 parallax 這種視差滾動就是頁面動態。

我先點選【 Scroll into view 】作示範,下圖可以看到分別有【 When scrolled into view 】和【 When scrolled out of view 】。
When scrolled into view 指的就是當物件出現在可視畫面時要觸發甚麼動態,而 out of view 就是指物件消失在畫面時要觸發甚麼動態,常見的就是物件進入畫面時 Fade in,離開畫面就 Fade out。

我實際使用的經驗是,如果有 css animation 的概念或是有 adobe animate 的操作經驗會更快上手。
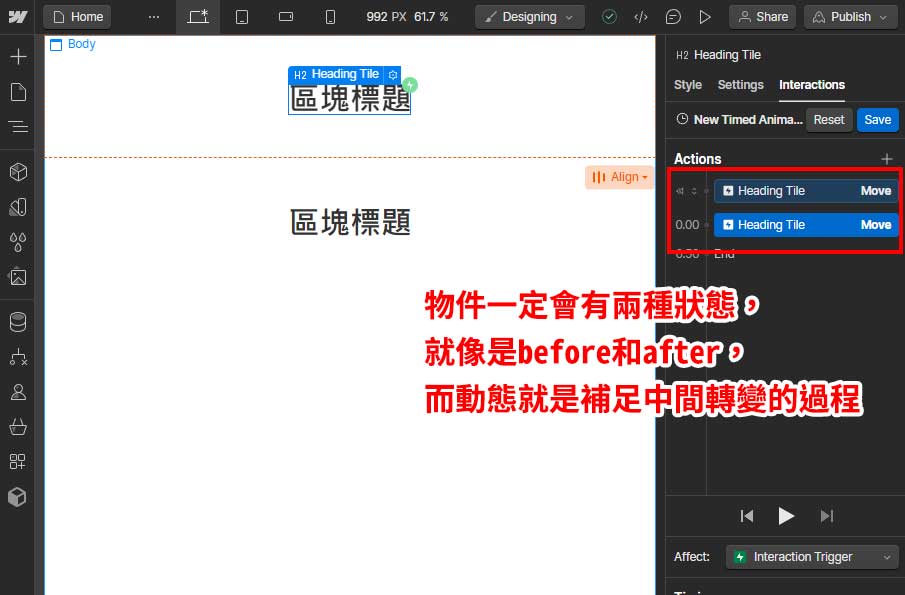
因為 Webflow 的動態就是關鍵影格的概念,也就是先設定初始位置的狀態,然後再設定變動後位置的狀態,Webflow 就會去補足中間的動態效果。

⑥. 使用 CMS 製作部落格功能 :
CMS 內容管理系統我覺得是 Webflow 必學的功能,因為這可以讓你的網站變成能夠讀取後台上稿資料的動態網站。
CMS 最常用來作的就是部落格,可以從後台寫文章上稿,或是要做一個最新消息也是可以,同樣的也可以拿來作作品集的更新上架。
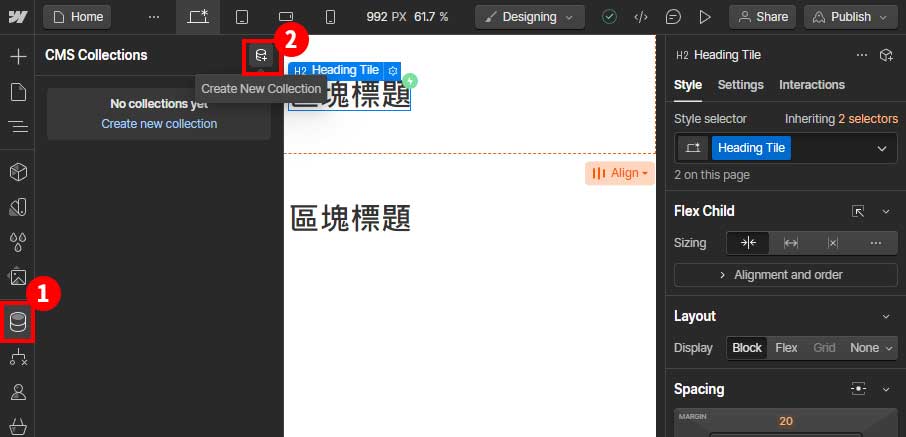
要在 Webflow 製作 CMS 可以點選下圖左側邊欄紅框 1 的 icon,然後再點紅框 2 就可以開始建立囉。

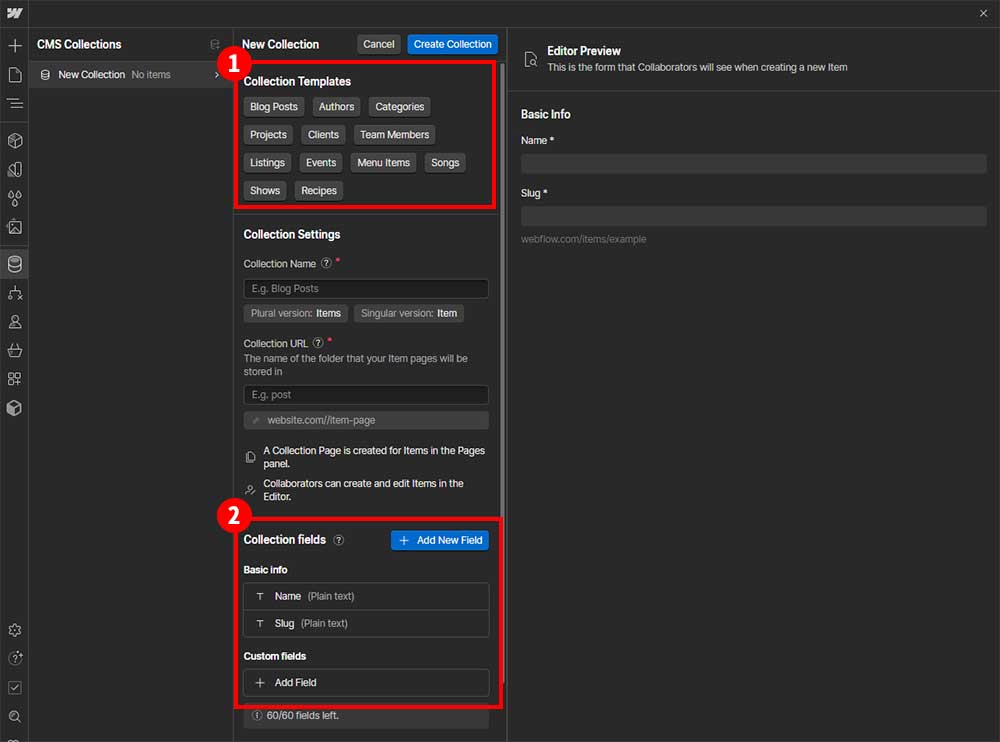
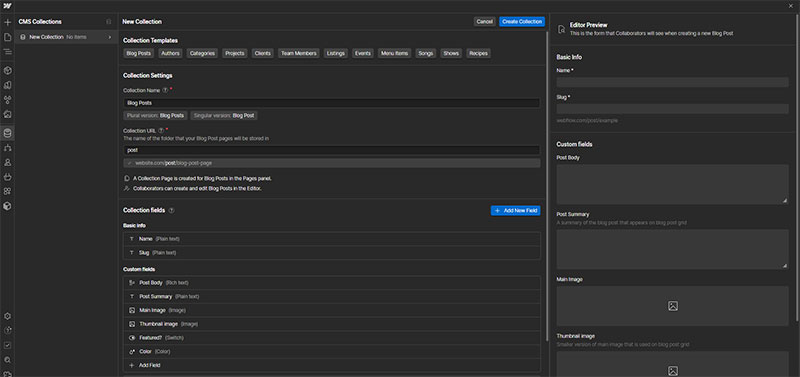
進到下面的畫面後會有一點複雜,但我覺得比較需要注意的地方有兩個,紅框 1 是 Webflow 已經先建好的 CMS 模板,可以看到有 Blog Posts ( 部落格貼文 )、Projects ( 專案 )、Team Members ( 團隊會員 ) 以及 Listings ( 商品 ) 等,可以點選適合的類別就可以快速建好 CMS。
那紅框 2 指的是 CMS 的輸入欄位,例如一篇部落格文章一定會有的欄位有『 標題 』、『 內文 』、『 封面圖片 』以及『 文章類別 』等,也可以自訂你想要可以輸入的欄位。

這邊我先選【 Blog Posts 】作個示範,你可以看到下圖的畫面,Webflow 已經幫我把需要的欄位都建好了。

我自己也很常用 CMS 作型錄網站,因為傳統產業通常都會需要將他們的產品做為型錄在網頁上呈現,那透過 CMS 就可以從後台上架產品並設定分類。
關於 Webflow CMS 的功能很推薦看看官方的教學影片,他們影片都做得蠻棒的。
官方 CMS 教學影片 :
⑦. 如何匯出 HTML 程式碼 :
Webflow 是目前唯一一個我覺得網站製作彈性高,然後又能匯出 html 程式碼的架站平台。
這一點有甚麼優勢呢? 我認為有以下幾點 :
- 不用一定要把網站綁在 Webflow,可以匯出後另外放在別的主機
- 可以交給工程師作更進一步的客製化
- 想學習 html / css 概念的設計師可以研究匯出的程式碼
- 小型工作室或接案公司也可以導入 Webflow 作為前端切版的工具 ( 不會接版的設計師也能學習操作 )
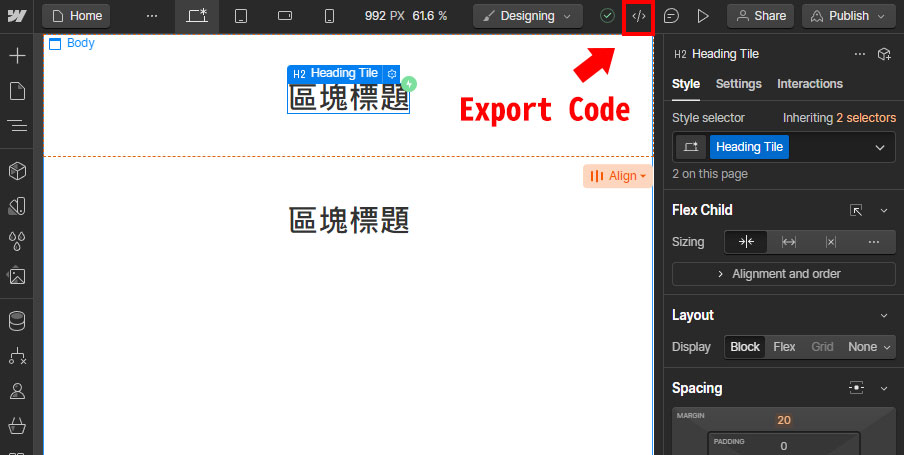
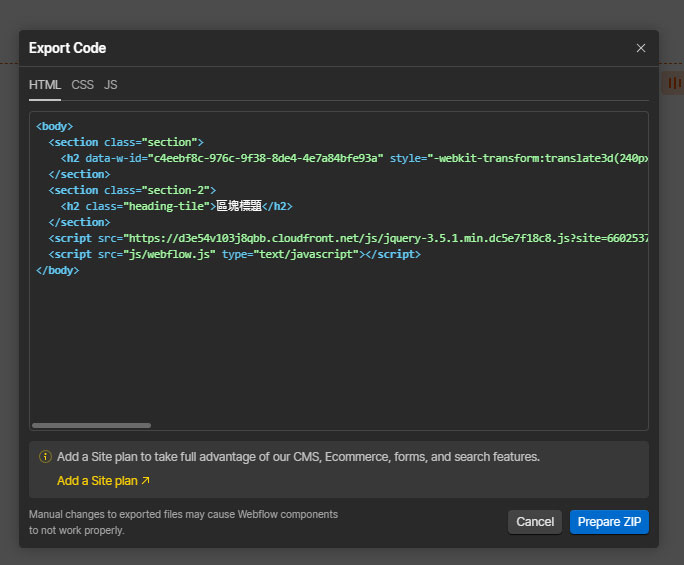
首先要從 Webflow 匯出程式碼要先點選下圖紅框的 icon ( 在畫面右上角 )。

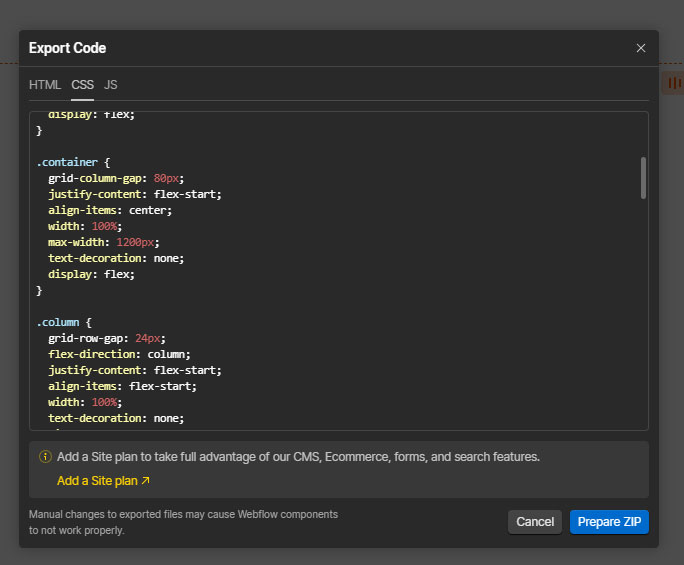
匯出的 html 及 css 在結構上我覺得都蠻乾淨的,不會有莫名的 div 一層一層包起來,然後資料夾的檔案也分得很清楚。



※ 不過匯出 html 程式碼的功能是付費版才有的,最基本的方案就可以囉。
⑧. 如何複製別人的模板來學習高手的作法 ( 👍 最推薦 ! ) :
終於解說到這部分拉,相信大家都知道要開始學習新技能時,參考別人的作法是一種最快也有效的方式。
例如寫文章就是去參考排名好的文章都是怎麼寫的,視覺設計就去參考大量的國內外案例,一切都是從模仿開始。
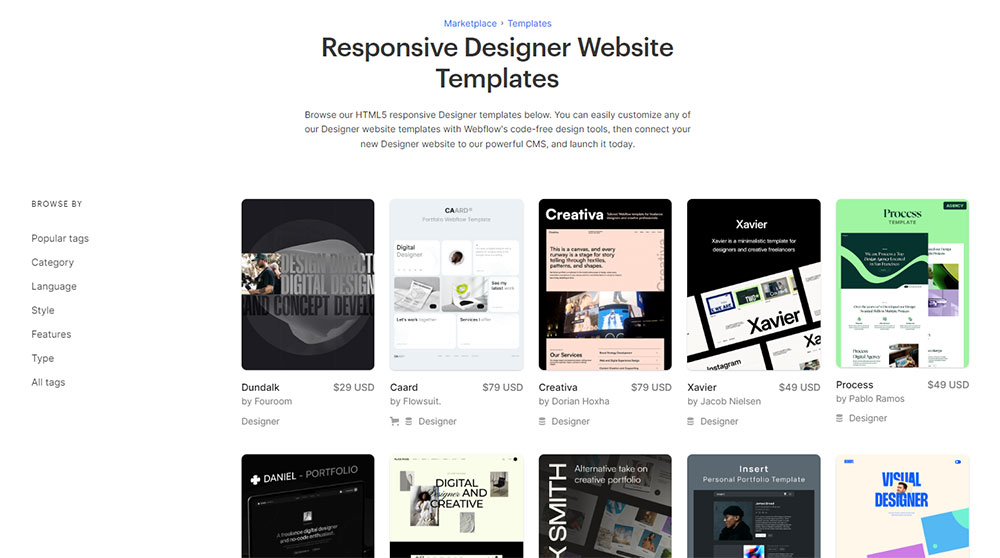
而我自己學習 Webflow 的其中一個方式就是參考高手的模板是怎麼做的,那具體方式如下 :
首先找到一個你有興趣的模板,可能是對畫面有興趣 ( 想知道對方是怎麼在 Webflow 排版的 ),或對動態有興趣 ( 想知道對方是怎麼設定的 )。

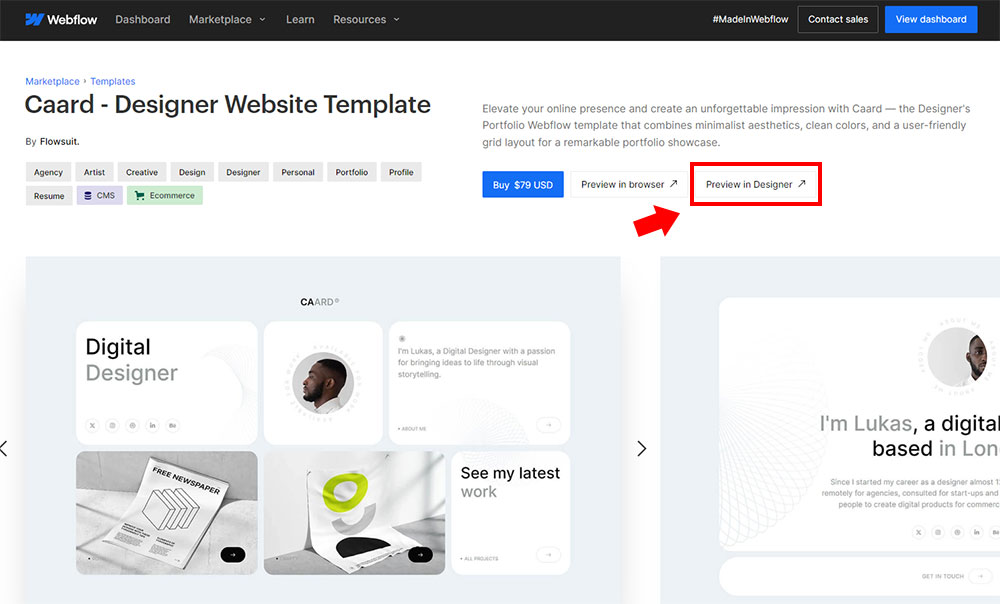
點擊你有興趣的模板後,接著點選 【 Preview in Designer 】。

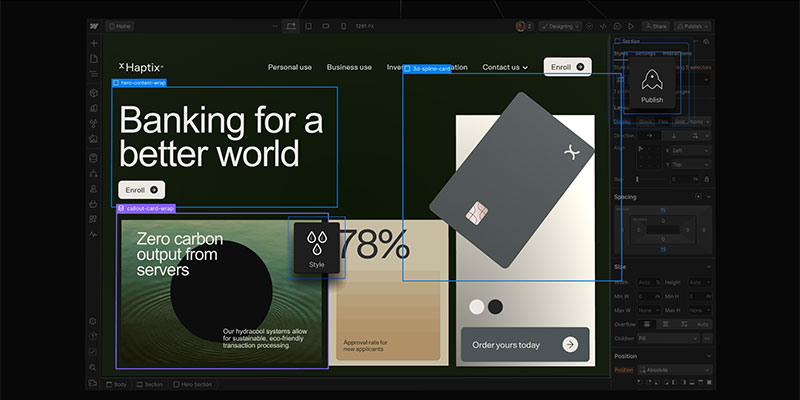
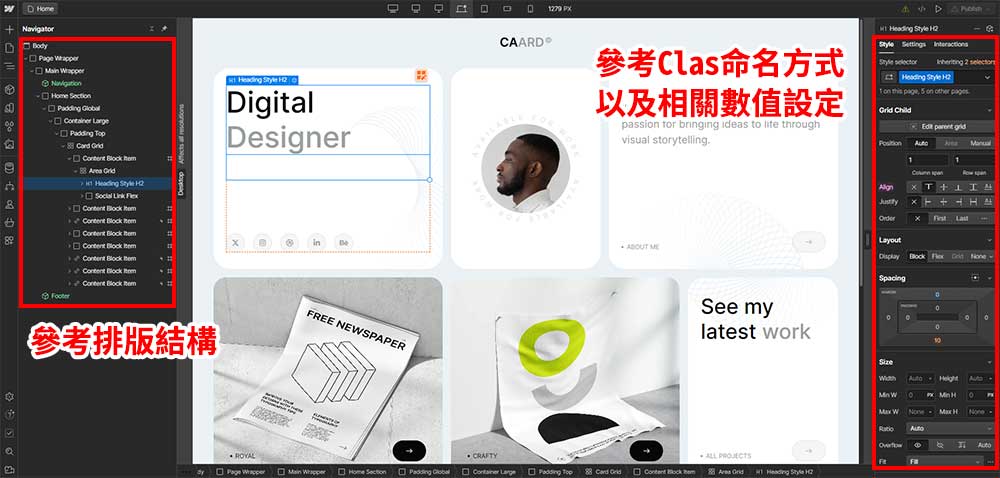
然後就可以進到下圖的開發者模式,準備來挖寶拉~ 我主要參考排版結構、Class 命名以及動態設定,有時候也會參考 CMS 的設定。


透過模仿及參考作出一個自己喜歡的排版結構以及動態效果會很有成就感喔~
※不過要注意有些模板可能有特殊設定,所以無法看到開發畫面,但我找的模板大部分都是可以看到開發模式的。
⑨. 如何善用 Webflow University 的影片教學資源 :
Webflow 的教學影片非常完整,有獨立製作一個 Webflow University 的網頁,課程從基礎觀念到進階操作都有,像是如何從 Figma 匯入到 Webflow、CSS觀念、動態製作以及電商功能等,還可以看到自己的學習進度,對於新手大推~


※唯一可惜的就是沒有中文字幕,我就是當練習英文反覆聽囉~
Webflow 適合誰
Webflow 算是比較進階的 No-Code 架站平台,所以比較適合相關領域的工作者,而我認為以下 5 種情境是優先適合的 :
①. 熟悉 Figma 的設計師 :
如同最一開始提到的,你可以使用 Figma to Webflow 這套外掛將你在 Figma 繪製的 UI 直接匯入到 Webflow,而且你定義好的顏色及圖層命名都可以一併匯入。
不過記得你在 Fimga 的 UI 要使用 Auto Layout 來製作才能匯入到 Webflow。
另外 Figma 設計師也可以搭配使用 Relume 這款強大的 AI 工具,它能夠快速生成網站的 Sitemap 及 Wireframe,操作介面跟 Figma 非常相似。
而且 Relume 可以將生成的 Wifeframe 匯入到 Figma 或 Webflow,非常方便。
②. 想要學 html / css 切版概念的人 :
因為 Webflow 的排版概念就是用 html + css 製作的,如果本身就有基礎的人蠻快就熟悉的,但如果是沒概念的人一開始會有點痛苦。
不過如果你是想學習網頁切版技術的設計師,Webflow 是一個不錯的開始,你在操作的過程可以透過面板的調整 ( 例如 : flexbox、padding、margin ) 來了解 css 如何影響版面配置。
也可以參考高手的模板去研究他的排版方式 ( 我很常做的事情 ),然後進一步匯出程式碼學習對方 html / css 的寫法。
③. 想做出酷炫網頁動態效果的人 :
隨意逛逛 Webflow 的模板就可以發現很多很強的互動 / 動態特效,而且不用寫 Code 就能完成,這代表只要你會玩 Webflow 就能做得到。
對於腦中有滿滿動態想法,但又不知道怎麼做的設計師來說是不是躍躍欲試阿~!
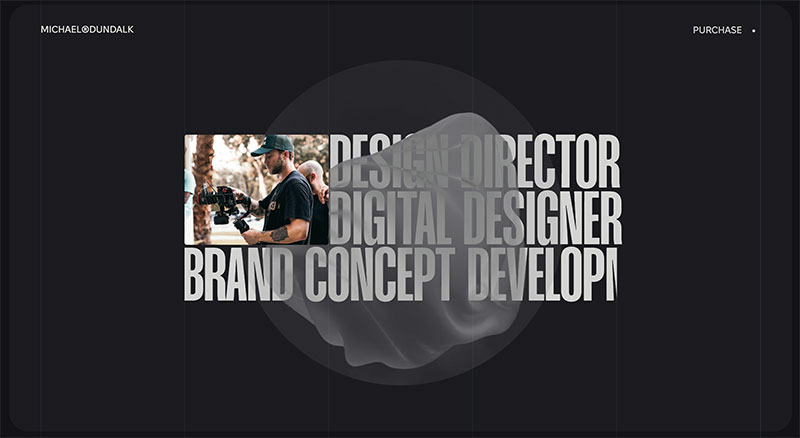
下圖網站的動態就很厲害,透過頁面 scroll 往下製作出互動效果。

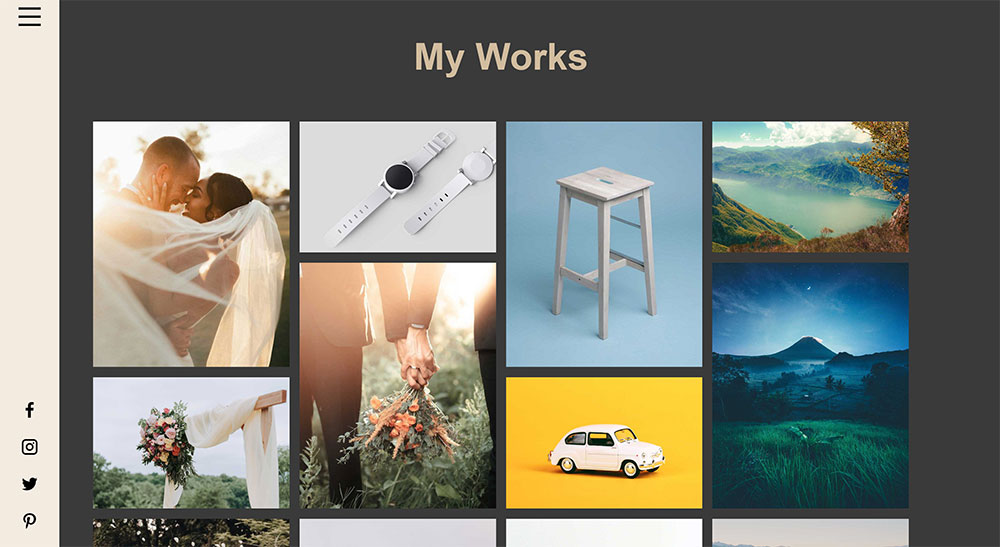
下圖是攝影師的模板網站,作品集的 mouse hover 動態製作成照片機拍下去的”喀擦”效果,可以玩玩看。

④. 想要做網頁設計接案的人 :
國外已經有許多設計師是使用 Webflow 作為網頁設計接案的工具,你不需要擔心主機的問題,只要交給 Webflow 代管即可。
而且因為 Webflow 的製作彈性以及動態效果,你可以做出有質感的形象網站及活動網站。
搭配 CMS 功能也可以製作出部落格網站、型錄網站以及作品集網站等。
⑤. 想要增加工作效率的接案公司或小型工作室 :
因為不是每個設計師都會前端網頁切版,所以可以導入 Webflow 作為前端切版的工具。
一來可以讓設計師學習新技能、提高成就感,二來也可以增加人力調配的彈性,並且可以將程式碼輸出給工程師做進一步的客製化。
而且 Webflow 也支援許多第三方的工具 ( Figma、Relume;Lottie 等 ),熟悉工具的搭配使用也能提升切版效率。
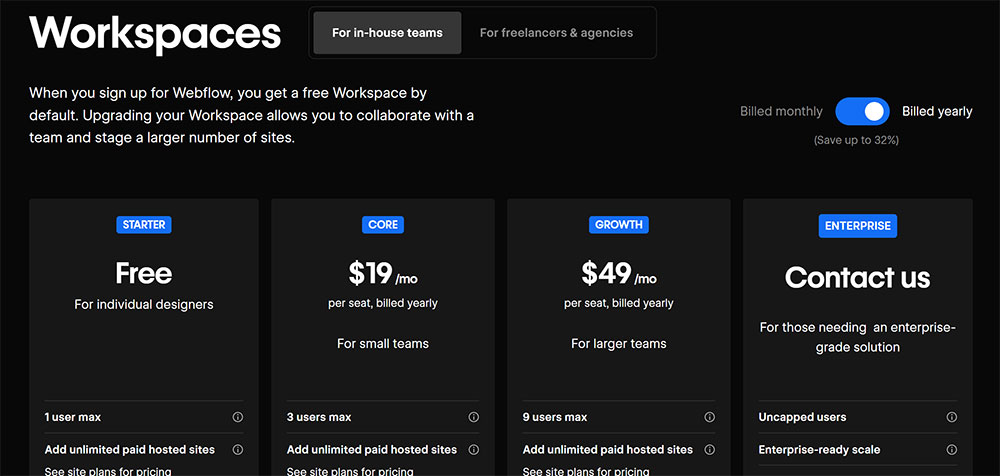
Webflow 價格方案
Webflow 的價格方案分為 Site plans 和 Workspaces,差別在於前者的需求是建立自己的網站,而後者主要是給工作室或自由工作者接案使用,比較像是團隊方案。


常見 Q & A
不同模板之間的元素可以互相複製運用嗎?
如果都是自己的模板就可以,但如果是想複製別人的模板到自己的網站裡就不行。
Webflow 跟 Figma 的差異在哪呢?
Figma 是 UI 介面設計工具,主要是製作 Mockup,作為對內部或是對客戶的視覺提案工具。
而 Webflow 則是 Prototype 的階段,主要製作成網頁,能夠加入更多的互動動態,或是一些動態資料的串接。
一般流程會是先在 Figma 做好視覺,確認後再到 Webflow 做前端切版的動作。
網站上架後可以使用自己的網域名稱嗎?
STARTER 免費版不行,BASIC 付費版以上的方案都可以。
能夠將 WordPress 的部落格搬到 Webflow 的 CMS 嗎?
如果已經有在 WordPress 經營部落格的話,我是覺得可以不用搬,可以拆成主站在 Webflow ( 可以做得更有質感及進階動態 ),部落格外連到原本的 WordPress,以 SEO 跟寫文章的介面來說, WordPress 還是比較好用。
沒有用使用 Webflow 的付費版能夠匯出 HTML / CSS 程式碼嗎?
不行。
Webflow 製作 RWD 響應式網站方便嗎?
很方便,在製作頁面就可以預覽不同的裝置做字體及排版的微調。
Webflow 跟 WordPress 有甚麼不同?
兩款都是站設網站的工具,以我個人的使用經驗,我覺得 Webflow 像是 ios 系統,在有一定限制的框架下製作網站,例如 Webflow 自有的頁面編輯器。
而 WordPress 就有點像 android 系統,有著開放的開源軟體及超級豐富的外掛可以使用,像是預約系統、點數功能、電商等都能有外掛支援。
若從使用族群來說,Webflow 較針對 UI 設計師,因為它能很好的支援 Figma,讓設計師也能做出厲害的動態及網站。
而 WordPress 使用族群就很廣泛,很多主機都有提供一鍵架站的服務,讓架設 WordPress 網站的初入門檻簡單許多。
但是從維護面來說的話,因為 Webflow 有客服,所以有問題可以請求協助,但 WordPress 難的地方就在於後續維護,如果安裝外掛出現問題或是外掛更新後出現網頁跑版,這些都要自己解決。
要使用 WordPress 架站建議團隊內要有專業工程師能夠適時協助較好。
Webflow教學-心得總結
Webflow 作為 No-Code 的網頁架站平台能做到的動態效果令人驚艷,而且圍繞 Webflow 建立的第三方工具也越來越多,這表示 Webflow 有著越來越多的使用族群。
常常在逛 Webflow Template 的我時常被某些設計師做出的動態效果感到驚艷,因為過去覺得一定要交給前端工程師才做得到的效果,現在用 Webflow 就有機會達成,這讓我很興奮,又燃起作網站的熱情 ( 原本已經被客戶搞到不想再做網頁的我 )。
同時也感受到 Webflow 很積極的想讓 Figma 的設計師在使用 Webflow 架站網站時能夠變得更簡單。
畢竟 Figma 有著龐大的使用族群,對於 Webflow 來說,每一位設計師都是他們的潛在客戶,能夠讓設計師實現心中完美的網頁 ( 視覺 + 動態特效 ),身為 UI 設計師的你還不來玩玩看嗎~!