【Relume】用 AI 生成網站架構及內容,5 大特色一次瞭解
文章最後更新於 2024 年 4 月 13 日

一個網站的組成要素包含圖片、icon、顏色、字體以及排版等,但最基本也最重要的兩個要素則是 :
- 內容
- 網站架構
有了內容,才能讓設計師產出視覺畫面;而網站架構則會影響使用者流程以及使用者體驗,所以這兩個要素也是初期最需要花時間思考的部分。
而今天要介紹的工具就是可以透過 AI 產出內容及網站架構的『 Relume 』。
而且很方便的是 Relume 還可以將產出的內容架構匯出到 Figma 或是 Webflow,讓一個網站從內容架構規劃 > 視覺設計 > 網頁切版都變得更有效率。
本篇文章內容包含如下 :
- Relume 是甚麼
- Relume AI Site Builder 5 大特色
- Relume AI Site Builder 適合誰
- 價格方案
- 心得總結
那話不多說,直接進入主題吧!
Relume 是甚麼
Relume 是一支由開發者、設計師和創意人員組成的小團隊,致力於幫助網頁設計師在無代碼和生成式人工智慧時代取得成功。
最初是一家代理機構,Relume 已經發展成為一家產品公司,為成千上萬的 Figma 設計師和 Webflow 開發者提供工具和資源。
Relume 目前的產品服務有 :
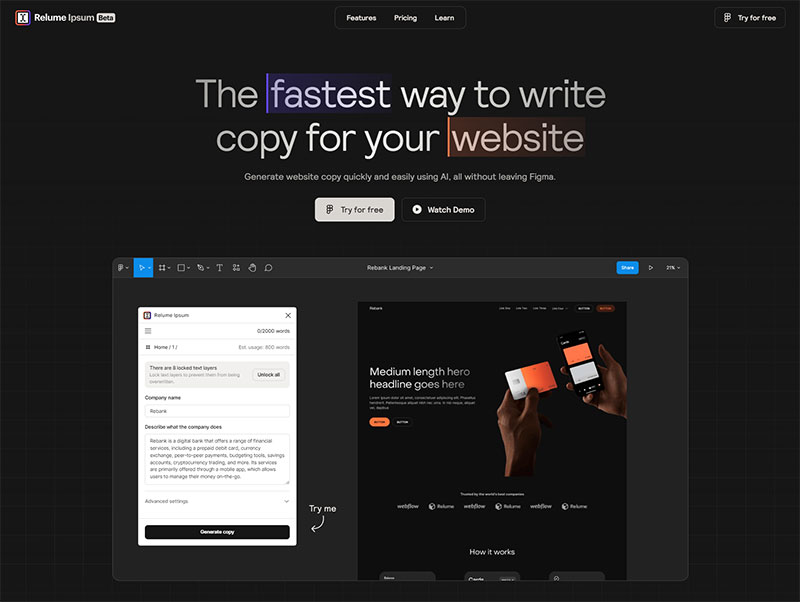
Relume Ipsum :
Relume ipsum 可以透過 AI 技術將你在 Figma 的視覺稿文案一次替換成你設定的提示內容。

下方影片為官方 demo,Relume ipsum 是 figma 的外掛,免費試用可產生 2000 字。
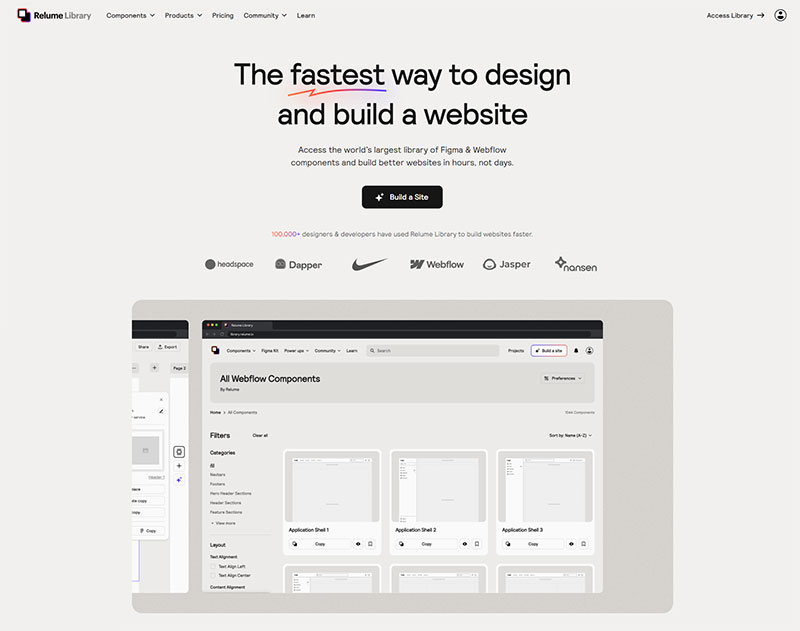
Relume Library :
Relume library 內建許多已經設計好的元件,你可以用不同的 nav、hero banner 、footer 等組合出不同的 wireframe。
Relume library 在 figma / webflow 皆可使用,有免費使用方案。

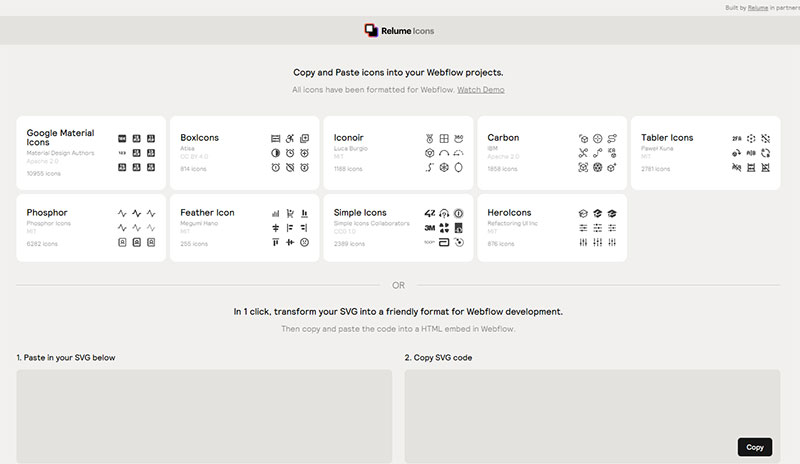
Relume Icons:
Relume Icons 集合了許多的 icon 設計,可以直接複製貼上到 figma / webflow,可免費使用。

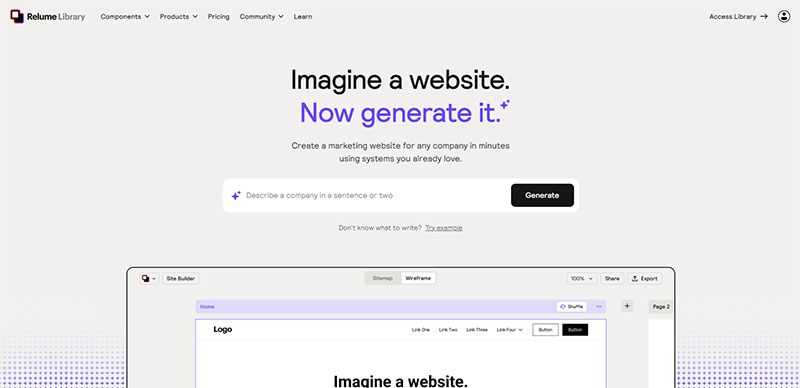
Relume AI Site Builder:
Relume AI Site Builder 就是本篇文章主要介紹的重頭戲了,它集結了前面幾個工具的特色,在透過 AI 技術產生 Sitemap 及 Wireframe 後,同時就會自動產生內容及網站架構,整個過程不到幾分鐘。

Relume AI Site Builder 詳細的產品特色我後面會再說明。
Relume Extension:
主要是串連 webflow 的外掛,可以 copy relume library 的元件到 webflow,也可以同步 class 名稱,將 relume 的服務整合到 webflow 裡。
可以看看下方官方 demo 影片 :
Relume AI Site Builder 5 大特色
①. 不到 1 分鐘就能產出 Sitemap :

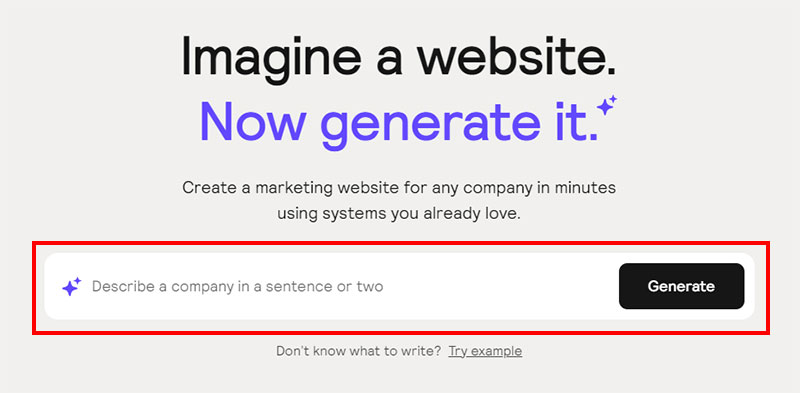
只要在下圖紅框中輸入你要製作的網站描述,AI 就會幫你製作好 Sitemap ( 我是輸入 gym website,基本上是越詳細越好 )。

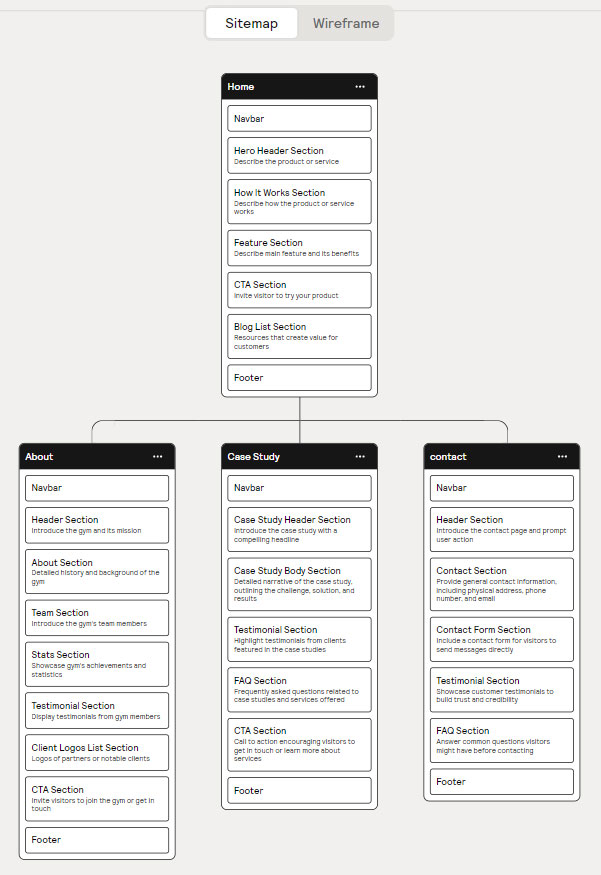
下圖就是 AI 幫我製作好的 Sitemap,可以延伸出其他頁面,像是 about、case study、contact 等。

建立好的 Sitemap 也可以在中間插入其他內容 ( 下圖左 ),或是拖曳排列順序( 下圖右 )。
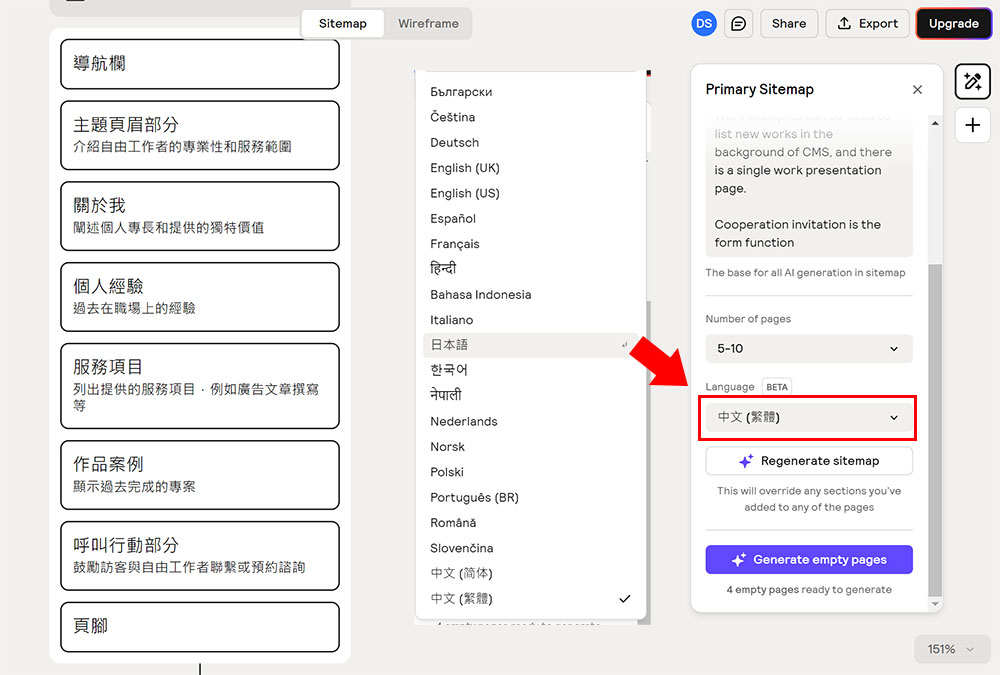
最近在玩的時候發現內容也可以產出繁體中文了 ( 目前是 Beta 版 )。

②. 一鍵切換完成 Wireframe :
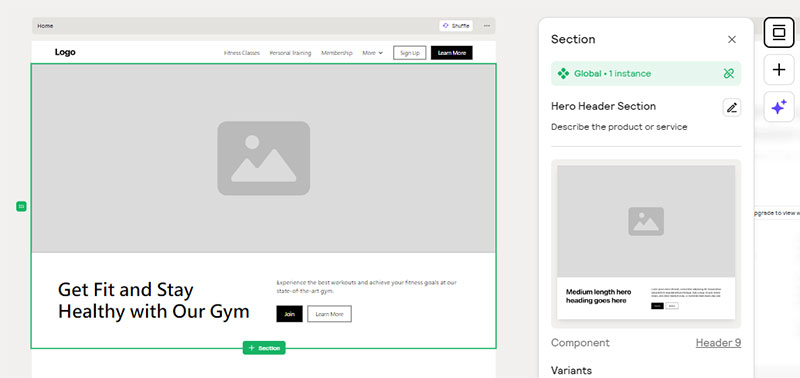
點擊下圖紅框的『 wireframe 』,AI 就會根據 Sitemap 產生 Wireframe;下圖就是基於我前面的 Sitemap 所產生的 Wireframe。

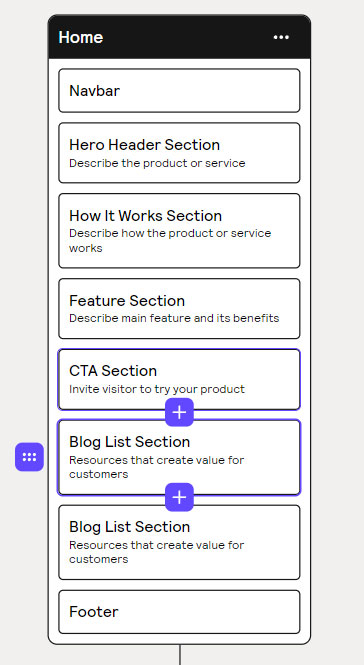
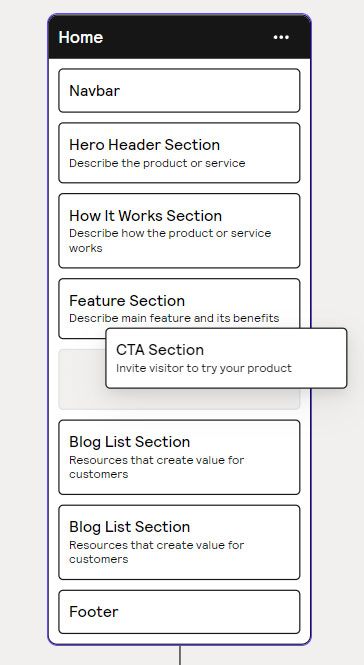
可以將區塊建立成重複使用的元件 ( 下圖 )。

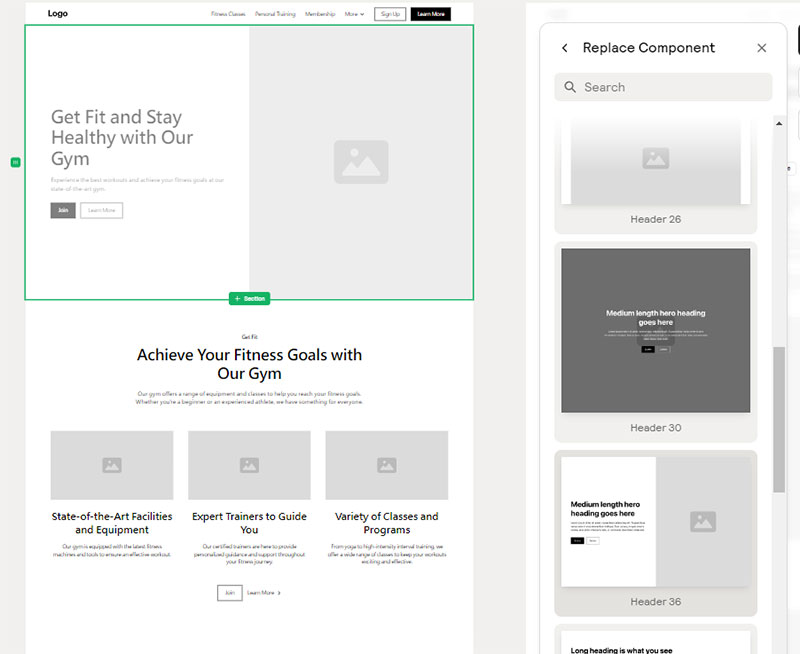
也可以替換成不同的排版形式 ( 下圖 )。

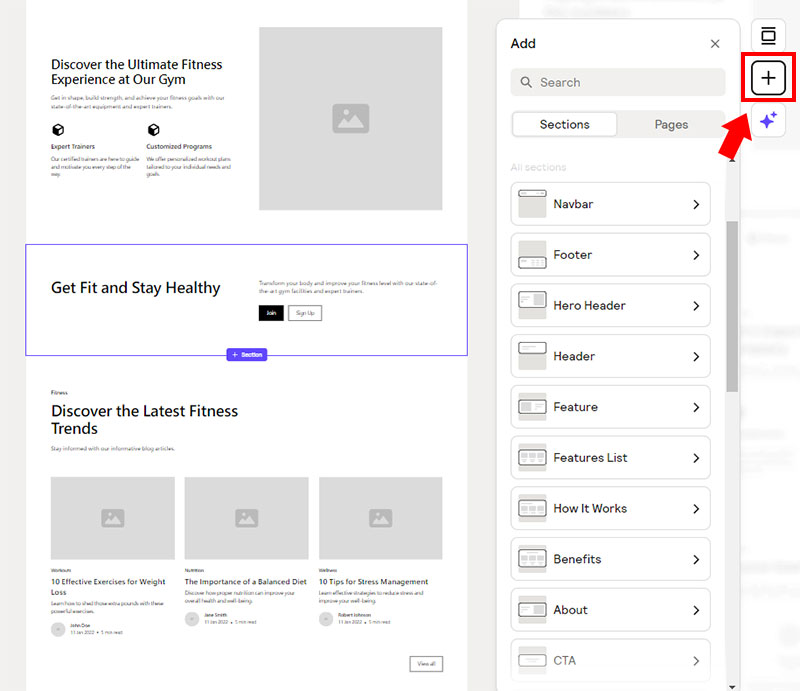
點擊右側邊的『+』也有許多的元件可以替換選擇 ( 下圖紅框 )。

③. 自動生成網站內容 :
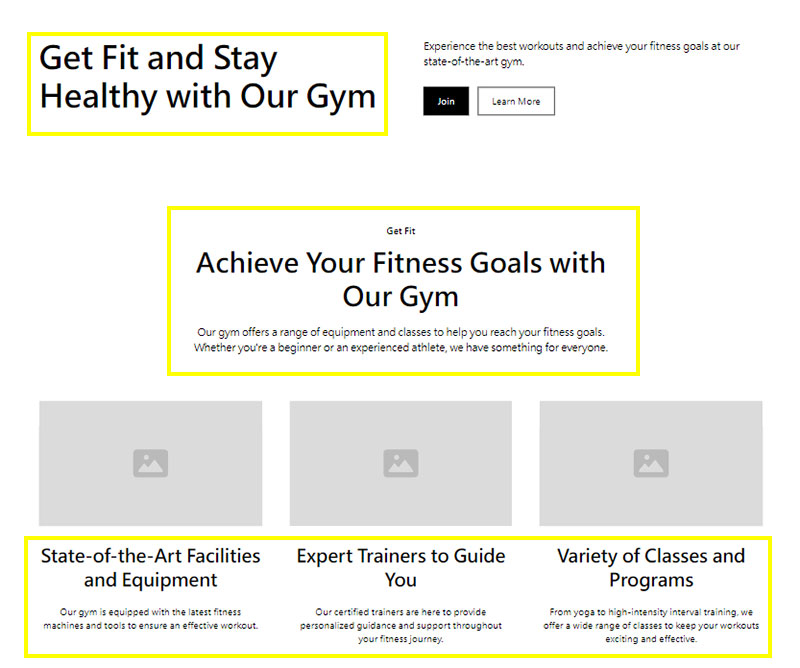
因為我一開始輸入的是『 gym website 』,所以我的 Wireframe 內容就都是跟健身房有關的文案 ( 下圖黃框的部分 ),而且是在產生 Wireframe 的同時一起生成的,超級快速。

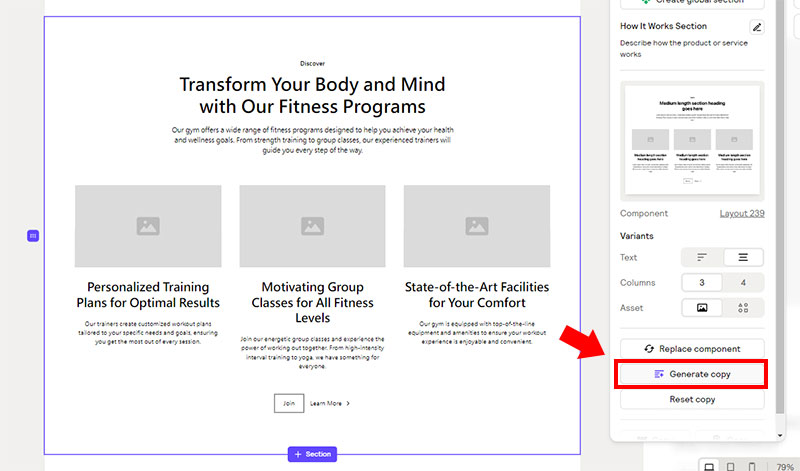
如果想要產生不同文案的話,可以點擊下圖紅框的『 Generate copy 』就會自動生成新的內容。

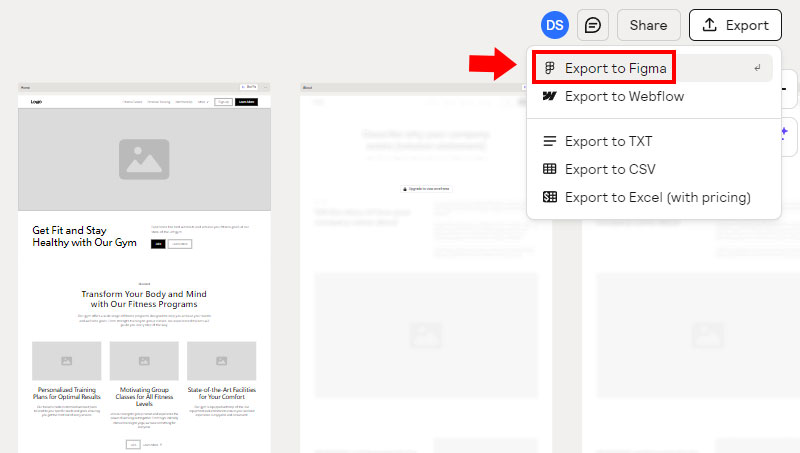
④. 可將 sitemap / wireframe 匯出至 Figma :
將 AI 建立好的 Wireframe 匯出至 Figma 後,設計師就可以再進行細部調整。

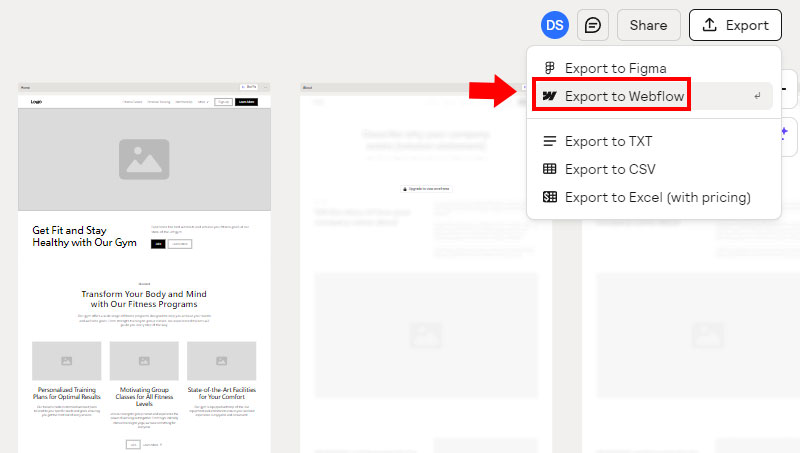
⑤. 可將 wireframe 匯出至 Webflow:
將 wireframe 匯出至 Webflow 後,網頁切版也完成 70%了,只要將圖片、顏色以及動態再做一些設定,製作網站的效率提升好幾倍。

官方 AI Site Builder Demo 示範 :
Relume AI Site Builder 適合誰
網站企劃 :
不管是提案給客戶,或是跟內部的設計師溝通,企劃都需要規劃好 Sitemap,這樣對方才能夠理解使用者流程。
那需不需要製作 Wireframe 就要看公司需求了,我配合過的企劃都會拉好簡易的 Wireframe,這樣不管是客戶還是設計師都能夠更好的理解企劃的想法。
所以 Relume AI Site Builder 其實很適合企劃使用,只要能夠清楚地描述網站需求,讓 AI 快速生成 Sitemap、Wireframe 以及網站內容,工作效率就會事半功倍。
接案設計師 :
通常自己接案的設計師有時也會兼做專案的企劃,所以也會需要製作 Sitemap 跟 Wireframe 跟客戶對架構。
網站架構確認後可以匯到 Figma 繼續製作視覺設計,或是匯到 Webflow 直接切版成網頁也可以。
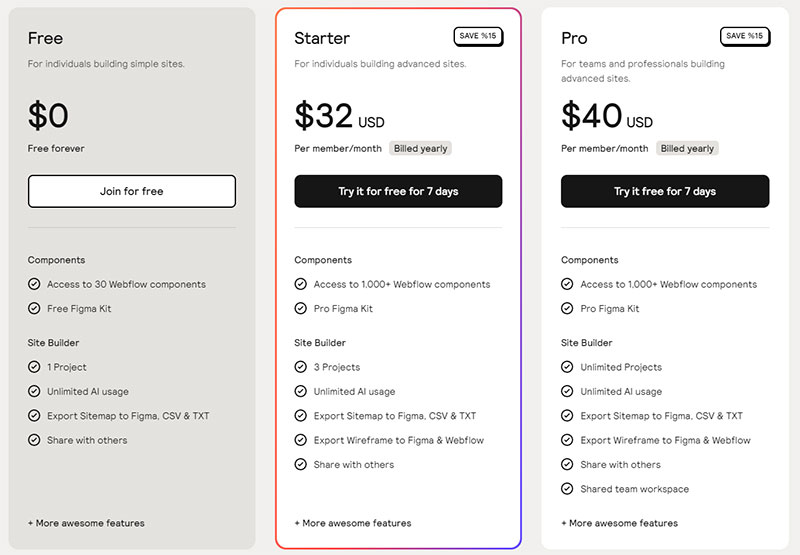
Relume AI Site Builder 價格方案

心得總結
實際體驗 Relume 生成 Sitemap 和 Wireframe 時,真的會覺得太強了,可以這麼快生出完成度很高的框架,而且還包含了網站內容,最近在 AI 內容生成的部分也提供繁體中文了。
介面操作跟 Figma 也很像,熟悉 Figma 的人很快就會使用,加上能夠將 Sitemap 和 Wireframe 匯出到 Figma 和 Webflow 真的很方便,不管是網站規劃提案或是網頁切版都更有效率。
因為有免費使用的方案,所以建議有興趣的朋友可以直接玩玩看囉~