【AI 網頁製作工具懶人包】18個提升企劃、設計師工作效率的軟體
文章最後更新於 2024 年 5 月 25 日

因應 AI 工具層出不窮,所以市場上常聽到一種說法,
“不懂 AI 不一定會把你淘汰,但懂得應用 AI 的人會把你取代”。
那在網頁設計的領域,有沒有甚麼 AI 工具是可以幫助企劃、設計師更有工作效率的呢?
經過我的一番研究,答案是 : 有的。
本篇『 AI 網頁製作工具懶人包 』就是我收集了 18 個在網頁設計的過程中,
能夠在不同環節提升產能的 AI 工具。
話不多說,直接切入主題吧~!
常見網頁設計流程分類
通常網頁設計專案的組成會有 :
- 專案企劃 > 負責需求確認、資料彙整以及客戶溝通。
- 視覺設計 > 負責專案風格定調,像是主視覺、字體、配色、素材 icon 等。
- 前後端程式 > 前端程式通常指的是看的見畫面的部分,例如酷炫動態效果,後端就是看不見的部份,例如資料庫串接、API 串接等。
執行流程如下 :
以上流程會視公司規模而有所變動,但大致上是這些流程,所以接下來就是 AI 工具登場的時候囉 !
AI 網頁製作工具 – 網頁框架類
1. Relume :

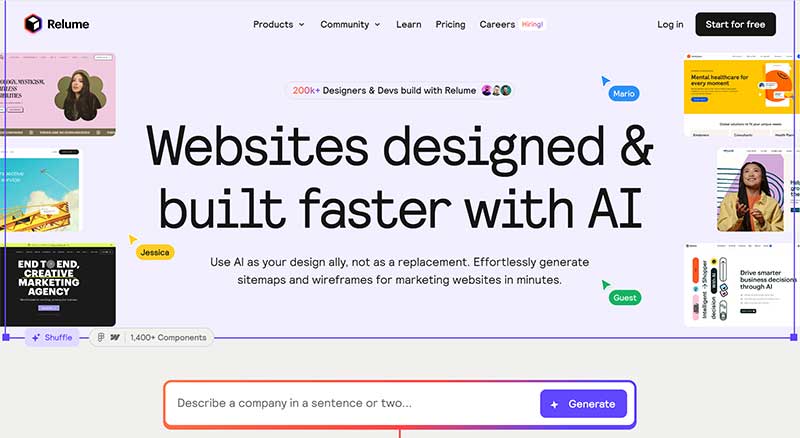
Relume 是一個很強大的網頁設計 AI 工具,當初在使用時真的不自覺發出 ” 挖靠~ “的讚嘆聲。
Relume 有很多產品服務,但有兩個服務是以 AI 為主 :
- AI Website builder > AI 生成網站架構
- Relume Ipsum > AI 生成網頁內容
AI Website builder :
只要在下圖紅框中輸入你要製作的網站描述,AI 就會幫你製作好 Sitemap ( 我是輸入 gym website,基本上是越詳細越好 )。

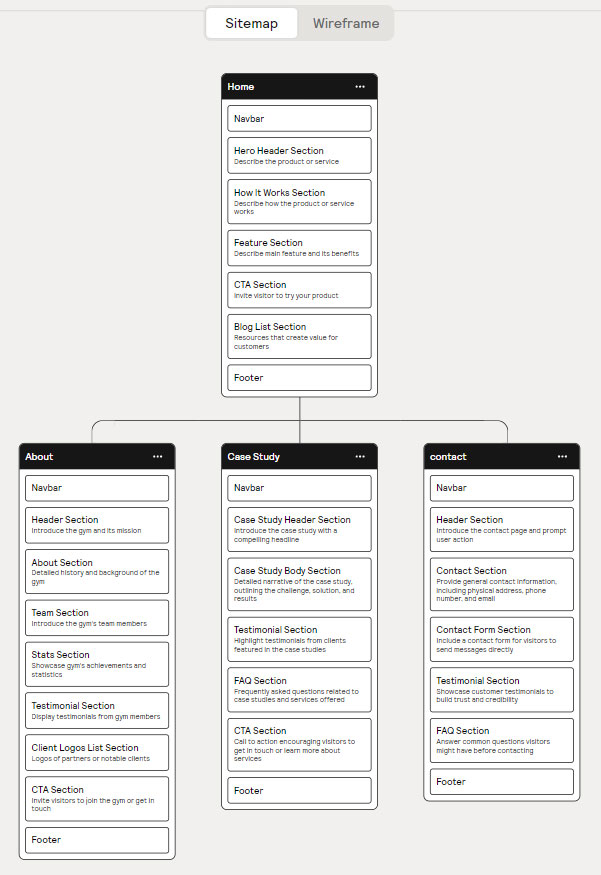
下圖就是 AI 幫我製作好的 Sitemap,可以延伸出其他頁面,像是 about、case study、contact 等。

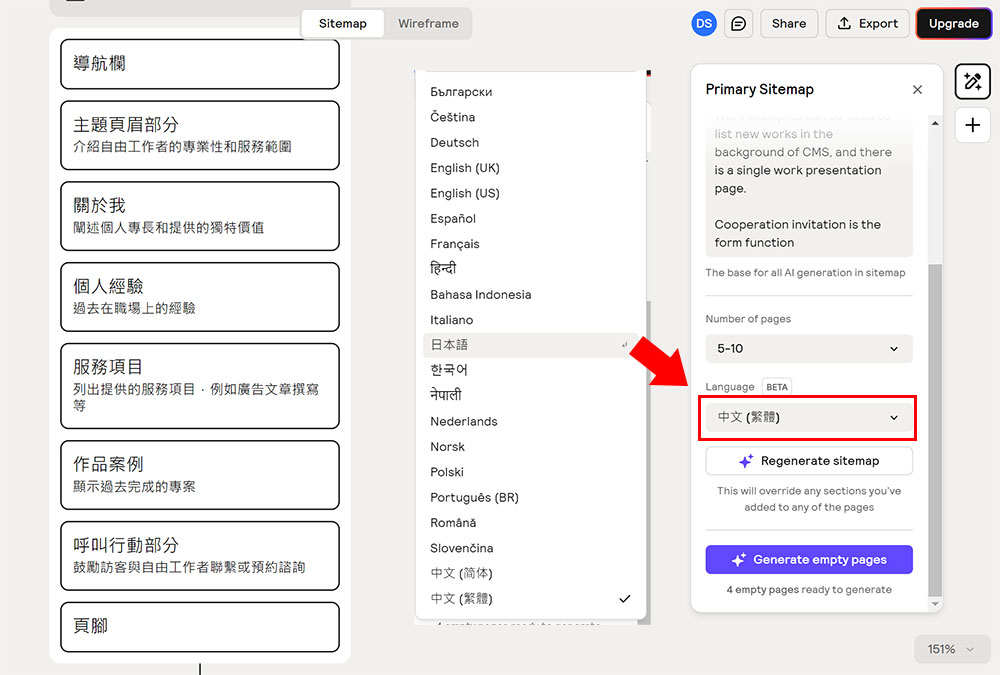
最近在玩的時候發現內容也可以產出繁體中文了 ( 目前是 Beta 版 )。

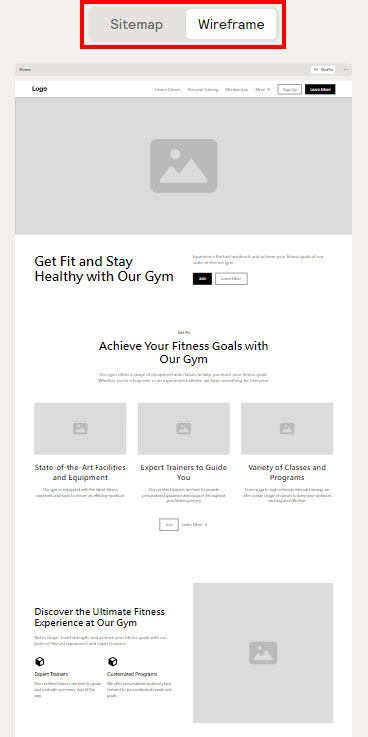
而且你可以很快速地將 Sitemap 一鍵切換完成 Wireframe。
點擊下圖紅框的『 wireframe 』,AI 就會根據 Sitemap 產生 Wireframe;下圖就是基於我前面的 Sitemap 所產生的 Wireframe。

對於專案企劃要產出 Sitemap / Wireframe 真的非常快速方便~
Relume Ipsum :
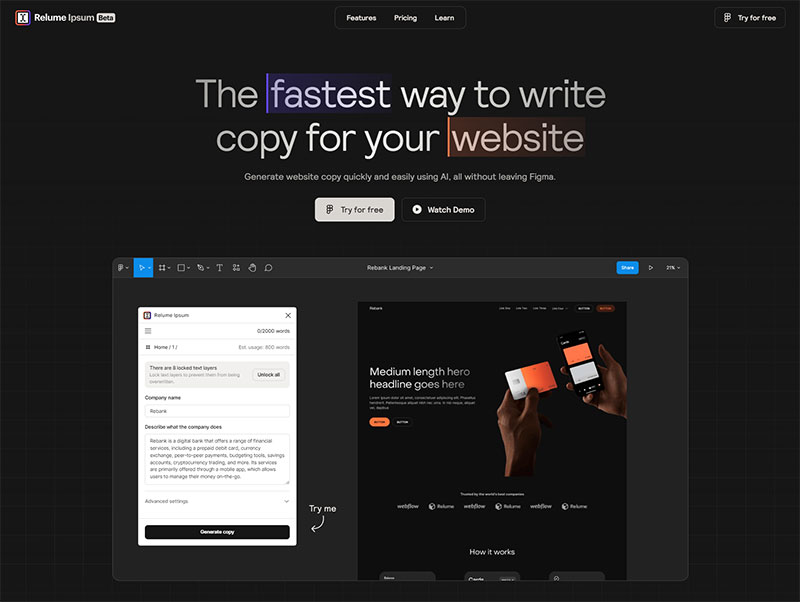
Relume ipsum 可以透過 AI 技術將你在 Figma 的視覺稿文案一次替換成你設定的提示內容。
也可以鎖定不要被替換的文字 ( 例 : 公司名稱 )。

下方影片為官方 demo,Relume ipsum 是 figma 的外掛,免費試用可產生 2000 字。
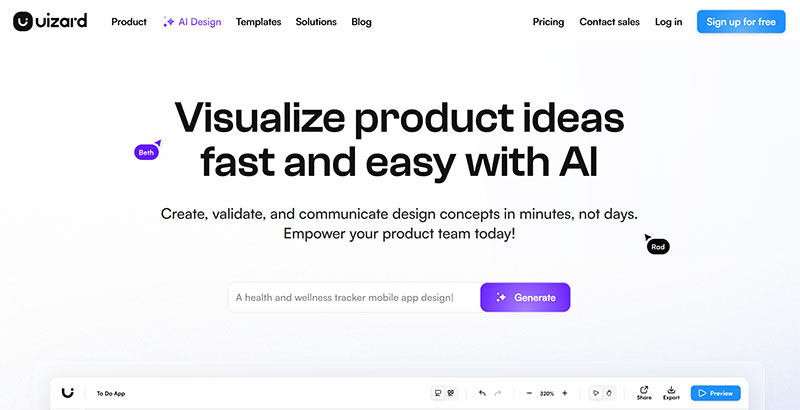
2. Uizard :

當你有一個 idea 想要趕快做出最小可行性產品 ( Minimum Viable Product,簡稱MVP ) 進入市場測試的話,那麼 Uizard 就很適合你了。
Uizard 目前主要有 3 個使用 AI 建立 MVP 的場景 :
- Autodesigner 1.5 > AI 生成 Prototype
- Screenshot Scanner > AI 掃描畫面截圖變成可編輯畫面
- Wireframe Scanner > AI 掃描手繪稿變成可編輯畫面
Autodesigner 1.5 :
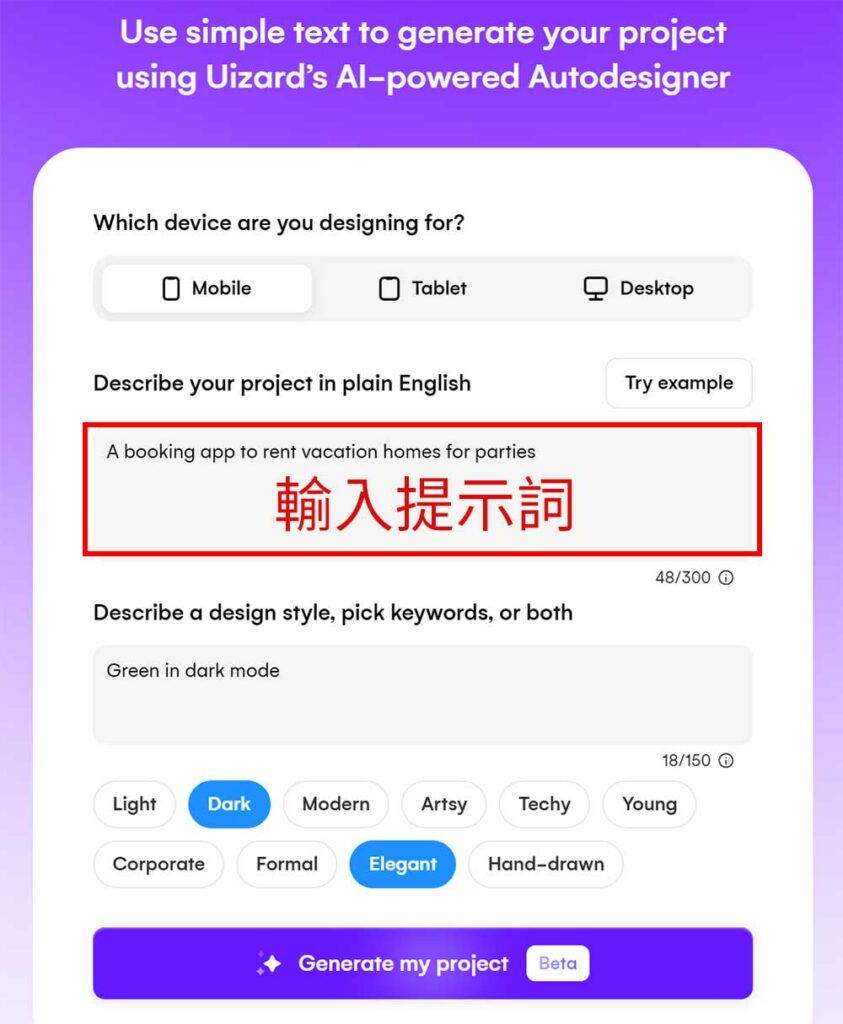
Autodesigner 能夠將你的想法快速產出畫面及流程,只要在下圖輸入提示詞以及風格,不到幾分鐘 Prototype 就完成囉。

下圖紅框就是 AI 產出的 APP 視覺畫面及流程,我覺得短時間能產出這樣很強拉~

下方為官方 42 秒的示範影片。
Screenshot Scanner :
Screenshot Scanner 指的是你可以把覺得不錯的網頁用 Printcscreen 截圖,然後丟到 uizard 裡面,它就會開始掃描並轉變成可編輯的元件畫面。
參考下方官方的影片,想像原本只是一張 jpg 圖片,掃描後變成可以在 figma 編輯的檔案的概念。
Wireframe Scanner :
Wireframe Scanner 我覺得就更厲害了,我們在發想創意時經常會在白紙上隨意畫流程架構。
而 Wireframe Scanner 可以把我們畫在紙上的 Wireframe 草稿轉變為可編輯的視覺稿。
透過手機掃描 Uizard 的 Qr Code 並上傳圖檔就可以開始掃描囉 ( 參考下方影片 ) ~
Uizard 的 AI 功能對於專案經理想做出一個 MVP 可以說是效率倍增阿 !
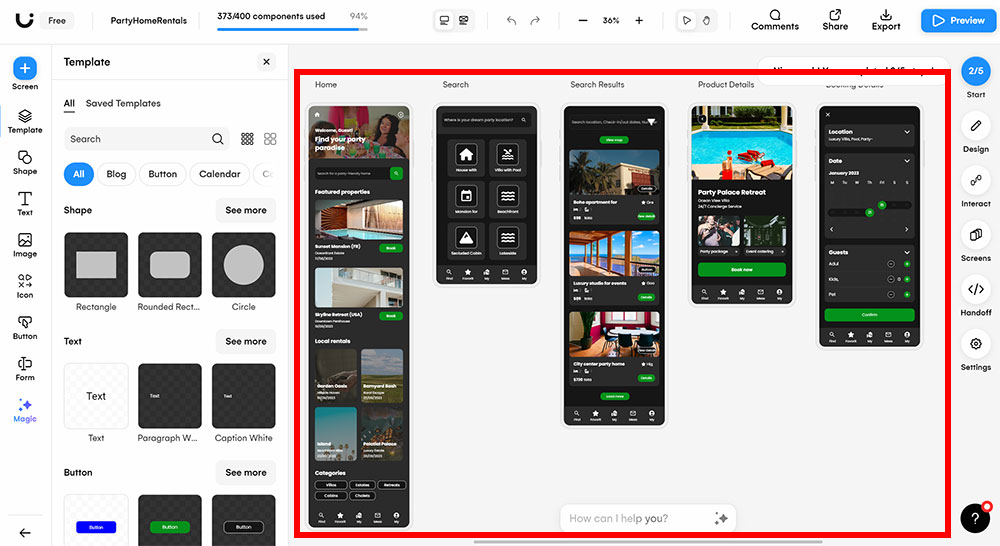
3. Visily :

Visily 在 AI 功能上跟 Uizard 蠻像的,不過 Visily 有一個我覺得蠻好用的功能,就是 AI 生成 Flowchart 流程圖。
目前 Visily 的 AI 功能如下 :
- Text to Diagram AI > AI 生成 Flowchart 流程圖
- Screenshot to Design > AI 掃描畫面截圖變成可編輯畫面
- Sketch to Design > AI 掃描手繪稿變成可編輯畫面
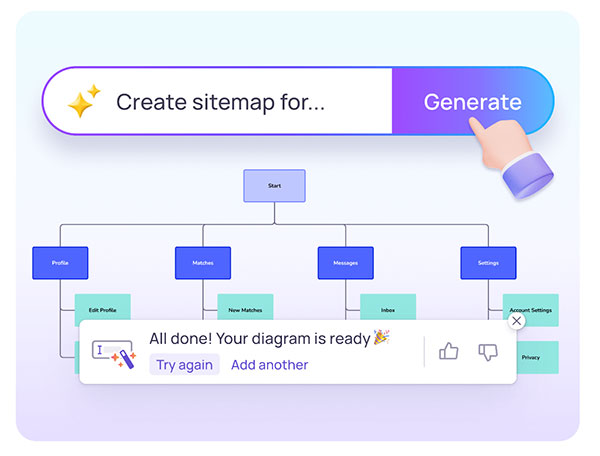
Text to Diagram AI :
我覺得這功能對專案企劃很好用阿,只要跟 AI 說你想做甚麼功能的產品,AI 就會生成流程圖,也可以應用在電郵行銷,例如開信與沒開信分別的後續流程。

Screenshot to Design :
跟 Uizard 一樣的功能,可以把螢幕截圖轉變成可編輯視覺稿。
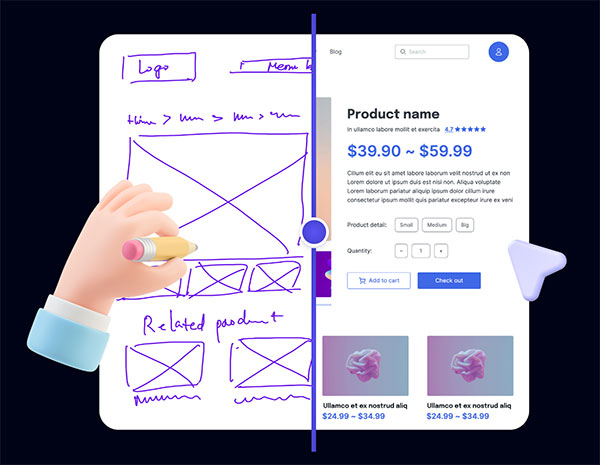
Sketch to Design :
也是跟 Uizard 一樣的功能,可以把手繪稿轉變成可編輯視覺稿。

Visily 之後也會推出跟 Uizard 一樣的 AI 生成 Prototype 功能,等推出後再來試用看看。
4. Creatie :

Creatie 使用起來像是 Figma 或 Adobe XD 那樣的 UI 設計工具,但其實它加入了許多 AI 的功能,讓設計師在製作畫面時變得更方便。
Creatie 的 AI 功能有 :
- AI image enhancer > 運用 AI 修圖片
- Magicon, AI icon wand > AI 產出 3D icon
- Creatie wizard > 框選範圍就會自動產出生成內容
- Automatic style guide > 選取畫面上的設計後,AI 就可產出 Style Guide
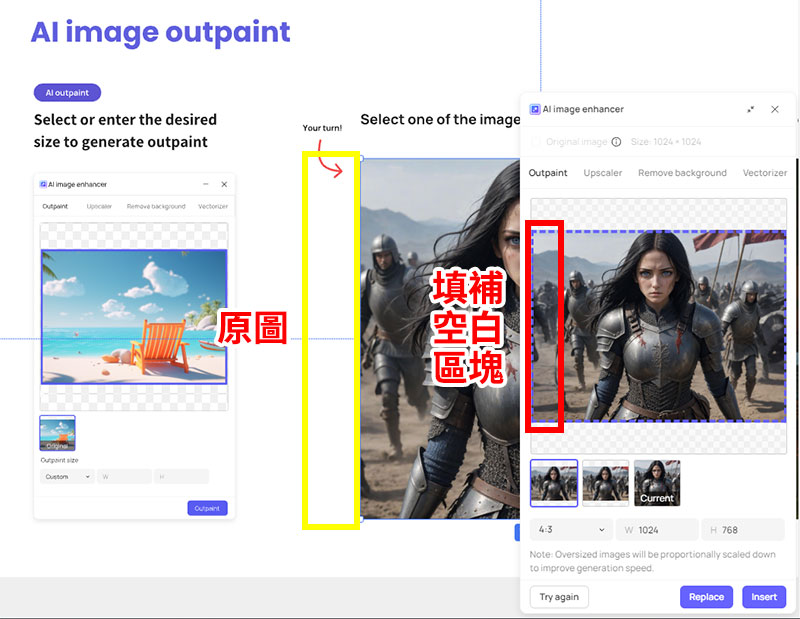
AI image enhancer :
AI image enhancer 可以將圖片放大或填補空白區域,也可以去背或是變換圖片風格 ( 例如變成向量風格 )。

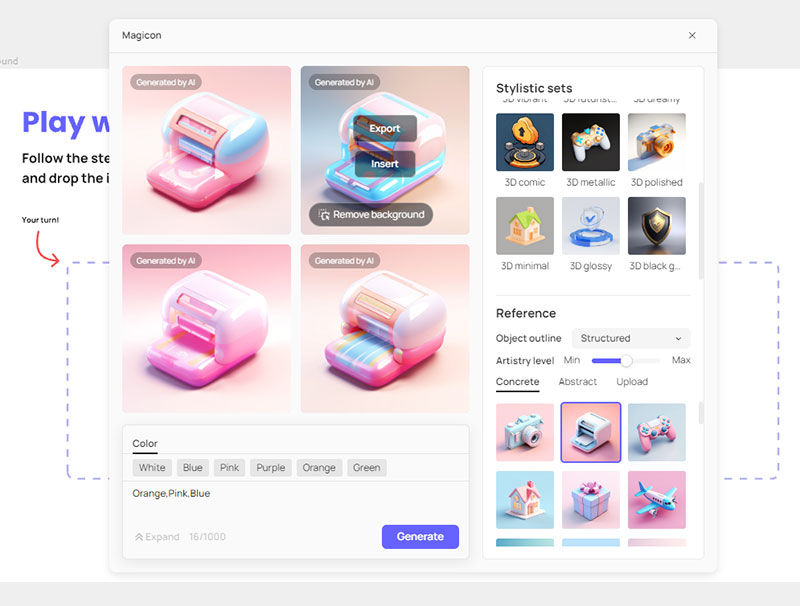
Magicon, AI icon wand :
Magicon, AI icon wand 可以生成 3D 的元件 icon。

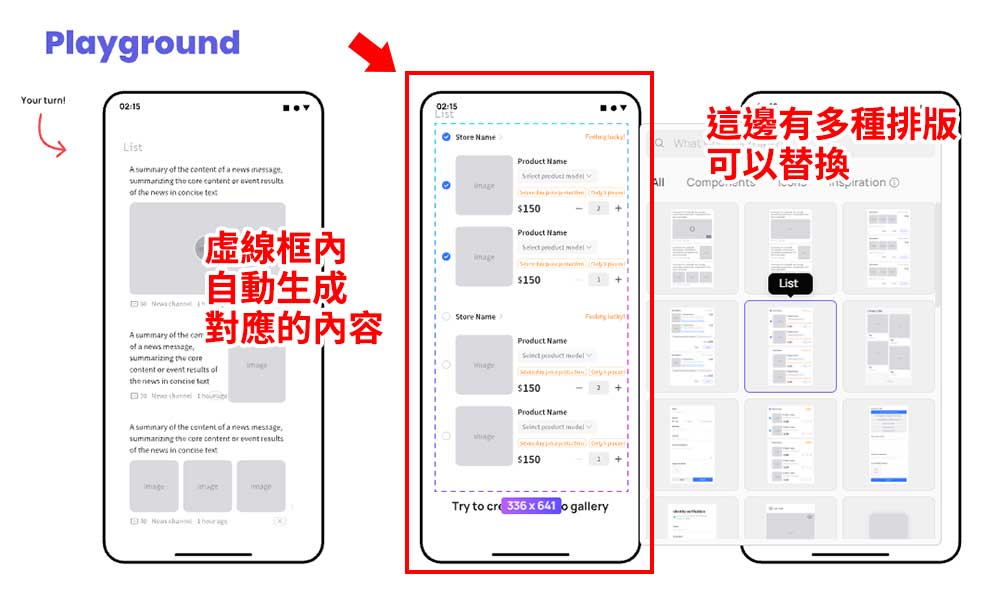
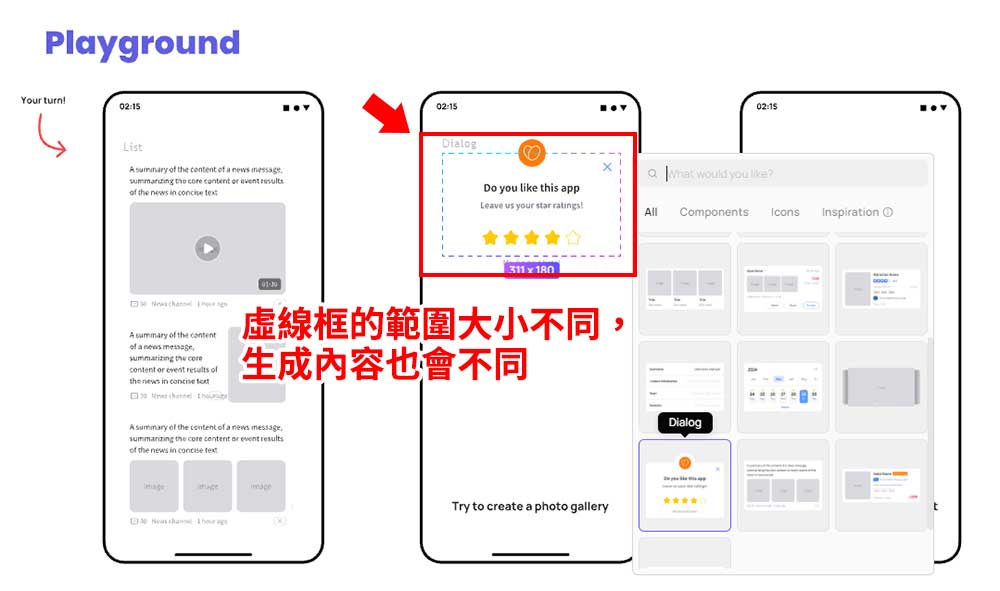
Creatie wizard :
Creatie wizard 是一個蠻神奇的 AI 功能,只要在空白區域用這個功能隨意框選範圍,框框內就會生成符合範圍大小的內容 ( 如下圖 )。


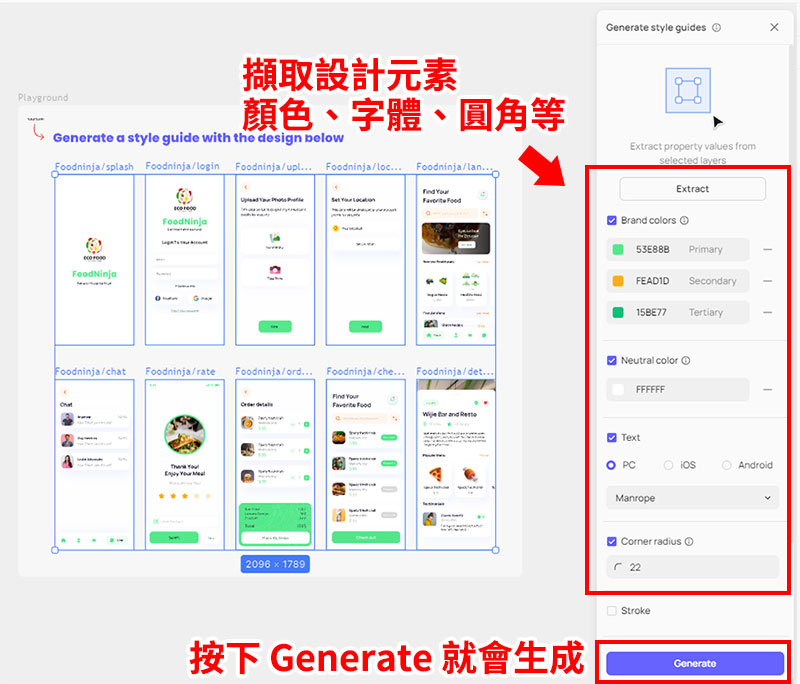
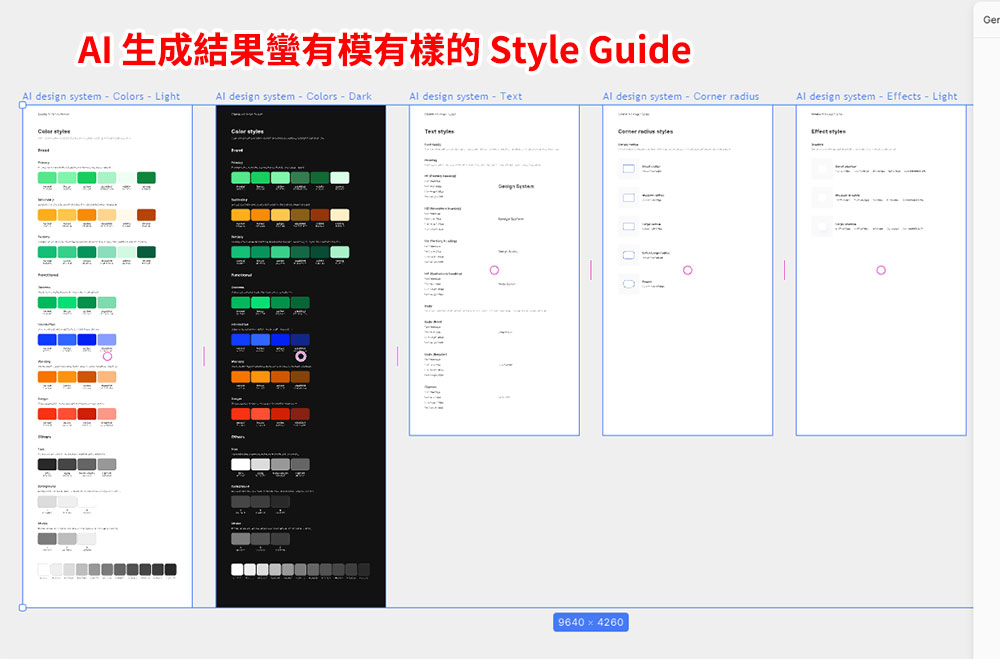
Automatic style guide :
Automatic style guide 我覺得是一個很實用的功能,因為有時候要整理 Style Guide 時會蠻花時間的,尤其是專案越龐大,內容會更多。
所以可以將 Figma 的檔案匯入到 Creatie 之後,再用 Automatic style guide 自動生成 Guideline,生成方式可以參考下圖的作法。


對於設計流程來說,我覺得 Creatie wizard 跟 Automatic style guide 這兩個功能蠻不錯的,Creatie wizard 可以給予蠻多排版上的靈感,而且客戶總是要透過 2 選 1 才知道自己要甚麼,Creatie wizard 就能快速提供不同排版的樣式。
而 Automatic style guide 對於覺得要整理顏色、字體以及其他相關設定等很麻煩的人,這就是一個懶人的速成作法。
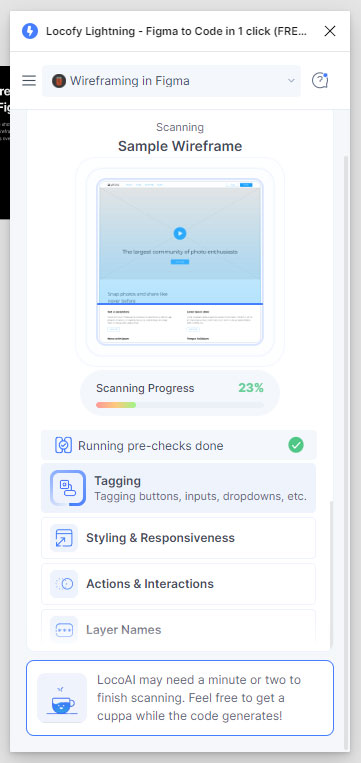
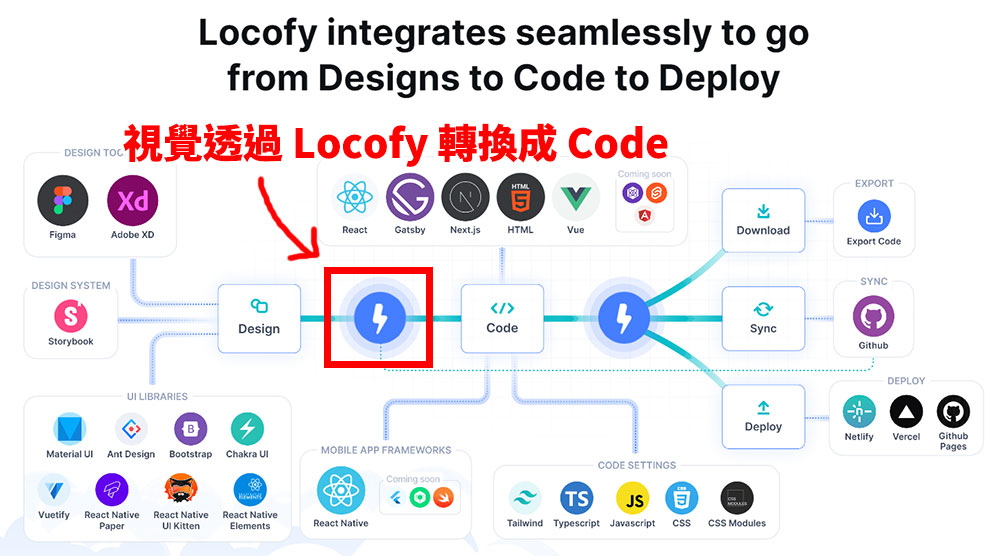
5. Locofy :

Locofy 是一個能夠將 Figma、Adobe XD 的設計稿一鍵轉換為前端程式碼的 AI 工具。
記得我們一開始有提到要將 Mockup 切版成可以上線測試的 html 網頁,需要經過網頁切版的動作,而 Locofy 就是用 AI 做這件事。

以下是我實際測試將 Figma 視覺轉換成程式碼的流程 :
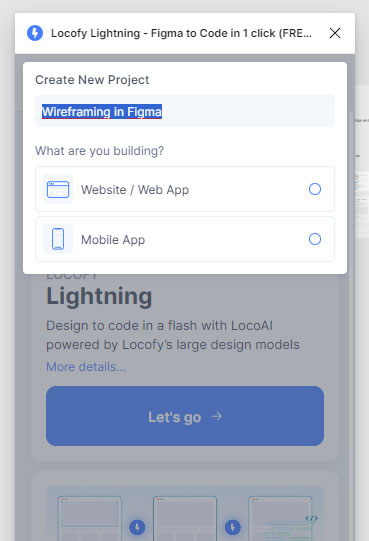
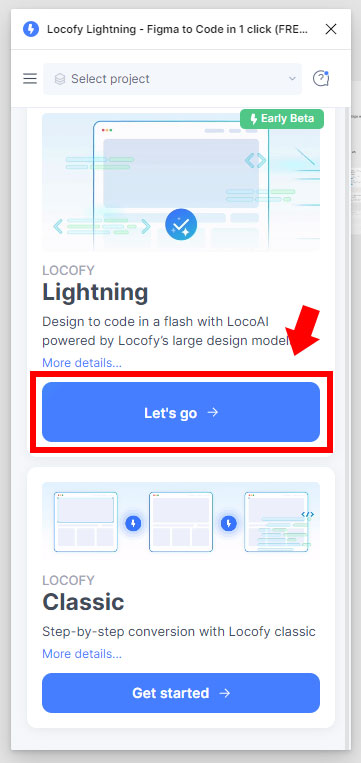
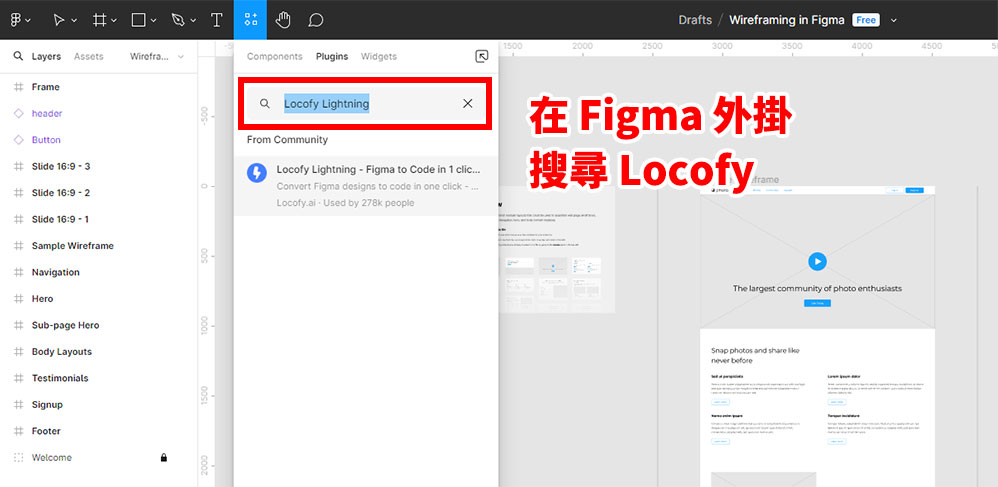
1. 首先在 Figma 外掛搜尋『 Locofy 』。

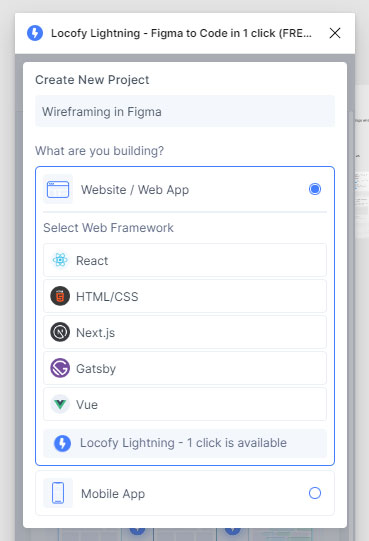
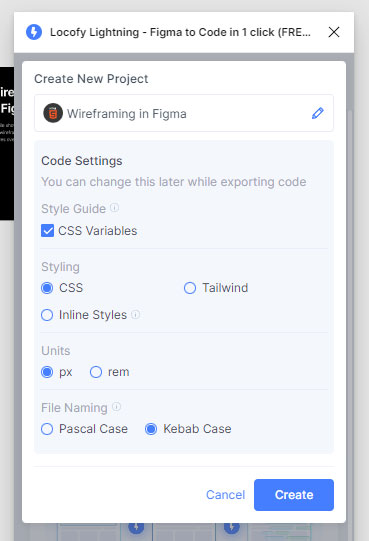
2. 轉換的細節設定,例如選擇 website / mobile app、要轉換的前端框架 ( html/css、React、 Vue 等 )。
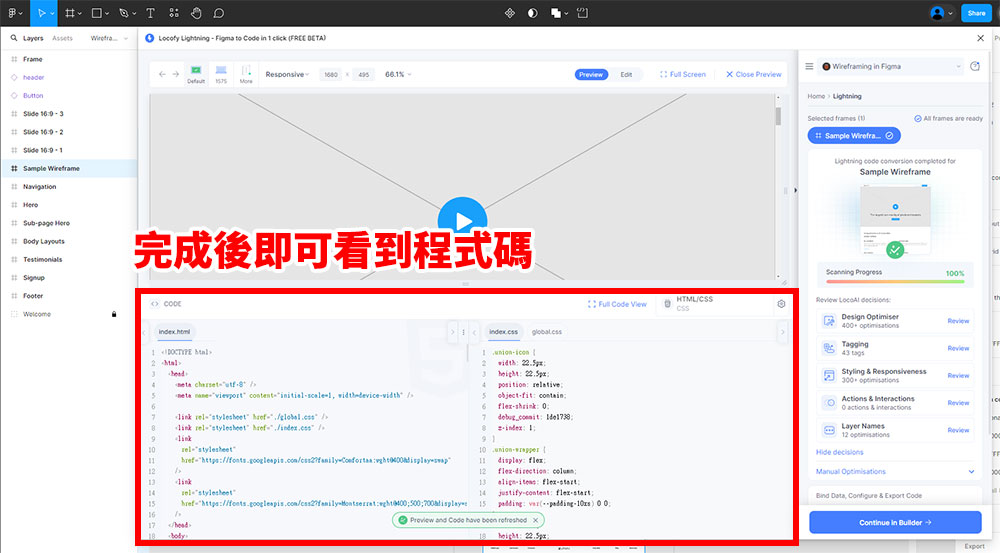
轉換完成後就可以看到下圖的畫面,檢查一下程式碼蠻乾淨的,而且還可以選擇要輸出的前端框架。

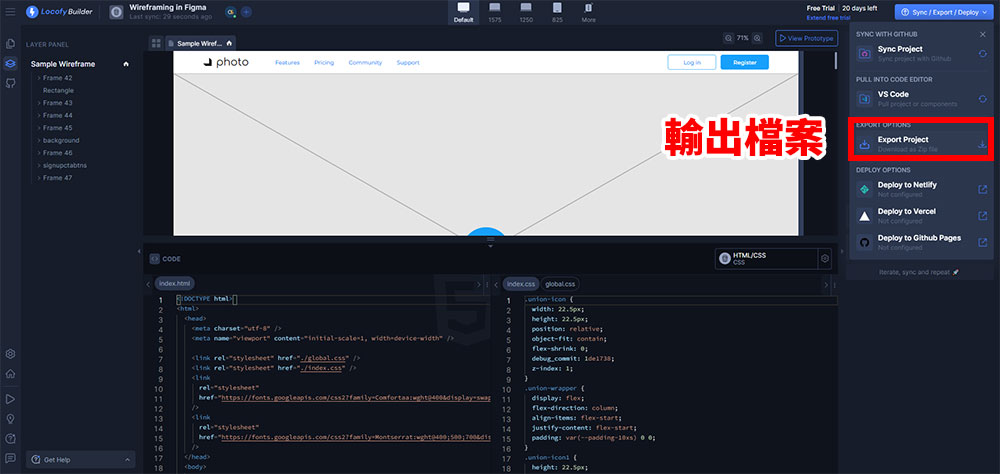
對於人力吃緊的小團隊,可以提高切版的效率,讓 Locofy 做初步的轉換,檔案輸出後再交給專業的前端工程師做進一步調整。

Locofy 目前還在 beta 測試的階段,所以可以免費使用,有興趣的朋友趕快玩玩看。
AI 網頁製作 – 配色類
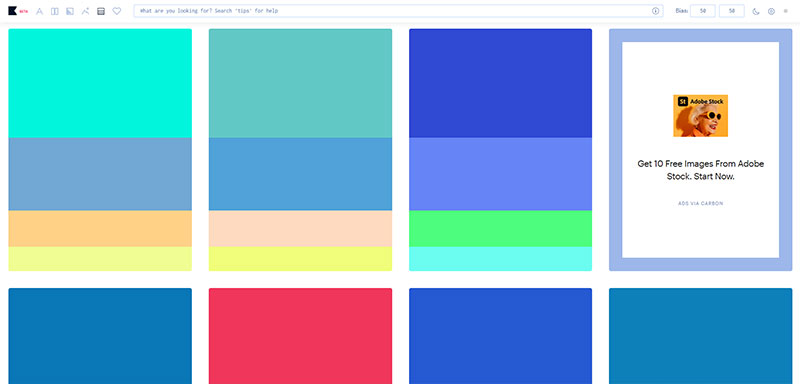
6. khroma :

khroma 是一個透過 AI 分析學習,並產出數十種配色組合的工具。
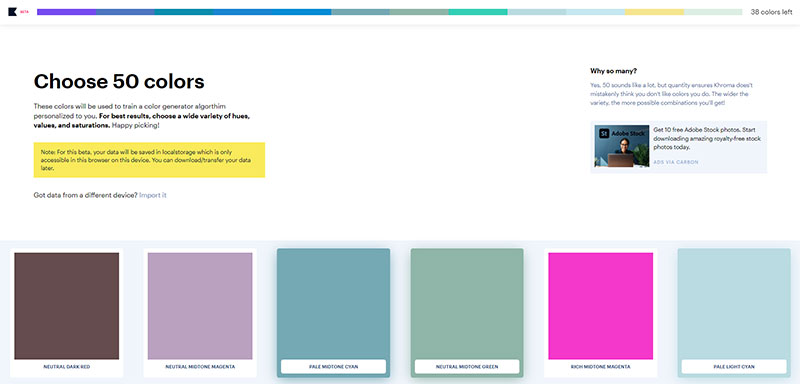
首先你要先選擇 50 顏色,沒錯,就是 50 種,一開始覺得有點多,但選點蠻快的。

因為 khroma 表示夠多的顏色數量可以確保 AI 不會錯誤的認為你不喜歡自己選擇的顏色,種類越多,獲得的配色組合就越多!
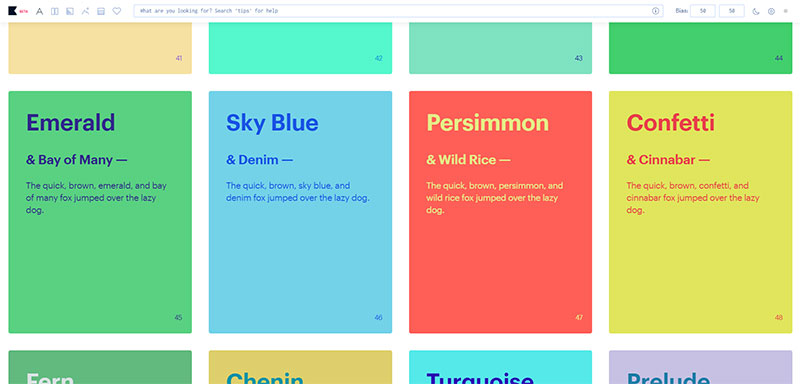
選完後 AI 就會分析並生成配色結果,如下圖 :
文字與底色的配色 :

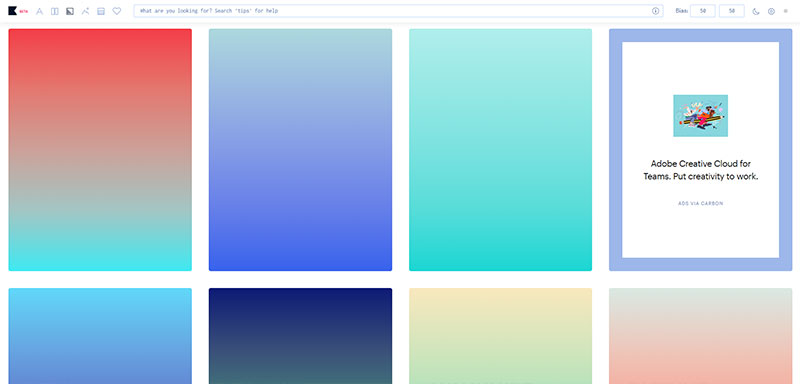
漸層配色 :

調色盤配色 :

khroma 可以免費使用,有興趣可以玩玩看囉 !
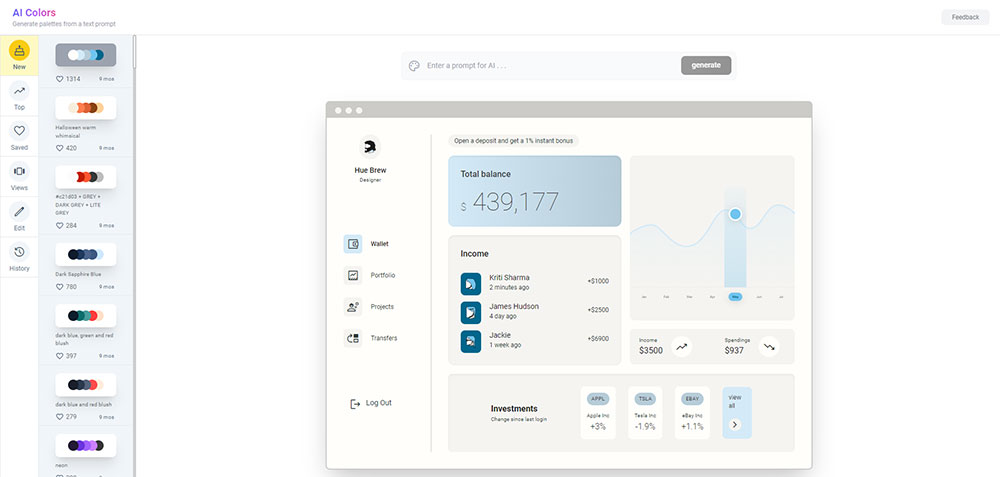
7. AI colors :

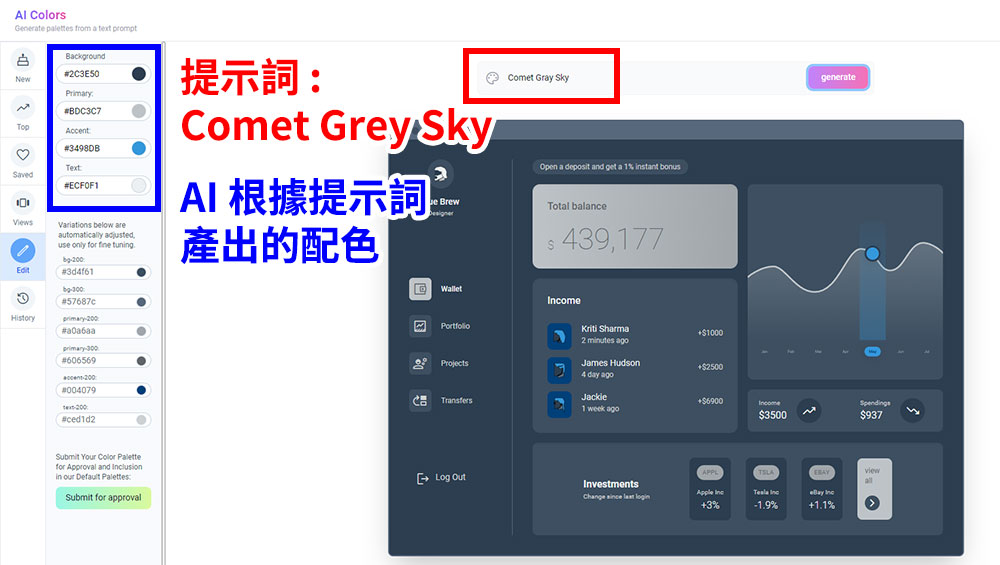
AI colors 是一個輸入提示詞後,就會產出對應配色的 AI 工具 ( 如下圖 )。

可以發現右邊的 UI 介面也會跟著 AI 產出的配色一起改變。
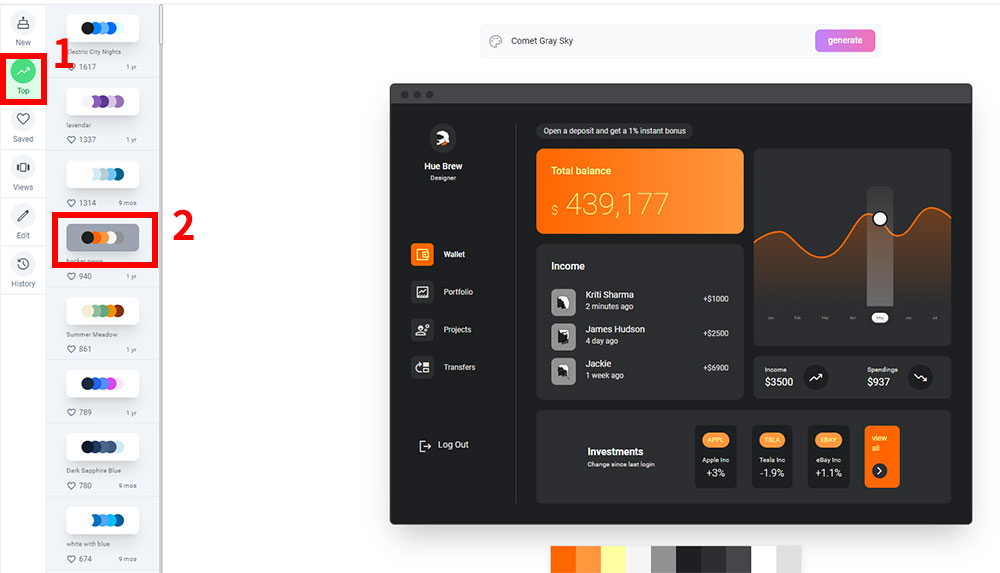
或是也可以點選左側邊欄的熱門顏色 ( 紅框 1 ),點擊後右邊 UI 介面一樣也會跟配色改變。

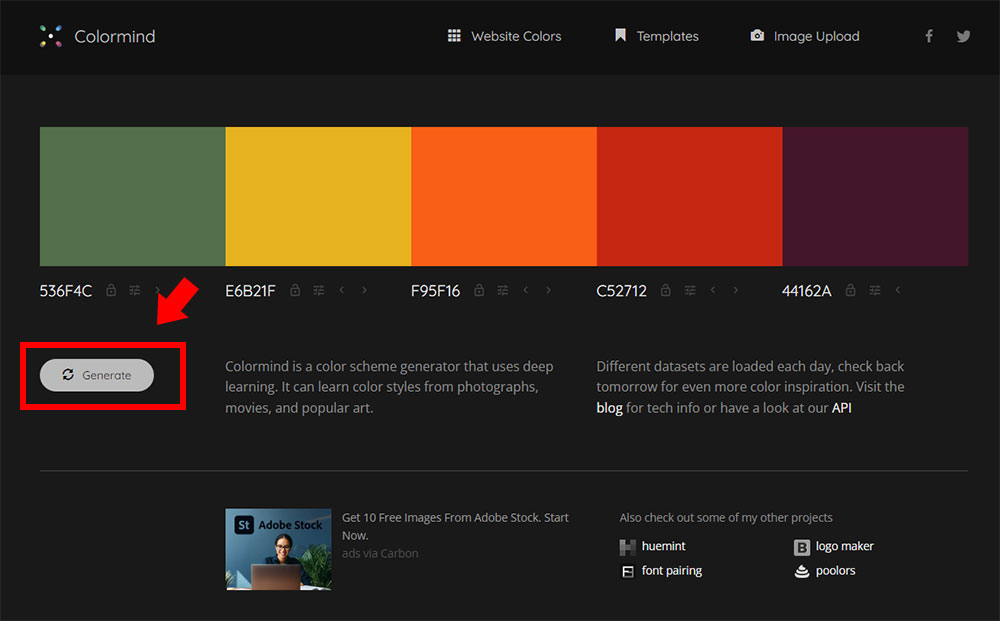
8. Colormind :

Colormind 是一個非常簡單無腦使用的 AI 工具,只要按下上圖的【 Generate 】,就會生成一組新配色。
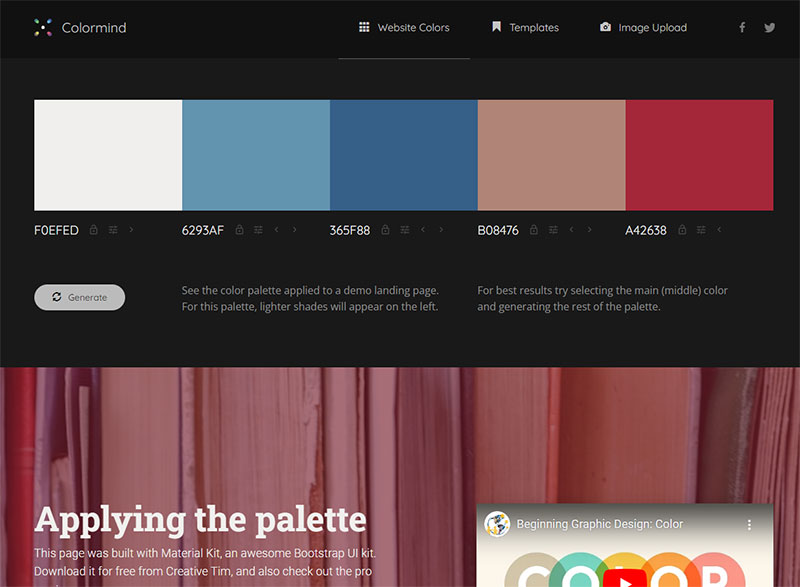
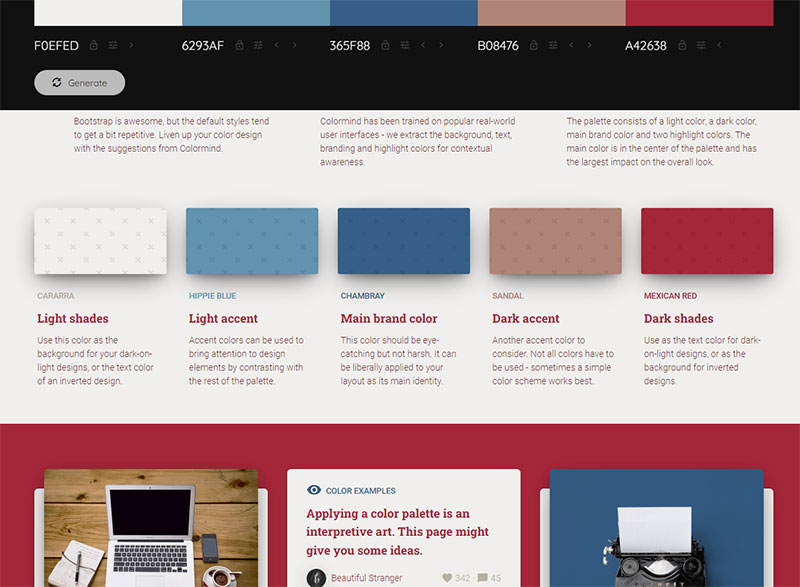
你也可以點擊上方選單的【 Website Colors 】或【 Templates 】,來看看套用顏色後的畫面是甚麼感覺 ( 如下圖 )。


AI 網頁製作 – 字體類
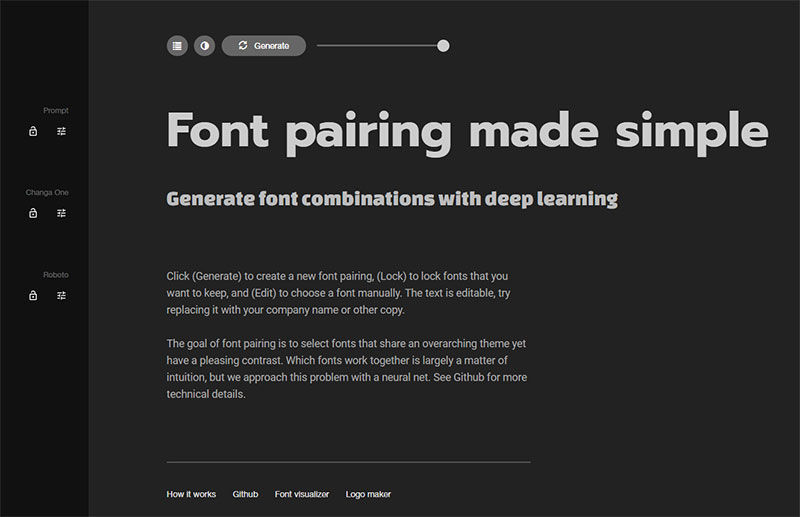
9. Fontjoy :

Fontjoy 是一個透過 AI 生成文字對比度的工具。
一般來說,主標、副標、內文使用不同字體可以增加閱讀的層次感,搭配大小以及字體粗細,也能讓讀者較好分辨閱讀的順序。
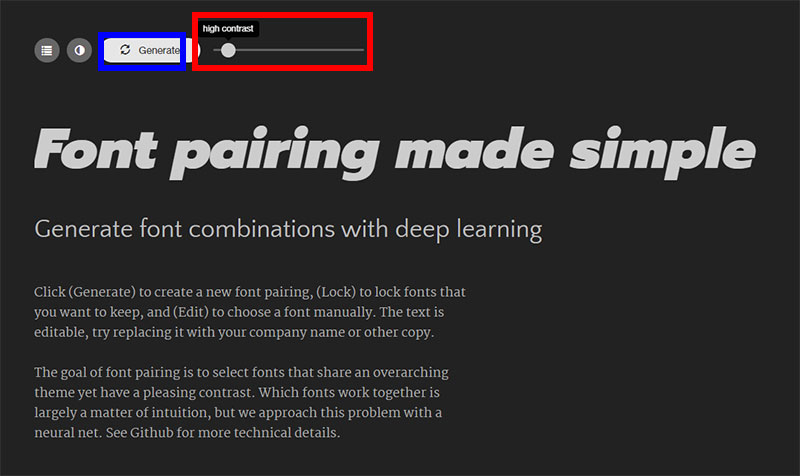
Fontjoy 使用方式很簡單,只要拖曳紅框的 bar,就會顯示文字的對比度,例如 high contrast 就是高對比,按下藍框的【Generate】就會產生結果,high contrast 會讓主副標以及內文的字體差異會比較大 ( 如下圖 )。

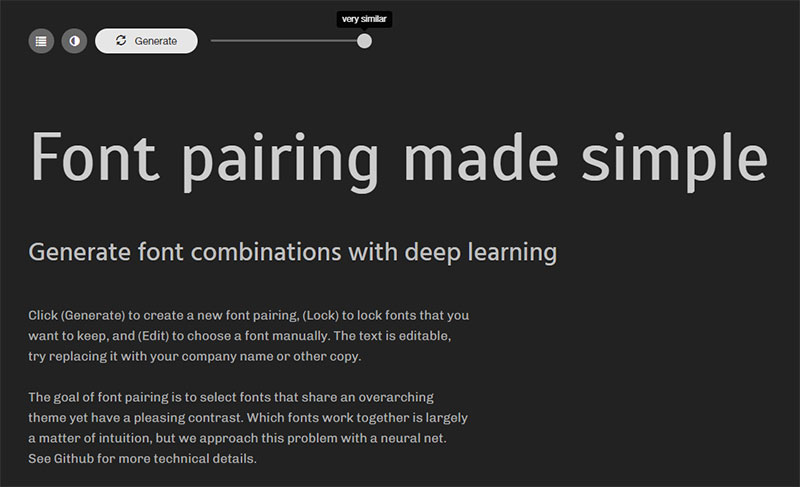
下圖是低對比 very similar 的產生結果,可以看到主副標跟內文的字體都是相似的。

Fontjoy 可以免費使用,但目前 AI 只支援產出英文字體。
AI 網頁製作 – 素材生成類
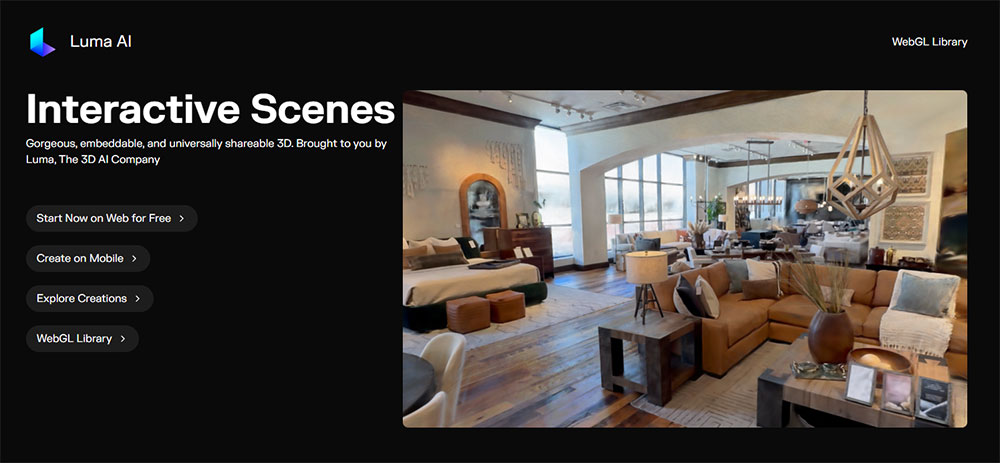
10. Luma AI :

Luma AI 是一款生成 3D 素材以及 3D 互動場景的工具。
Luma AI 的 AI 功能有 :
- Text to 3D : 輸入文字生成 3D 素材
- Interactive 3D Scense : 上傳檔案 ( .mov、.mp4、.zip ) 生成 3D 互動場景
Text to 3D :
輸入想要生成的英文描述,一次會產出 4 個 3D 物件。


點選你滿意的那個 3D 物件後,就會進到下圖的畫面,可以自由旋轉,也可以下載檔案 ( 可切換檔案格式 )。

Interactive 3D Scense :
要生成 3D 互動場景需要上傳影片檔,這部分我就沒有測試了,有興趣的朋友可以玩玩看。

Luma AI 有支援 APP 使用,所以用手機錄影場景再上傳會比較方便。
11. Tripo :

Tripo 也是一個 AI 生成 3D 素材的工具,生成速度蠻快的,細緻度也不錯。
Tripo 有兩種生成 3D 素材的方式 :
- 文字生成素材
- 上傳圖片生成素材
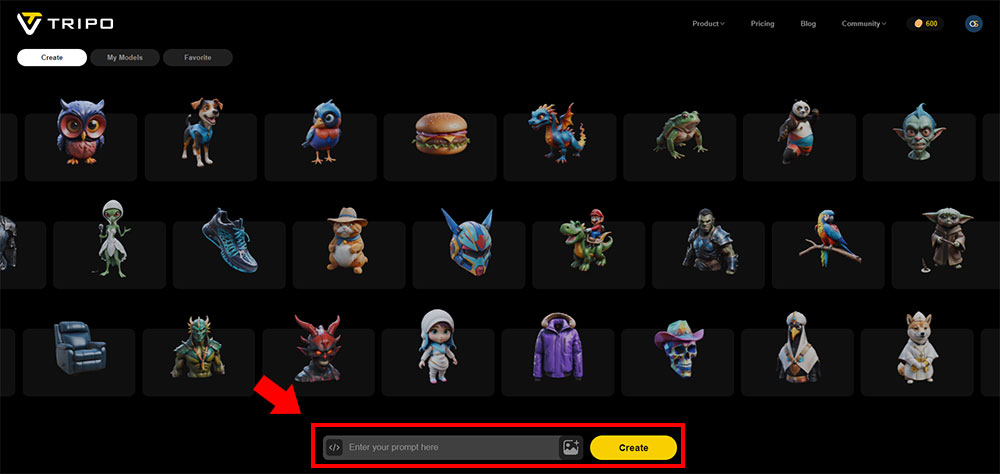
文字生成素材 :
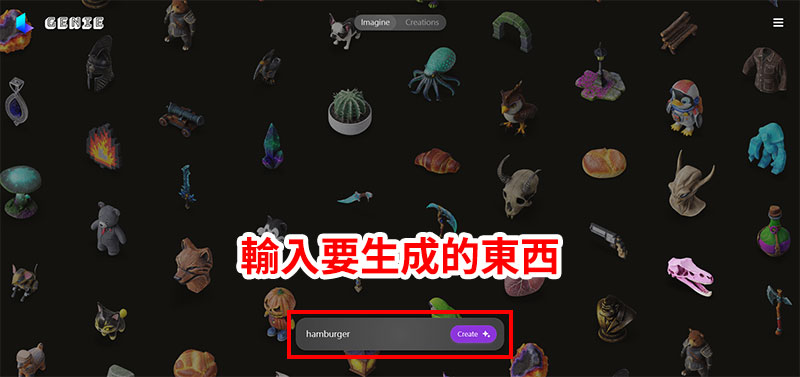
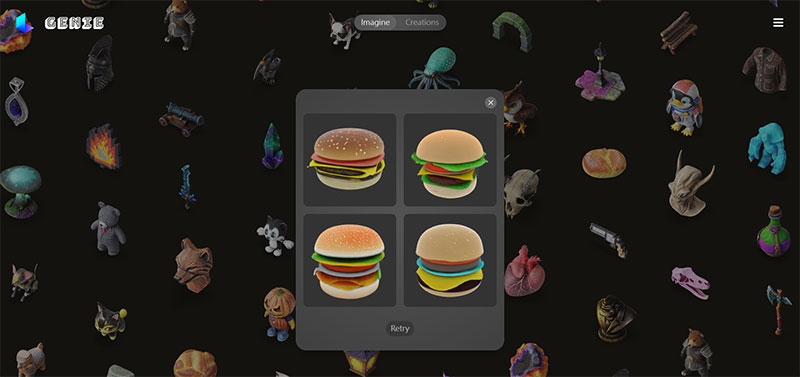
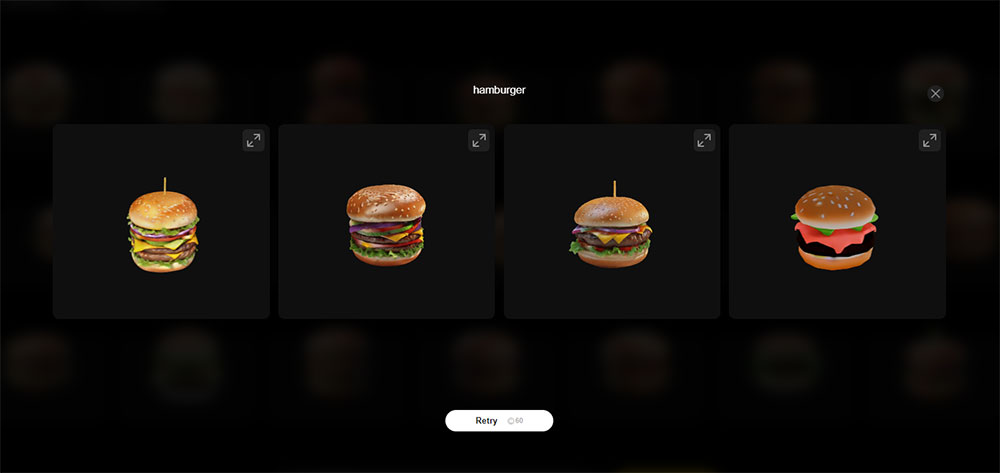
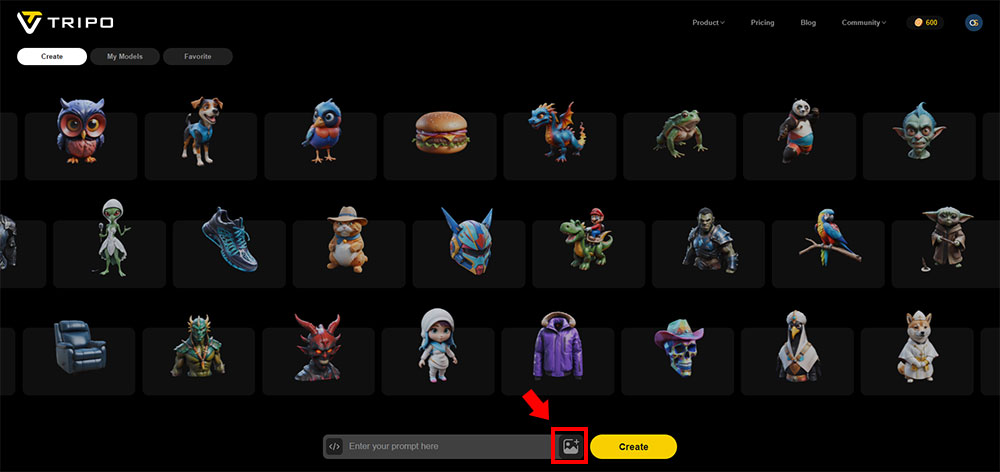
只要在下圖的紅框輸入你想生成的內容,然後按【 Create 】,就會開始生成囉。

我是輸入 hamburger,一次會生成 4 個,左邊 3 個都很不錯~

點擊你喜歡的那個素材,就可以單獨檢視、選轉那個素材,然後下載囉。

上傳圖片生成素材 :
點擊下圖紅框的 Icon 即可上傳圖片,我測試的圖片是一張向量小狗素材。

使用這張圖測試生成 3D 素材。

下圖生成的結果我覺得還蠻像的,再調整一些細節應該就不錯了,但整體生成效果我覺得很棒~

Tripo 有免費的版本可以使用,主要是用扣點的方式生成素材,每個月有 600 點可使用。
12. Recraft :

Recraft 是一個能夠生成各種不同風格素材的 AI 工具,例如插畫風格、Pixel 點陣風格、水墨風格以及向量 icon 風格等。
Recraft 的 AI 功能有 :
- Raster image : 可生成插畫、3D、手繪、Pixel 等素材
- Vector image : 可生成向量、卡通、線框、塗鴉等素材
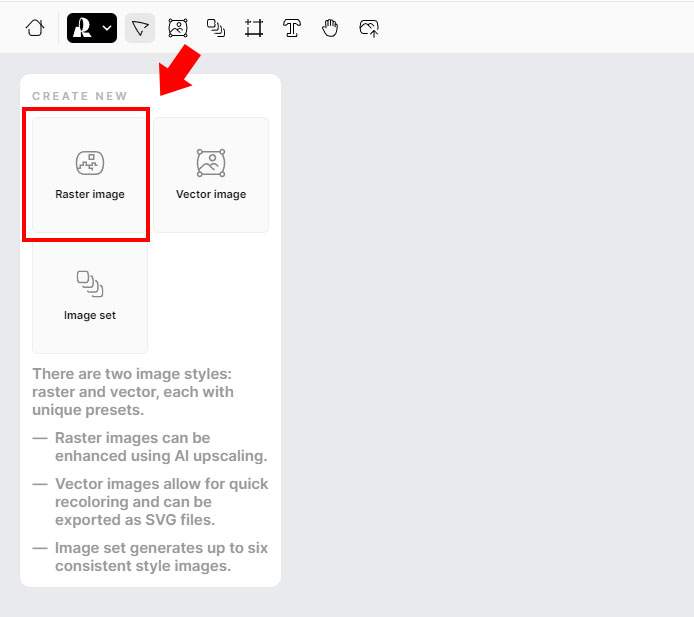
Raster image :
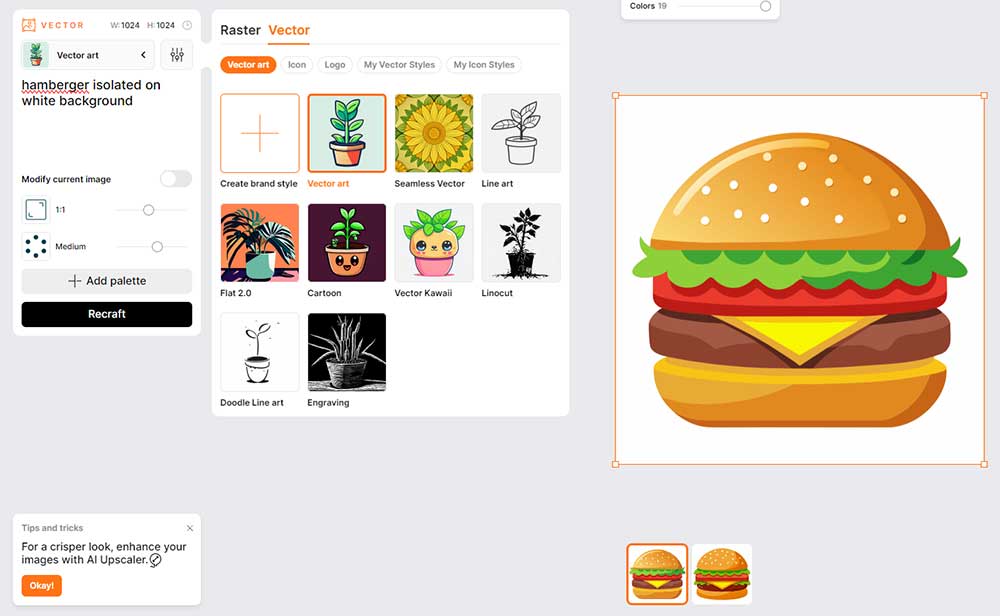
點選下圖紅框的【 Raster image 】。

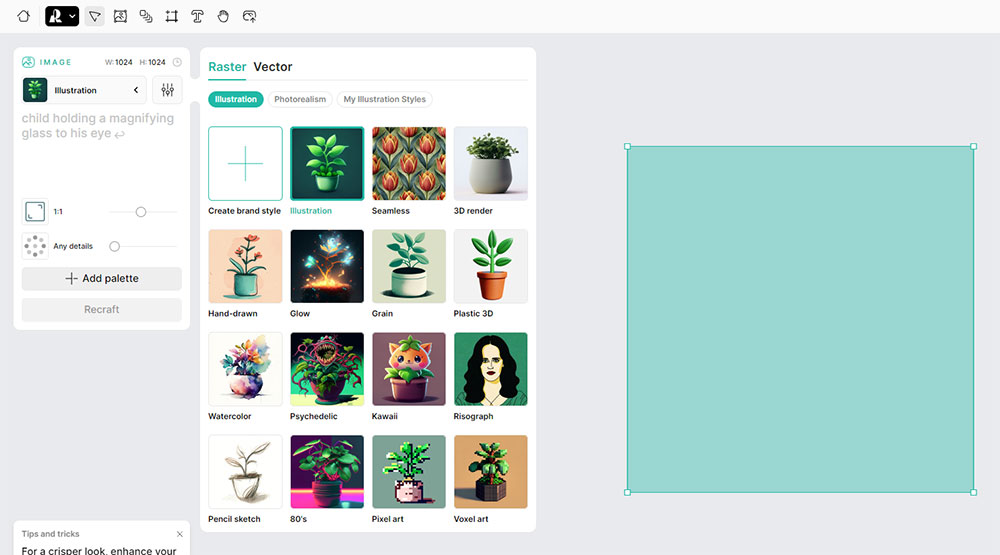
接著可以選擇你想要生成的素材風格。

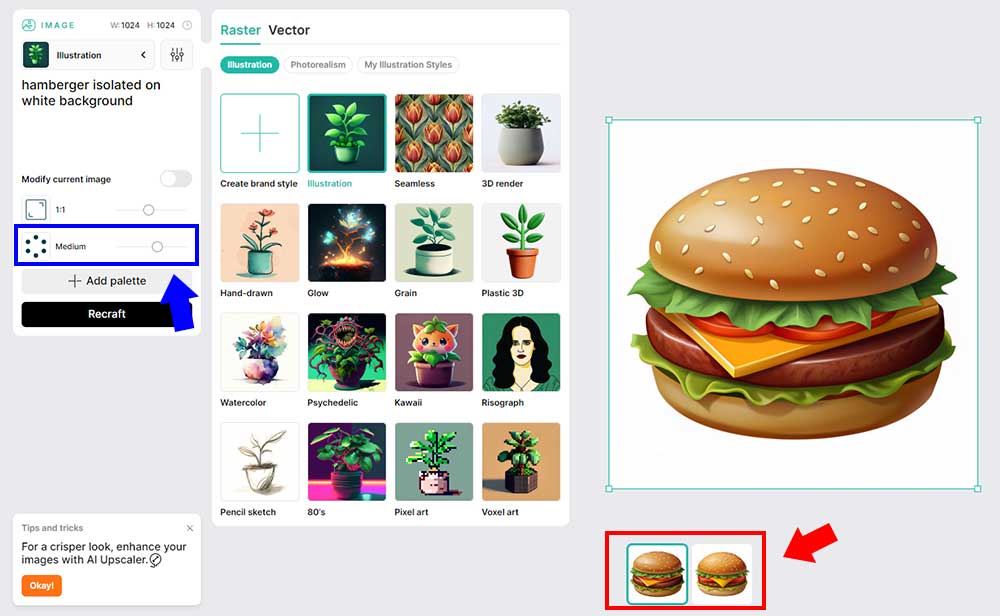
下圖是我測試生成漢堡的插畫風格,一次會生成 2 種素材 ( 紅框處 ),可以挑選你滿意的下載,藍框可以調整素材生成的細節,例如要更細緻或是更簡潔之類。

Raster image 生成素材的下載格式會以 JPG、PNG 為主。
Vector image :
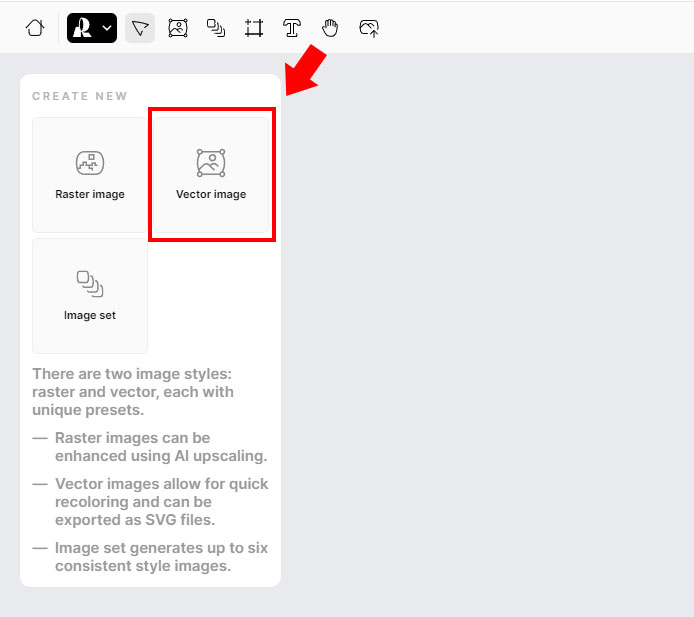
點選下圖紅框的【 Vector image 】。

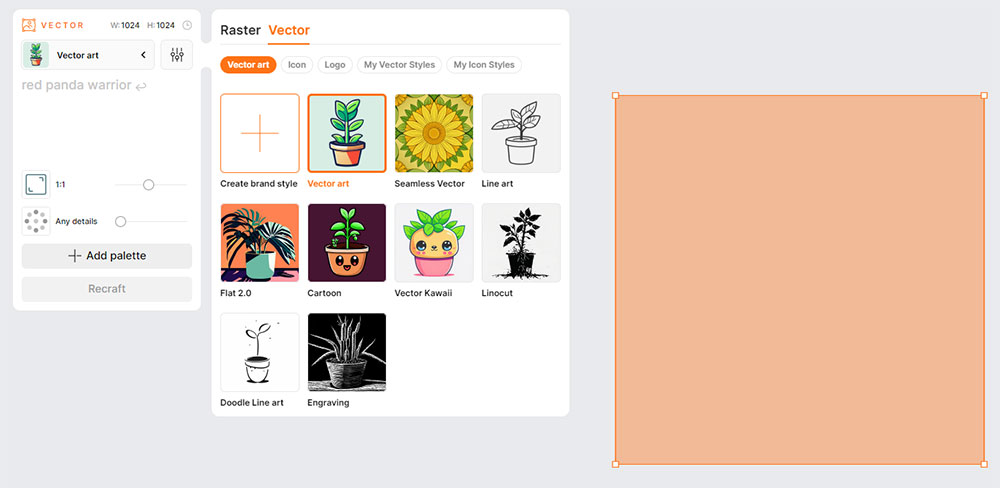
接著可以選擇你想要生成的素材風格。

下圖是我測試生成漢堡的向量風格,很適合拿來做素材使用。

Vector image 生成素材的下載格式會以 JPG、PNG、SVG、Lottie 為主。
Recraft 是我很喜歡用的 AI 工具,有時候找不到喜歡的 icon 時,就會直接在這邊生成素材。
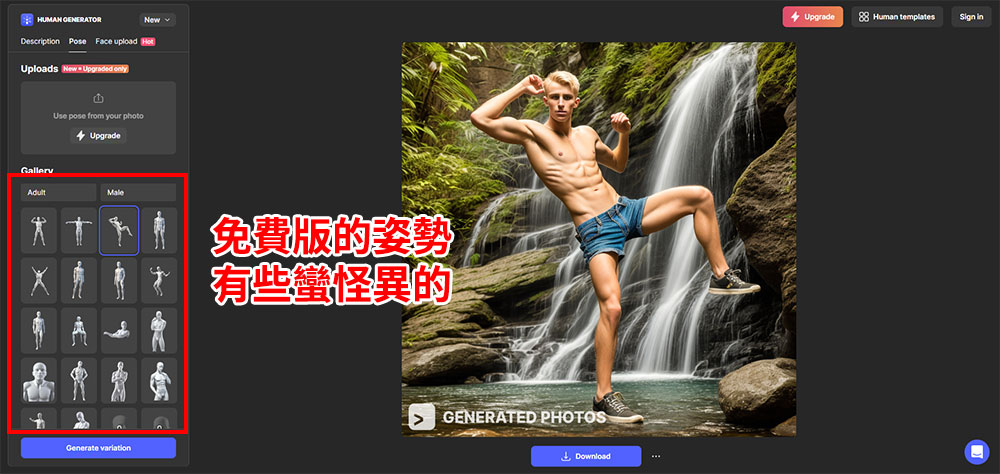
13. Generated Photos :

Generated Photos 是一個主打產出人像的 AI 工具,有非常多的細節可以設定,例如 : 國籍、性別、頭髮、身材以及姿勢等。
Generated Photos 的使用案例包括人工智慧培訓、匿名生物識別、創建 UI 設計、抓捕網路犯罪分子、創建藝術裝置。
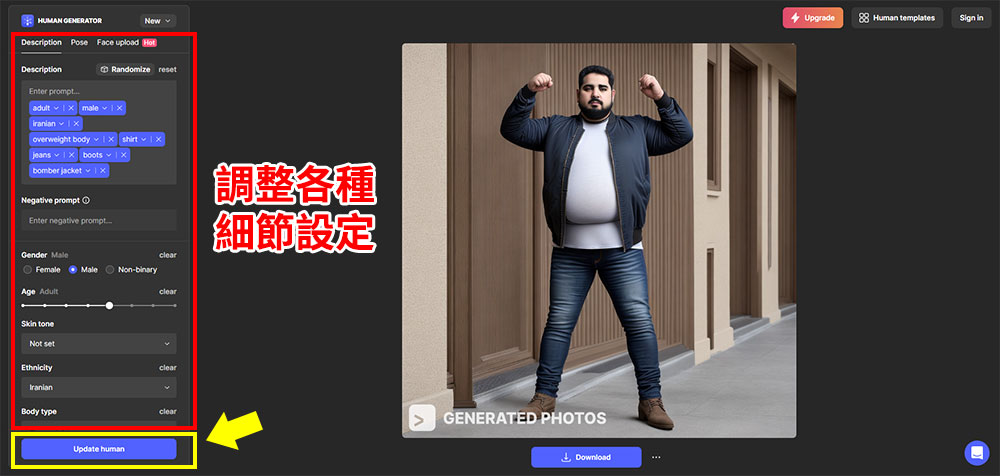
在生成人像時,左側邊欄有非常多的細節可以設定 ( 紅框 ),設定好後按下【 Generate variation 】( 黃框 )。

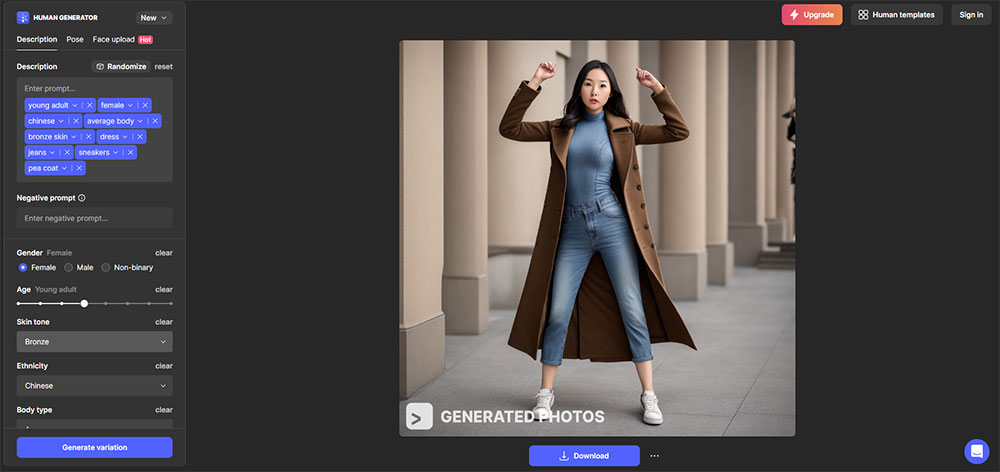
調整一些細節後,生成了下圖的亞洲女性,但臉有點怪怪。

可以替換不同的姿勢來玩玩看。

Generated Photos 可以免費生成及下載素材,但下載圖會有浮水印。
AI 網頁製作 – 影像動態生成類
14. Fable Prism :
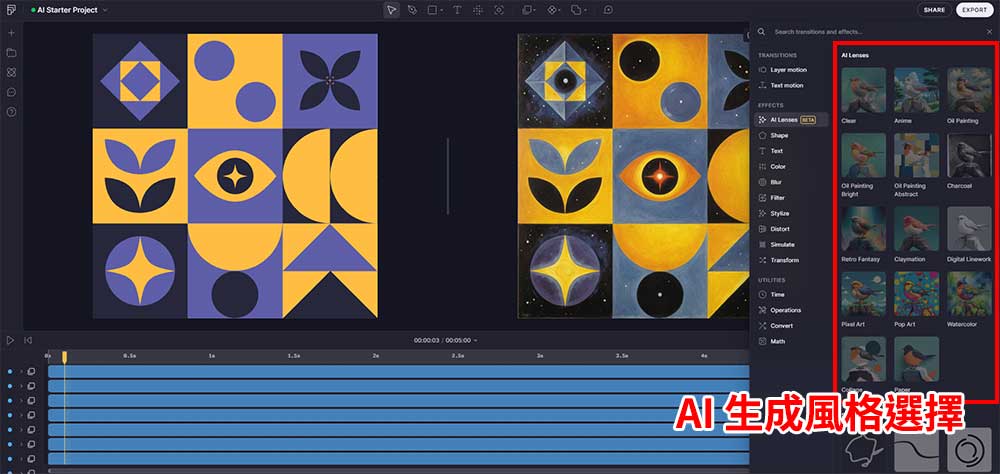
Fable 是一個製作動態的工具,有點像 Adobe Animate,而 Fable Prism 則是利用 AI 技術把你的動態素材生成不同的風格。

Fable Prism 官方的動態影片

Fable 在使用 AI 生成不同風格的動態素材時會蠻花時間的,我想跟電腦效能也有關,不過因為 Fable 可以匯出 lottie 動態素材,很適合應用在網頁設計裡。
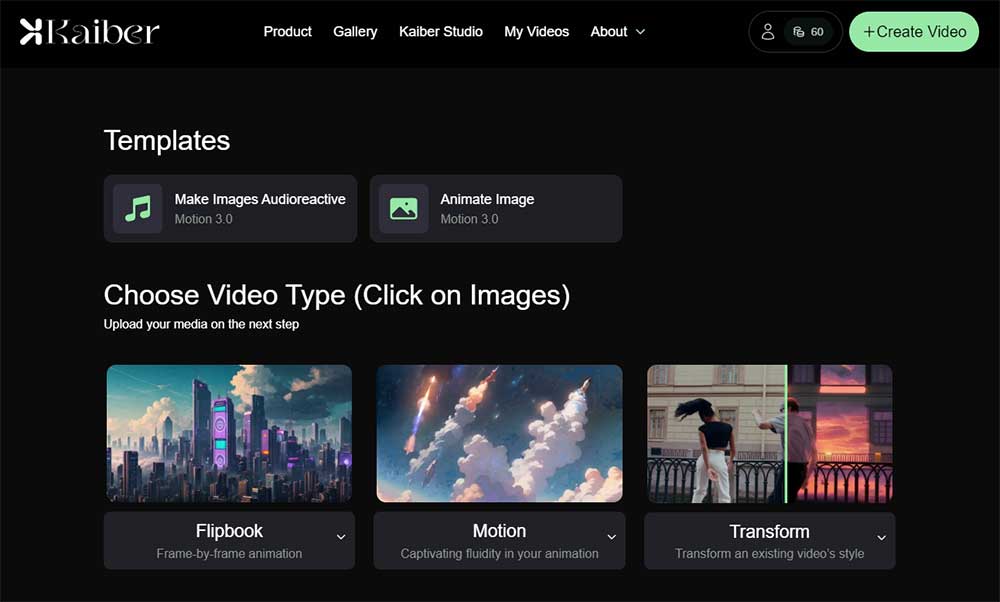
15. Kaiber :

Kaiber 是一款 Ai 生成動態影像的工具,可以生成很有創意的視覺影片呈現效果。
Kaiber 的 AI 功能有 :
- Flipbook : 輸入提示詞生成 AI 動態逐格影片
- Motion : 輸入提示詞生成 AI 動態 Motion 影片
- Transform : 上傳自己的影片,AI 轉換風格

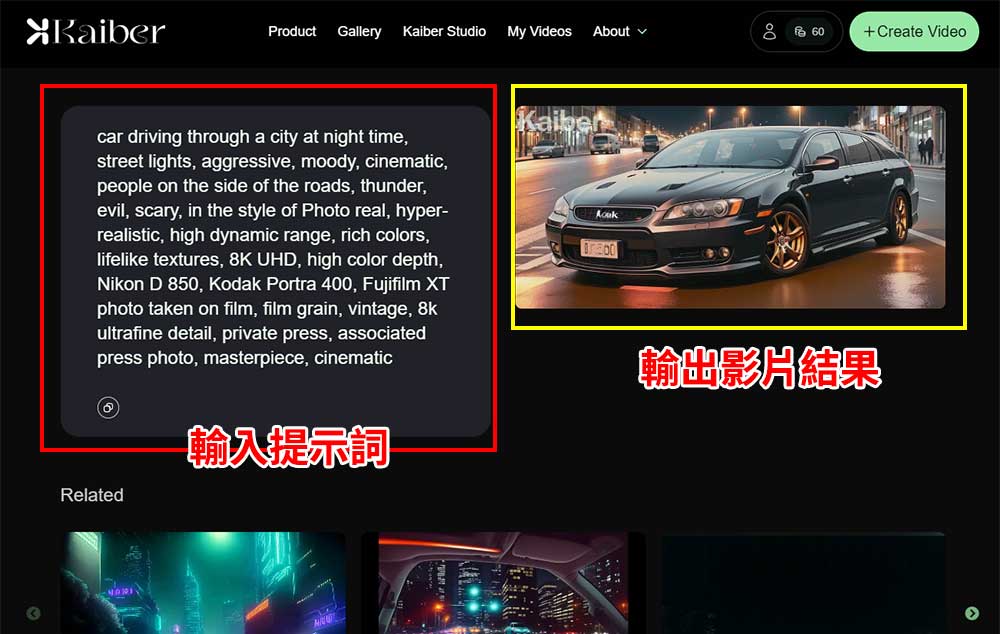
下圖為 AI 生成的影像範例。

AI 網頁製作 – 相片類
16. Vance Ai :

影像素材在網頁設計裡是很常會使用的元素,而 Vance Ai 就提供了許多 AI 的修圖技術。
Vance Ai 的 AI 功能有 :
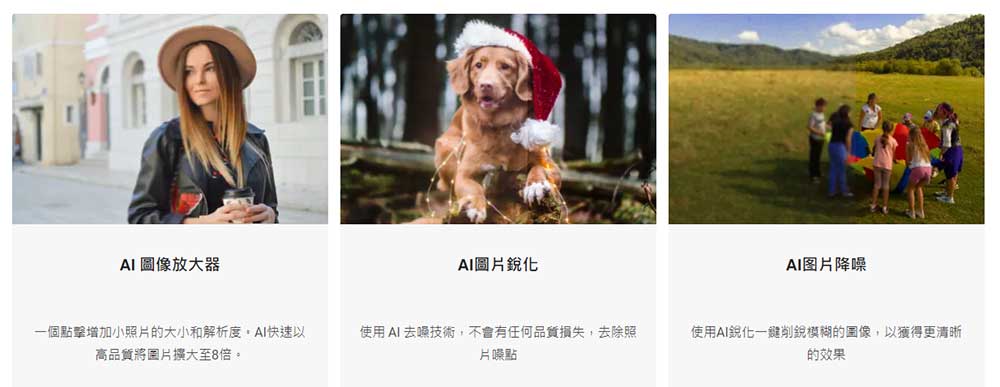
- AI 圖像放大器 : 提高圖片解析度
- AI 圖片銳化 : 讓圖片看起來看清晰
- AI 圖片降躁 : 去除相片躁點
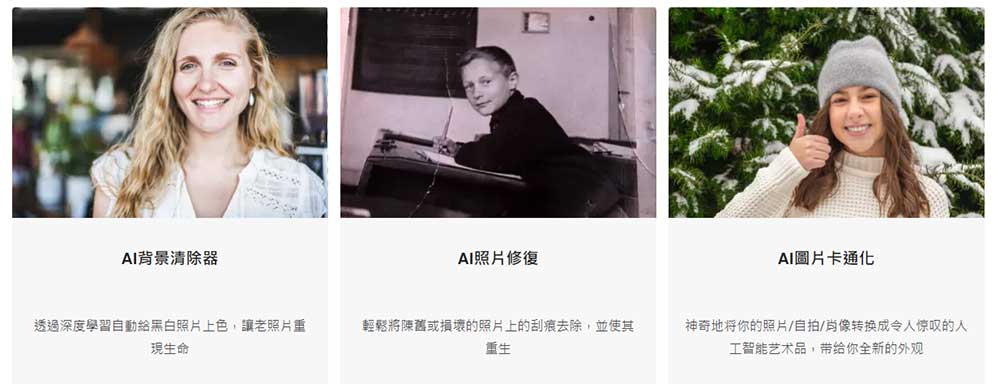
- AI 背景清除器 : 去背功能
- AI 照片修復 : 修復古早的照片
- AI 圖片卡通化 : 套用不同的濾鏡變換圖片風格


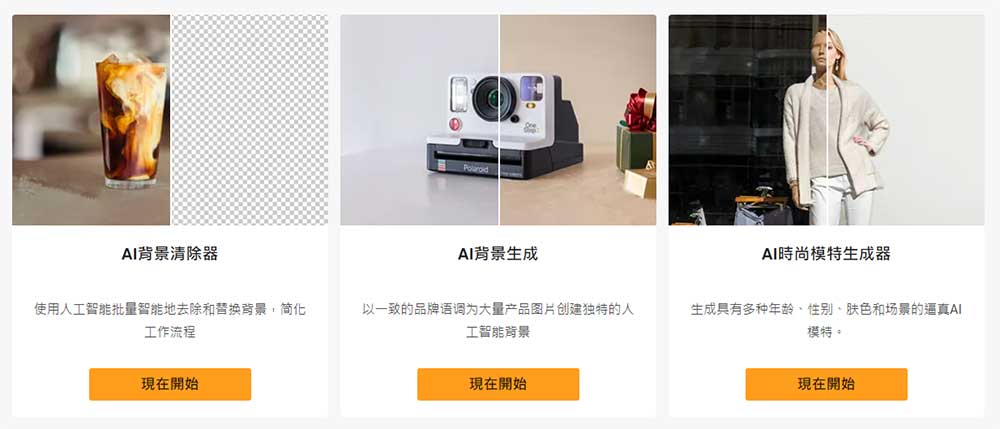
以下 3 個熱門功能是比較適合有在經營電商的人 :

Vance Ai 有繁體中文的介面,主要是用扣點數的方式來做為使用 AI 功能的費用。
AI 網頁製作 – 其他類
17. Valla Ai:

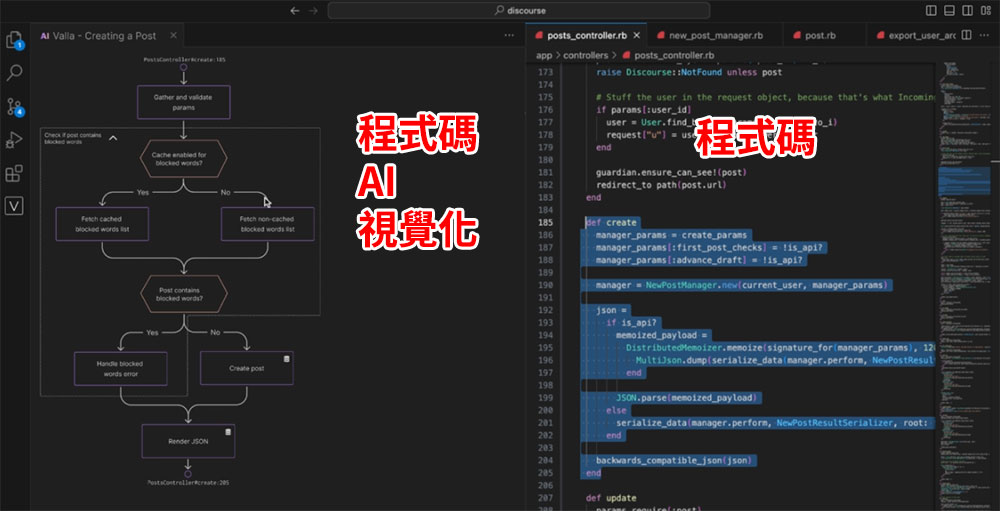
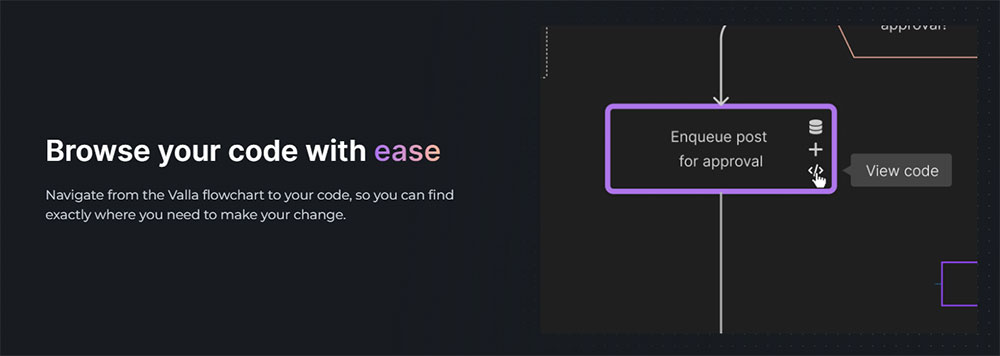
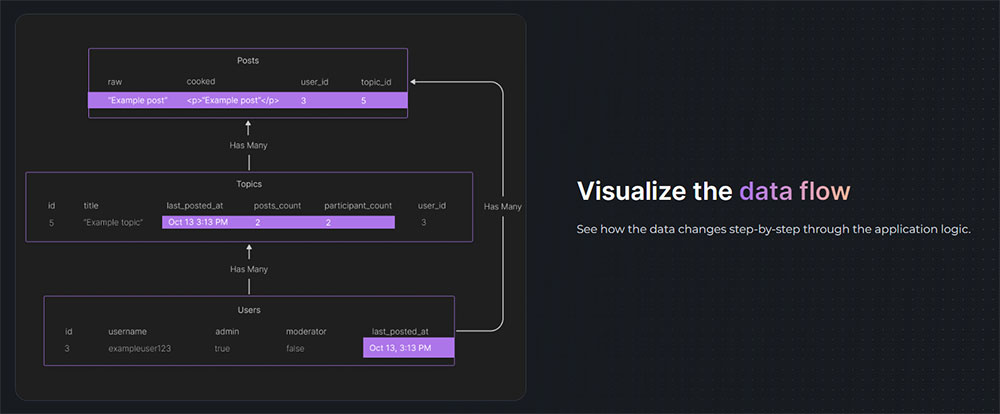
Valla Ai 是一款可以將程式碼邏輯流程視覺化的 AI 工具,可以工程師再跟非程式人員解釋邏輯判斷時更好理解。

可以透過視覺流程圖讓工程師更輕鬆找到自己寫的 Code 在哪。

程式碼視覺化後對於企劃、專案經理都能比較好理解工程的判斷邏輯,也有助於彼此的溝通。

Valla Ai 目前還沒正式推出,可以先申請加入等待名單。
18. Designs Ai:

Designs Ai 就像是 AI 助理一樣,擁有非常多的 AI 工具,像是 AI 生成 logo、圖片、影片、AI 轉換人聲語音、AI 寫手等功能,很適合小團隊使用。
Designs Ai 的 AI 功能有 :
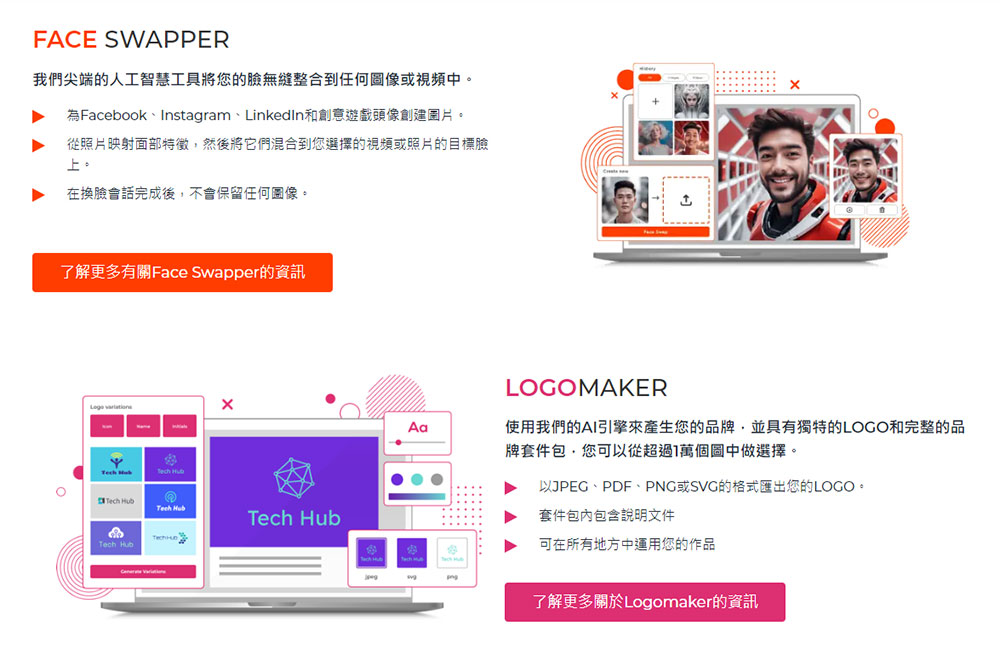
- FACE SWAPPER
- LOGO MAKER
- IMAGE MAKER
- VIDEO MAKER
- SPEECH MAKER
- DESIGN MAKER
- AI WRITER




AI 網頁製作 – 心得總結
使用 AI 工具的目的就是讓我們的工作效率提高,簡單麻煩的事情交給 AI 做,解放我們更多的時間,去做更重要的事。
開頭有提到一個專案的組成,至少會有企劃、設計以及工程,所以把前面分享的 AI 工具做一下角色的適用推薦。
- 專案企劃 > Relume、Uizard、Visily
- 視覺設計 > Relume、Locofy、khroma、Luma AI、Tripo、Recraft
- 前後端程式 > Locofy、Valla Ai
有提到的 AI 工具就是我覺得很值得使用的,像是 Relume 以及 Uizard,功能很強大~
喜歡產生不同素材的設計就一定試試 Tripo 跟 Recraft。
其他沒提到就是有多的時間可以玩玩看囉 !
希望本篇文章能幫助你找到適合且能提升工作效率的 AI 網頁製作工具。